다음 튜토리얼 칼럼인 phpstorm에서는 phpStorm에서 vue를 사용할 때 "여기서는 v-xxx 속성이 허용되지 않습니다"라는 문제를 해결하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

phpStorm이 vue를 사용할 때 "여기서 v-xxx 속성은 허용되지 않습니다"라는 문제를 해결하세요.
webStorm의 새 버전, phpStorm 및 jetbrains 제품군의 기타 도구는 이미 vue를 지원하며, Vue.js를 직접 설치할 필요가 없습니다. 플러그인은 vue 단일 파일 구성 요소를 잘 지원합니다.
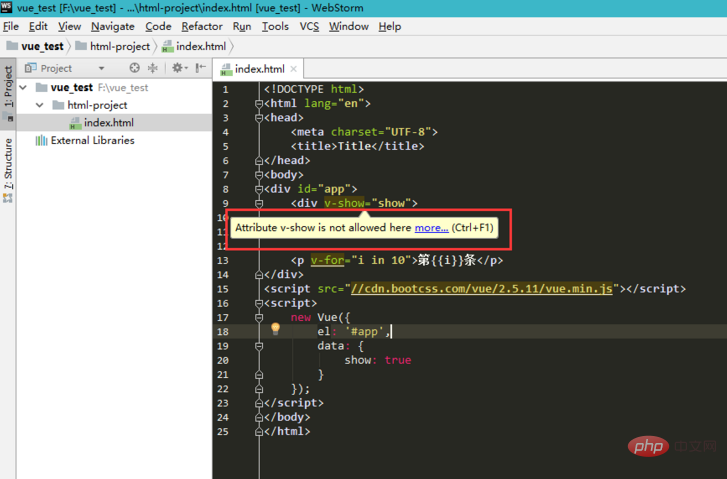
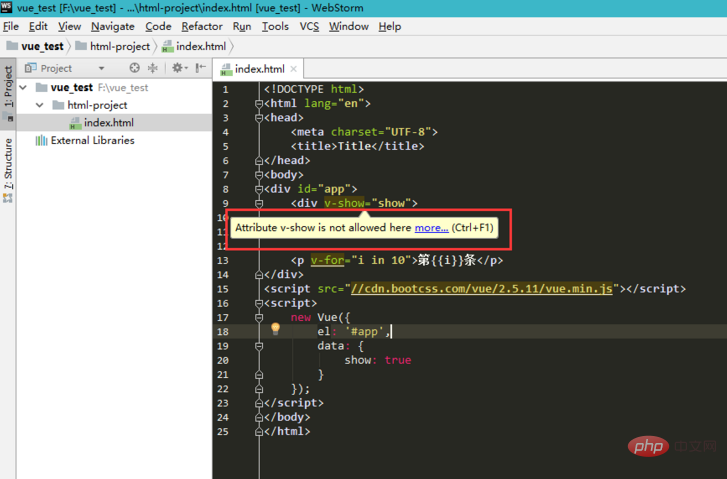
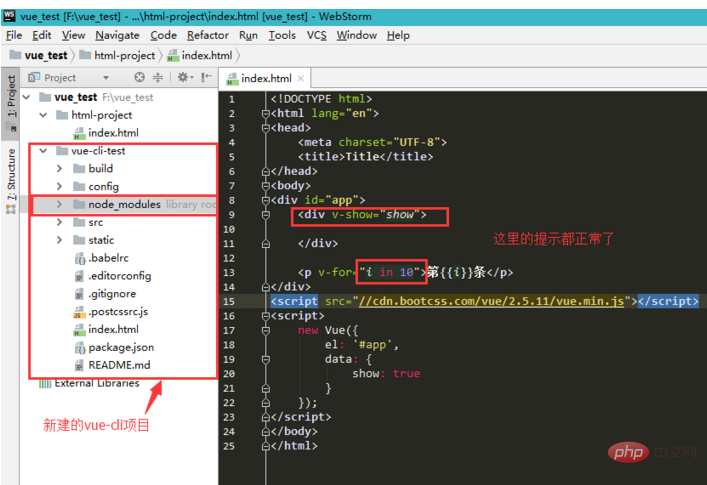
하지만 HTML 파일에 <script></script>를 직접 도입하여 vue를 사용하는 경우 IDE는 기본적으로 vue의 코드 프롬프트 완성을 지원하지 않을 수 있으며 "<script></script>引入的方式使用vue时IDE可能默认不支持vue的代码提示补全,还会有 "Attribute v-xxx is not allowed here"这样的提示,如下图这样

参考jetbrains的vue.js插件源码说明里面这段话:
- If you’re using IntelliJ IDEA Ultimate, PhpStorm, PyCharm, or RubyMine, install Vue.js plugin in Preferences | Plugins - Install JetBrains plugins.
- Open your Vue project.
-
Make sure that you have Vue.js library files in your project (for example, in the node_modules folder).
看上面第3条,就是说当前IDE项目里需要有vue的库文件,比如在node_modules目录里。
我们分别使用下面两种方法实现:
1.下载vue源文件,适合本机没有git,npm,vue-cli环境的
前往github下载vue源文件, 放到项目目录里就可以了。(如果下载的是zip请先解压)2.新建一个vue-cli项目,适合本机有npm, vue-cli环境的
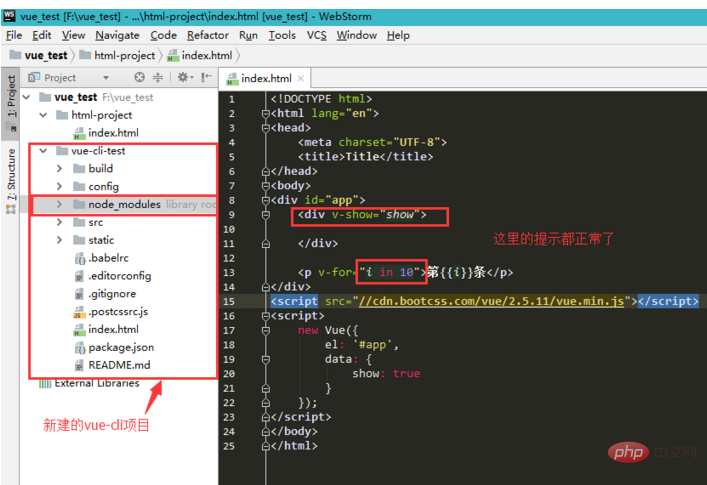
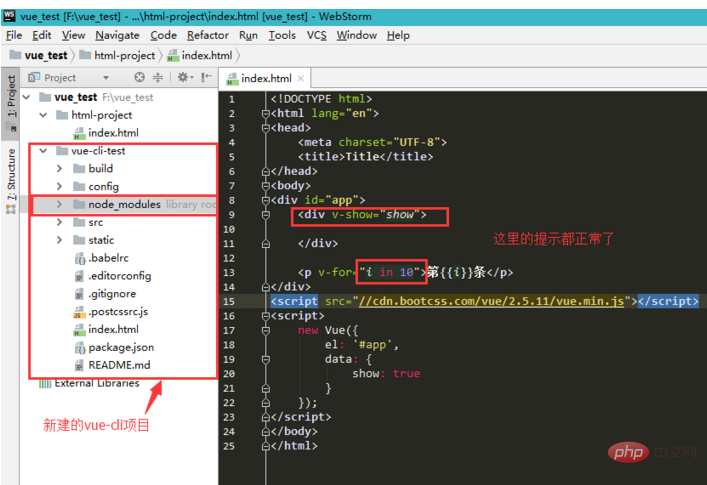
新建一个vue-cli项目, 比如:vue init webpack vue-cli-test,根据提示创建完并npm install完成之后在同一个ide窗口中打开刚刚新建的vue-cli项目即可。
不管哪种方法目的都是为了让当前ide窗口中有vue库文件,然后问题就解决了,v-xxx属性不支持的提示已经没有了,v-for之类的指令里的js代码也支持高亮了。

(这里所谓项目指的只是在phpStorm同一个窗口中打开的多个目录而已,只要这些目录中任意一个里有包含vue的node_modules就可以,比如我这里普通项目是html-project, 这个项目里vue是在html文件中通过<script></script>直接引入使用的。当前phpStrom里同时包含的另一个项目vue-cli-test是vue-cli使用webpack模板新建的一个空项目,这个项目的node_modules里有vue,有了这个以后html-project속성 v-xxx는 그렇지 않습니다. 여기에서 허용됩니다."
"아래와 같은 프롬프트🎜🎜🎜jetbrains의 vue.js 플러그인 소스 코드 설명에서 이 단락을 참조하세요. 🎜🎜
- IntelliJ IDEA Ultimate를 사용하는 경우, PhpStorm, PyCharm 또는 RubyMine의 경우 Preferences | Plugins - JetBrains 플러그인 설치에서 Vue.js 플러그인을 설치하세요.
- Vue 프로젝트를 엽니다.
- 🎜Vue.js 라이브러리가 있는지 확인하세요. 프로젝트의 파일(예: node_modules 폴더)🎜.
🎜위의 항목 3을 보세요. 이는 현재 IDE 프로젝트에 다음과 같은 vue 라이브러리 파일이 있어야 함을 의미합니다. node_modules 디렉터리에 있습니다. 🎜이를 달성하기 위해 다음 두 가지 방법을 사용합니다. 🎜
🎜1. 이 머신에 git, npm, vue-cli 환경이 없는 사용자에게 적합한 vue 소스 파일을 다운로드합니다.🎜🎜github로 이동하여 다운로드하세요. vue 소스 파일을 프로젝트 디렉터리에 저장하면 됩니다. (zip을 다운로드하셨다면 먼저 압축을 풀어주세요)🎜🎜2. 로컬 머신에 npm, vue-cli 환경이 있는 분들에게 적합한 새로운 vue-cli 프로젝트를 생성하세요🎜🎜다음과 같은 새로운 vue-cli 프로젝트를 생성하세요. vue init webpack vue -cli-test, 프롬프트에 따라 생성하고 npm install을 완료한 후 동일한 ide에서 새로 생성된 vue-cli 프로젝트를 엽니다. 창문. 🎜
🎜어떤 방법을 사용해도 현재 ide 창에 vue 라이브러리 파일을 두는 것이 목적이며, 그러면 문제가 해결됩니다. v-xxx 속성이 지원되지 않는다는 메시지가 더 이상 표시되지 않습니다. . v-for js 코드와 같은 지침에서는 강조 표시도 지원합니다. 🎜🎜

🎜🎜( 여기에서 소위 프로젝트는 phpStorm의 동일한 창에서 열린 여러 디렉터리만을 참조합니다. 예를 들어, 이러한 디렉터리 중 하나에 vue가 포함된 node_modules가 포함되어 있는 경우 여기의 일반적인 프로젝트는
html-project 입니다. 이 프로젝트에는 vue가
<script></script>를 통해 html 파일에 직접 도입되어 사용됩니다. 현재 phpStrom에 포함된 또 다른 프로젝트는 vue입니다. -cli에는 webpack 템플릿을 사용하여 빈 프로젝트가 있습니다. 이 프로젝트의
node_modules를 사용하면
html-project 프로젝트의 html 파일이 vue 구문 프롬프트를 지원합니다.
위 내용은 phpStorm이 vue를 사용할 때 '속성 v-xxx는 여기서 허용되지 않습니다' 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



