CSS로 div 테두리를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 div 블록을 정의하고 마지막으로 "border-style" 속성을 통해 테두리 스타일을 설정합니다.

본 글의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
테두리 속성은 하나의 명령문으로 모든 테두리 속성을 설정할 수 있는 축약형 속성입니다. 예: 테두리 너비, 테두리 스타일, 테두리 색상.
다음 속성을 순서대로 설정할 수 있습니다.
border-width: 테두리의 너비를 지정합니다.
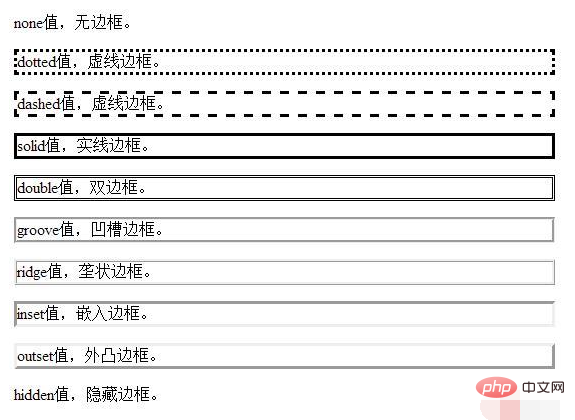
border-style: 테두리 스타일을 지정합니다.

border-color: 테두리 색상을 지정합니다.
값 중 하나를 설정하지 않으면 문제가 없습니다. 예를 들어 border:solid #ff0000도 허용됩니다.
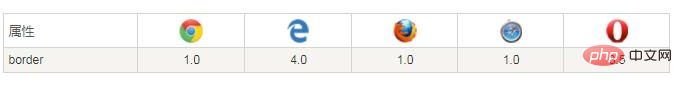
브라우저 지원

표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
모든 브라우저는 테두리 속성을 지원합니다.
예:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
렌더링:

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS로 div 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




