CSS를 초기화해야 하는 이유는 무엇입니까?
CSS 초기화 이유: 1. 브라우저마다 호환성 문제가 있습니다. 브라우저마다 일부 태그에 대한 기본값이 다릅니다. CSS를 초기화하지 않으면 브라우저 간에 페이지 표시 차이가 자주 발생합니다. 2. CSS를 초기화하면 웹페이지 코드를 절약하고 웹페이지 다운로드 시간을 절약할 수 있으며 웹페이지 콘텐츠를 더욱 편리하고 간결하게 만들고 코딩 품질을 향상시킵니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS 초기화는 브라우저의 스타일을 재설정하는 것을 의미합니다. 새로운 웹사이트나 웹페이지를 개발할 때마다 CSS 스타일 속성을 초기화해야 하는 이유는 무엇입니까? 그 이유를 아래에서 소개해드리겠습니다.
CSS 초기화 이유
1. 브라우저 차이
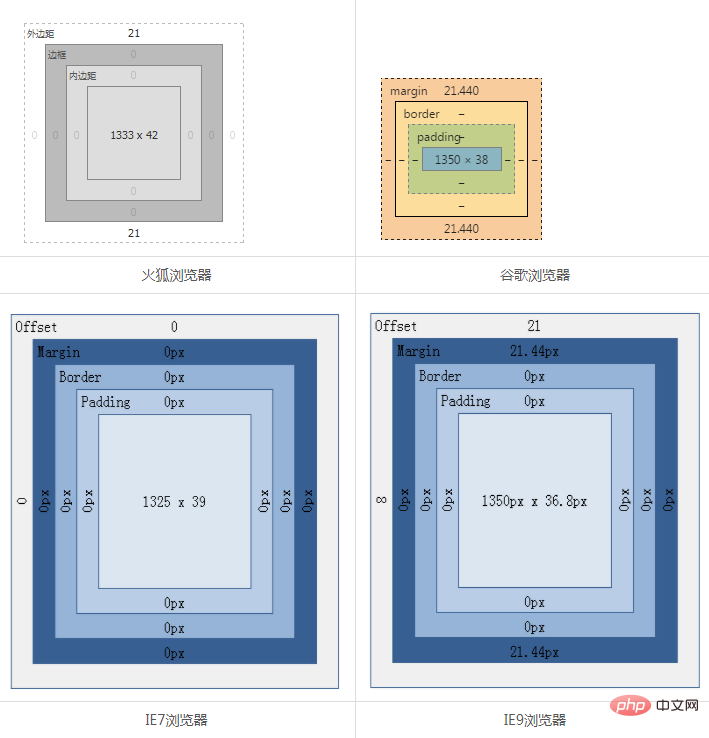
브라우저마다 일부 태그에 대해 기본값이 다릅니다. CSS를 초기화하지 않으면 브라우저 간에 차이가 자주 발생합니다. 차이점.
<h1 id="标题-标签在不同浏览器的盒子模型">标题1标签在不同浏览器的盒子模型</h1>

위에서 볼 수 있듯이 동일한 태그에 대해 브라우저마다 파싱된 데이터가 다르기 때문에 표시에 차이가 발생합니다.
2. 코딩 품질 향상
CSS를 초기화하면 웹 페이지 코드와 웹 페이지 다운로드 시간이 절약되며 웹 페이지 콘텐츠를 개발할 때 너무 많이 생각할 필요 없이 더욱 편리하고 간결해집니다.
초기화되지 않으면 CSS 스타일이 반복되어 전체 페이지가 매우 나빠집니다. 좀 더 복잡한 웹페이지를 개발하게 되면 여기서 CSS 속성을 설정했는지, 이전 CSS 속성과 동일한지, 웹페이지 전체의 스타일과 스타일이 통일되어 있는지 알 수 없게 됩니다.
새로운 웹사이트나 웹페이지를 개발할 때마다 CSS 스타일의 속성을 초기화함으로써 우리가 사용할 CSS나 html 태그가 더욱 편리하고 정확해져서 웹페이지 콘텐츠를 개발할 때 더욱 편리하고 간결해질 것입니다. CSS 코드의 양을 줄이고 웹 페이지 다운로드 시간을 절약합니다.
단점
초기화 스타일은 SEO에 어느 정도 영향을 미치겠지만 케이크를 먹고도 먹을 수는 없지만 최소한의 영향으로 초기화하도록 노력하세요.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 초기화해야 하는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





