CSS에서 오버플로 숨기기를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 p 태그 콘텐츠를 정의하고 마지막으로 "overflow:hidden" 속성을 통해 오버플로 숨기기를 설정합니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS에서는 오버플로 속성을 사용하고 Overflow:hidden을 사용하여 오버플로 숨기기를 설정할 수 있습니다.
overflow 속성
overflow 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다.
이 속성은 요소의 콘텐츠 영역을 벗어나는 콘텐츠를 처리하는 방법을 정의합니다. 값이 스크롤이면 사용자 에이전트는 필요 여부에 관계없이 스크롤 메커니즘을 제공합니다. 따라서 모든 항목이 요소 상자 안에 들어가더라도 스크롤 막대가 나타날 수 있습니다.
참고: 모든 주요 브라우저는 오버플로 속성을 지원합니다.
가능한 값
visible: 기본값. 콘텐츠는 잘리지 않고 요소 상자 외부에 렌더링됩니다.
숨김: 콘텐츠가 잘리고 나머지 콘텐츠는 표시되지 않습니다.
스크롤: 콘텐츠가 잘리지만 나머지 콘텐츠를 볼 수 있도록 브라우저에 스크롤 막대가 표시됩니다.
auto: 콘텐츠가 잘리면 브라우저에 스크롤 막대가 표시되어 나머지 콘텐츠를 볼 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
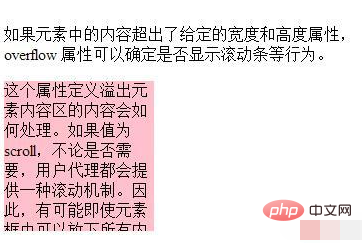
</html>렌더링:

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 오버플로 숨기기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




