순수 CSS를 사용하여 이미지 캐러셀을 구현하는 방법
CSS에서는 애니메이션 속성과 @keyframes 규칙을 사용하여 이미지 캐러셀 효과를 얻을 수 있습니다. @keyframes를 사용하여 먼저 애니메이션을 만든 다음 애니메이션 속성을 사용하여 필요한 애니메이션의 시간, 속도 및 수를 설정하세요.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
먼저 동일한 크기의 여러 이미지를 준비하고 이미지 컨테이너에 가로로 표시할 이미지를 배열합니다. 이미지 컨테이너 외부에 디스플레이 컨테이너를 추가합니다. 디스플레이 컨테이너의 크기는 이미지의 크기입니다. 이미지 컨테이너에 사용자 정의 애니메이션을 추가하고 애니메이션의 여러 단계에서 증분 오프셋 값을 설정합니다.
애니메이션 효과는 전환과 유지의 두 부분으로 나누어집니다. 사용자 정의 애니메이션 단계는 사진 수와 관련이 있으며 애니메이션 각 단계의 오프셋 값은 사진 크기와 관련이 있습니다.
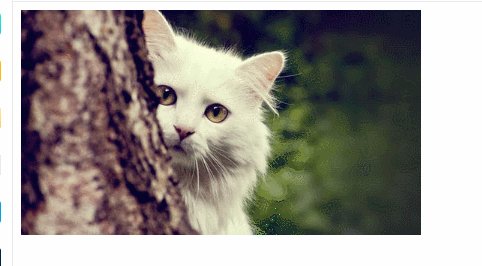
이 글의 예는 첫 번째 사진에서 마지막 사진으로 전환하는 것입니다.
HTML
<body>
<div id="container">
<div id="photo">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" / alt="순수 CSS를 사용하여 이미지 캐러셀을 구현하는 방법" >
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" / alt="순수 CSS를 사용하여 이미지 캐러셀을 구현하는 방법" >
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" / alt="순수 CSS를 사용하여 이미지 캐러셀을 구현하는 방법" >
</div>
</div>
</body>분석:
여기에서는 세 개의 img 요소가 생성됩니다. img 요소 외부는 그림 컨테이너이고, 그림 컨테이너 외부는 디스플레이 컨테이너입니다.
CSS
<style type="text/css">
#container {
width: 400px;
overflow: hidden;
}
#photo {
width: 1200px;
animation: switch 5s ease-out infinite;
}
#photo > img {
float: left;
width: 400px;
}
@keyframes switch {
0%, 25% {
margin-left: 0;
}
35%, 60% {
margin-left: -400px;
}
70%, 100% {
margin-left: -800px;
}
}
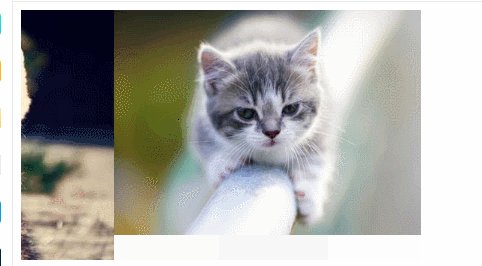
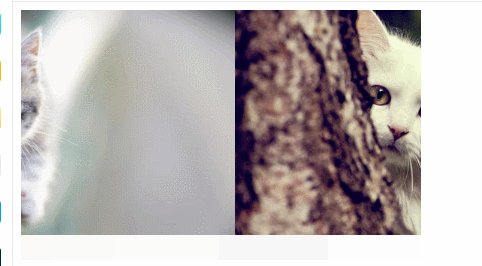
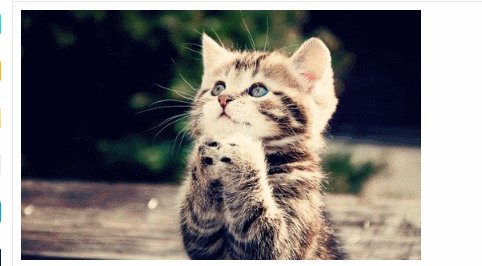
</style>렌더링:

분석:
디스플레이 컨테이너 크기가 이미지 크기와 일치합니다.
-
이미지에 부동 효과를 추가합니다. 고려할 필요가 없습니다. 는 귀찮은 여백 문제;
예제에는 세 개의 그림만 있으므로 세 개의 애니메이션 단계가 추가됩니다. 각 단계는 증가하는 여백 왼쪽 값을 설정하여 전환 효과를 얻습니다.
설정된 애니메이션 단계(예: 35) %~60%)는 애니메이션의 드웰 부분이고, 이전 단계의 여유 시간(예: 25%~35%)은 애니메이션 전환 부분입니다. 각 부분의 길이는 직접 조절해야 합니다.
추천 학습: "css 비디오 튜토리얼"
위 내용은 순수 CSS를 사용하여 이미지 캐러셀을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





