CSS 박스 모델은 주로 W3C 박스 모델과 IE 박스 모델의 두 가지 유형으로 나뉩니다. W3C 상자 모델의 너비와 높이는 콘텐츠만 포함하는 반면 IE 상자 모델의 너비와 높이는 콘텐츠, 패딩 및 테두리의 합계입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 상자 모델은 웹 디자인에 자주 사용되는 CSS 기술에서 사용되는 사고 모델입니다. 즉, 웹 문서에서 각 요소는 요소가 차지하는 공간을 설명하는 직사각형 상자로 표시됩니다.
박스 모델은 CSS에서 중요한 개념입니다. 박스 모델을 이해해야만 더 나은 레이아웃을 만들 수 있습니다.
박스 모델은 실제 콘텐츠(content), 패딩(padding), 테두리(border), 여백(margin)으로 구성된 요소를 배치하는 데 사용할 수 있습니다.
CSS 박스 모델은 주로 W3C 박스 모델(표준 박스 모델)과 IE 박스 모델(이상한 박스 모델)의 두 가지 유형으로 나뉩니다.
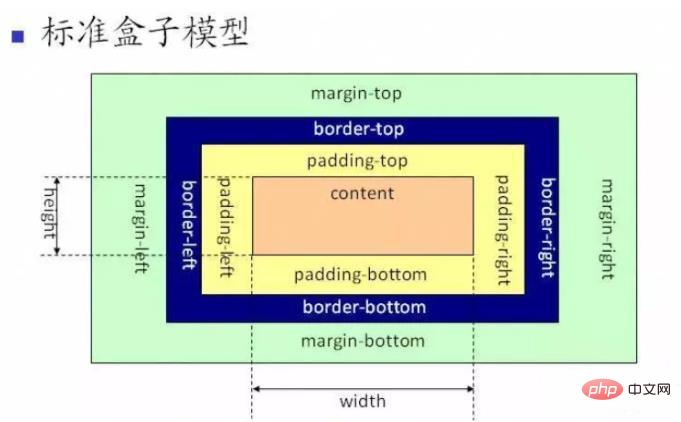
1. W3C 박스 모델(표준 박스 모델)

위 그림을 통해 표준 박스 모델의 범위에는 콘텐츠, 패딩, 테두리, 여백이 포함되어 있음을 알 수 있습니다. 다른 부분을 포함하지 마십시오.
표준 박스 모델의 너비와 높이는 내용만 포함하며 패딩과 테두리는 포함되지 않습니다.
(학습 영상 공유: css 영상 튜토리얼)
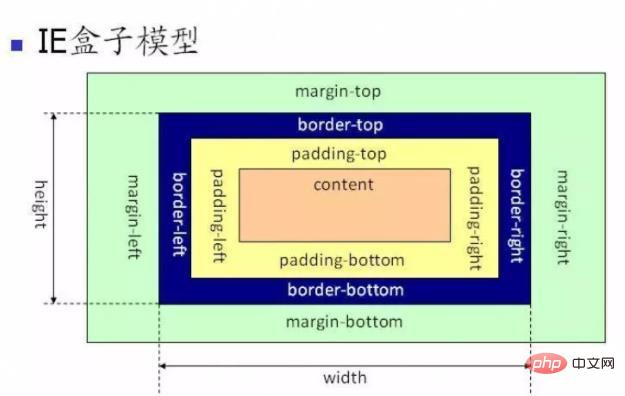
2. IE 박스 모델(이상한 박스 모델)

IE 박스 모델에는 콘텐츠, 패딩, 테두리, 여백도 포함되는데, 이는 다릅니다. 표준 상자 모델에서 문제는 IE 상자 모델의 큰 콘텐츠 부분에 패딩과 테두리 부분이 포함된다는 것입니다.
IE 박스 모델의 너비와 높이는 콘텐츠, 패딩, 테두리의 합입니다.
참고:
대부분의 최신 브라우저는 W3c 표준 상자 모델을 지원하며 이상한 상자 모델에 대한 지원도 유지합니다. 물론 IE 브라우저는 이상한 상자 모델을 계속 사용합니다. 이상한 모드는 "일부 브라우저는 원래 구문 분석 모드를 유지하면서 W3C 표준을 지원합니다." 이상한 모드는 주로 IE 코어가 있는 브라우저에서 나타납니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS의 상자 모델은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



