CSS에서 줄 높이를 설정하는 방법
CSS에서는 line-height 속성을 사용하여 줄 높이를 설정할 수 있습니다. 예를 들어 "line-height: 10px;" 스타일을 지정된 요소에 추가하면 됩니다. ". line-height 속성은 선 사이의 거리(라인 높이)를 설정할 수 있으며, 음수 값은 허용되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
줄 높이란 텍스트 줄의 기준선 사이의 수직 거리를 나타냅니다. 이 문장을 이해하려면 먼저 몇 가지 기본 지식을 이해해야 합니다.
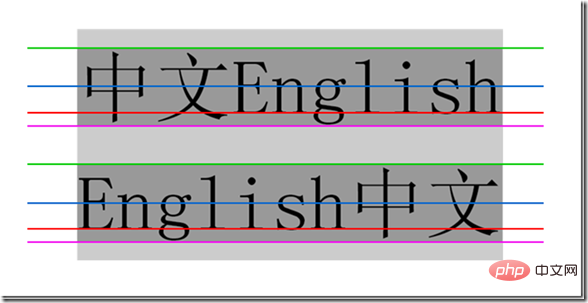
상위선, 중간선, 기준선, 하단선
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
span
{
padding:0px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="test">
<div style="background-color:#ccc;">
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
</div>
</div>
</body>
<html>
위에서 아래까지의 네 줄은 윗선, 중간선, 기준선, 하단선. 은 영어 글자를 배울 때 4줄과 3칸 공백과 매우 유사합니다. 우리는 수직 정렬 속성에 이 4줄과 관련된 상단, 중간, 기준선 및 하단이 있음을 알고 있습니다.
특히 기준선은 최종선이 아니라 최종선이 최종선이라는 점을 기억하세요.
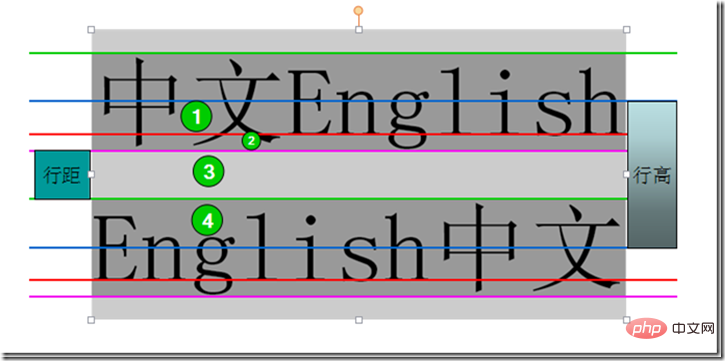
줄 높이, 줄 간격 및 반 간격
줄 높이는 컨텍스트 줄의 기준선 사이의 수직 거리, 즉 그림에서 두 개의 빨간색 선 사이의 수직 거리를 나타냅니다.
Leading은 한 행의 맨 아래 선에서 다음 행의 맨 위 선까지의 세로 거리, 즉 첫 번째 행의 분홍색 선과 두 번째 행의 녹색 선 사이의 세로 거리를 말합니다.
반 줄 간격은 줄 간격의 절반, 즉 영역 3/2의 세로 거리, 영역 1, 2, 3, 4의 거리의 합이 줄 높이, 영역 1, 2, 4의 거리가 글꼴 크기이므로 절반 줄 간격도 다음과 같이 계산할 수 있습니다. (줄 높이 - 글꼴 크기)/2

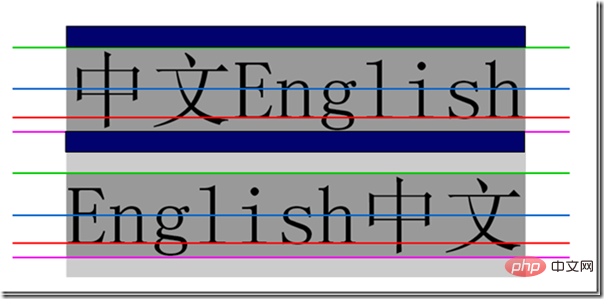
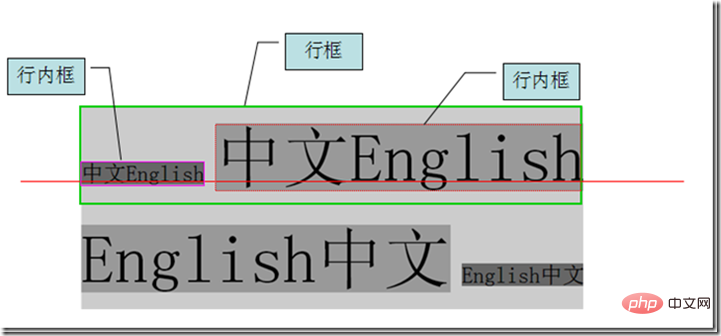
콘텐츠 영역, 인라인 상자, 줄 상자
콘텐츠 영역: 하단 라인과 상단 라인으로 둘러싸인 영역, 즉 하단 라인 그림 어두운 회색 배경 영역입니다.

인라인 상자, 각 인라인 요소는 브라우저 렌더링 모델의 개념이며 다른 요소(패딩 등)가 없으면 표시할 수 없습니다. 상자 상자는 내용 영역과 동일합니다. 줄 높이를 설정할 때 인라인 상자의 높이는 변경되지 않습니다. 줄 간격[(줄 높이-글꼴 크기)/2]이 위쪽으로 증가/감소합니다. 각각 콘텐츠 영역(짙은 파란색 영역)
라인 상자(라인 상자), 라인 상자는 이 라인의 가상 직사각형 상자를 의미하며 실제로 표시되지 않습니다. . 라인 박스의 높이는 이 행의 모든 요소 중 인라인 박스의 가장 큰 값과 같습니다(행 높이 값이 가장 큰 인라인 박스가 벤치마크로 사용되며, 다른 인라인 박스는 자체 기준을 사용하여 벤치마크에 정렬됨). 줄 상자의 높이가 최종적으로 계산됩니다. 여러 줄 내용이 있는 경우 각 줄에는 자체 줄 상자가 있습니다.
<div style="max-width:90%">
<span style="font-size:1em;background-color:#666;">中文English</span>
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
<span style="font-size:1em;background-color:#666;">English中文</span>
</div>
(동영상 공유 학습: css 동영상 튜토리얼)
line-height
이제 기본 개념이 명확해졌으니, 이번 주제의 주인공인 line-height 속성에 대해 이야기해보겠습니다. 기사.
정의: line-height 속성은 선 사이의 거리(선 높이)를 설정하며 음수 값은 사용할 수 없습니다. 이 속성은 라인 상자의 레이아웃에 영향을 줍니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다. 줄 높이와 글꼴 크기(줄 간격) 사이의 계산된 차이는 두 부분으로 나누어 텍스트 줄의 위쪽과 아래쪽에 추가됩니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
가능한 값
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS에서 줄 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.






