15개의 실용적인 VSCode 플러그인을 공유하고, 와서 수집하세요!

추천 학습: "vscode 튜토리얼"
Visual Studio Code는 Microsoft에서 개발한 무료 크로스 플랫폼 텍스트 편집기입니다. 뛰어난 성능과 풍부한 기능을 갖추고 있습니다. VSCode에는 다운로드할 가치가 있는 플러그인을 선택하는 데 도움을 주기 위해 실용적이고 흥미로운 플러그인을 모아 공유해 드립니다.
1. Open-In-Browser

VSCode는 브라우저에서 직접 파일을 열 수 있는 내장 인터페이스를 제공하지 않으므로 이 플러그인은 기본 브라우저를 바로가기 메뉴를 사용하여 브라우저에서 파일 옵션을 보고 클라이언트(Firefox, Chrome, IE)에서 명령 패널 옵션을 엽니다. VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
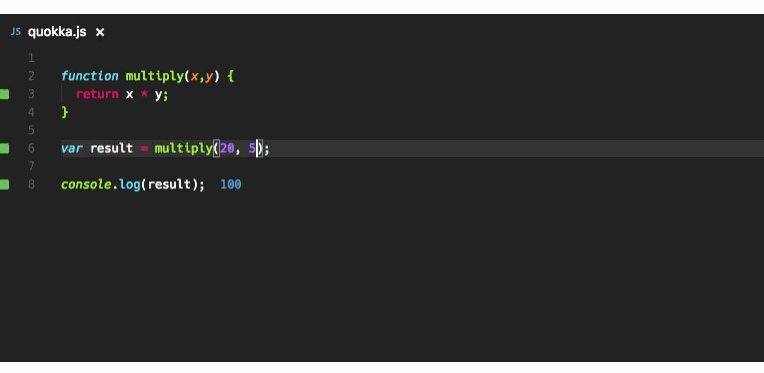
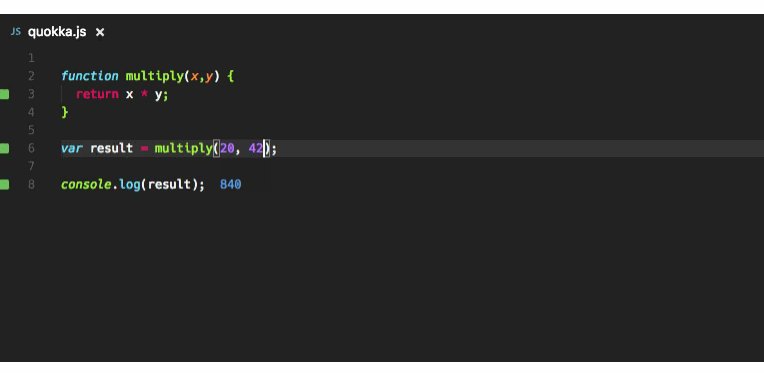
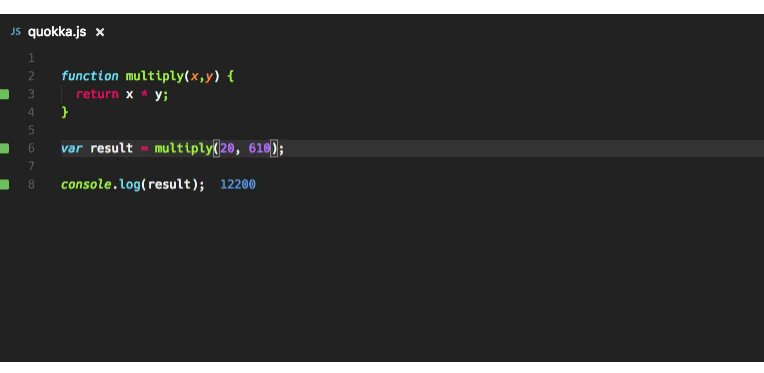
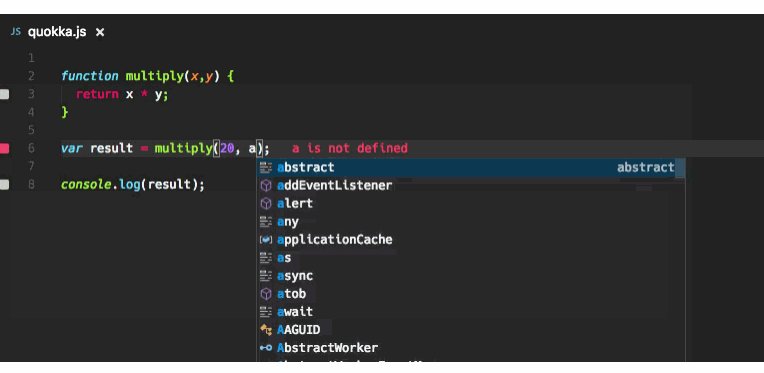
2. Quokka
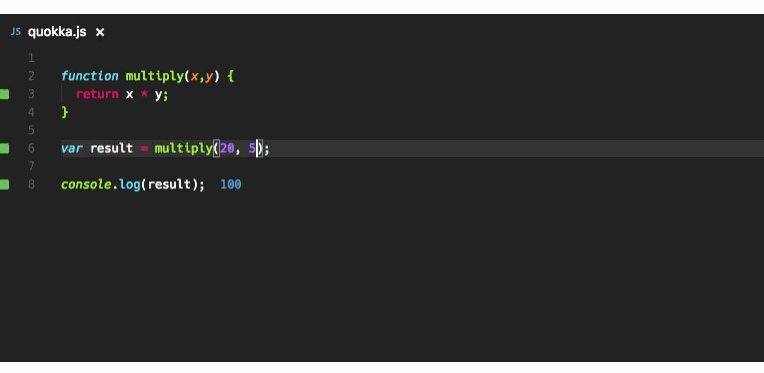
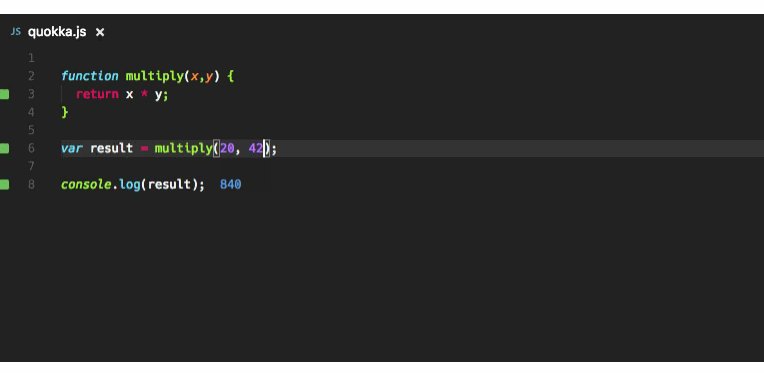
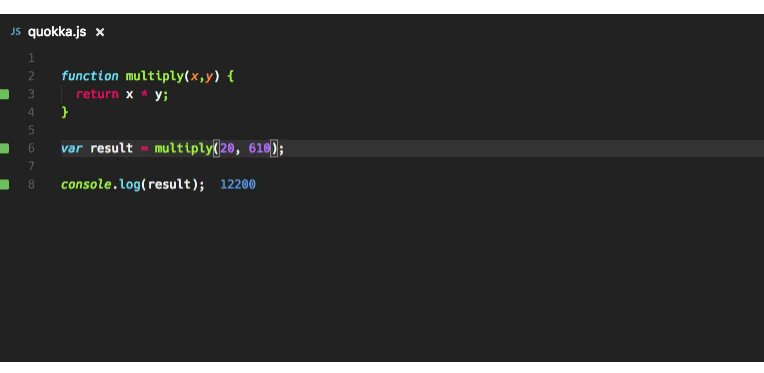
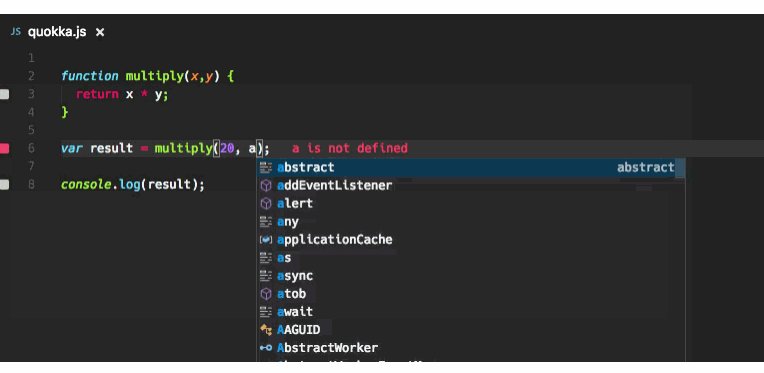
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
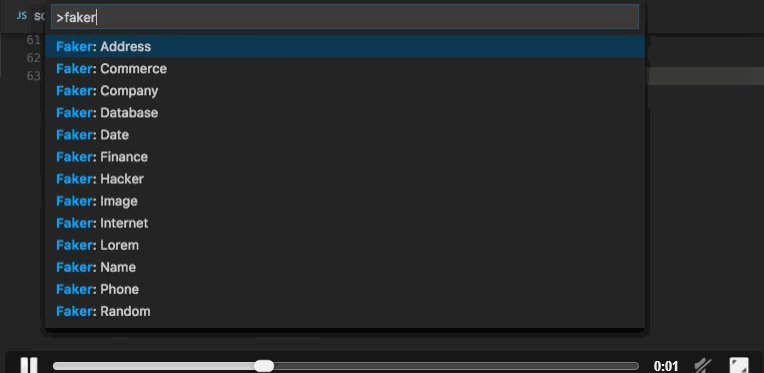
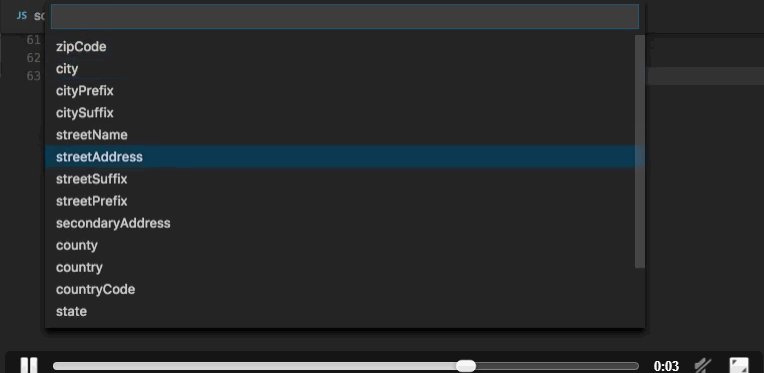
3. Faker

使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。
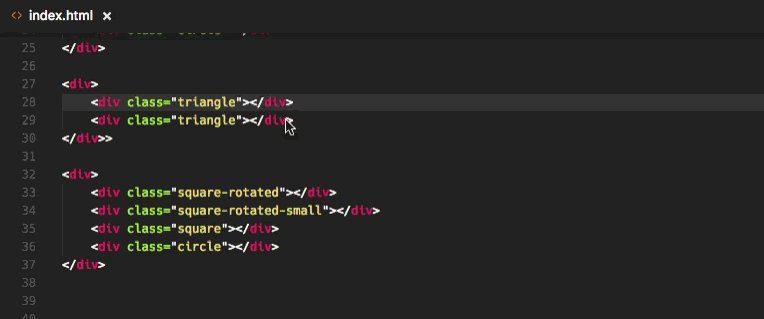
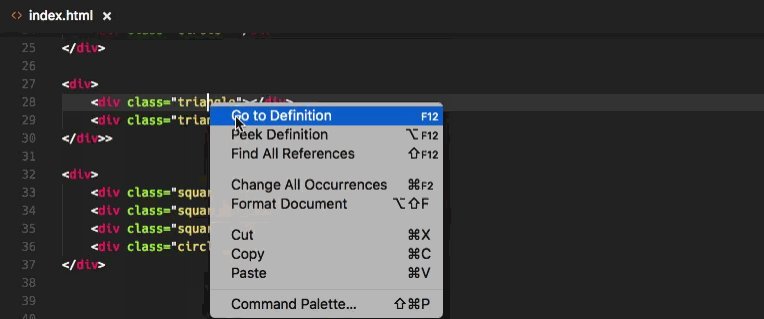
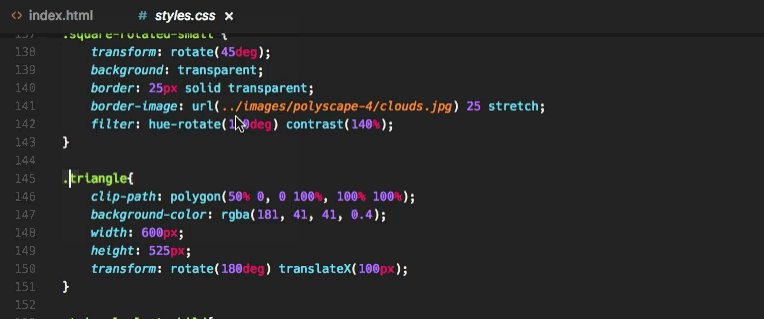
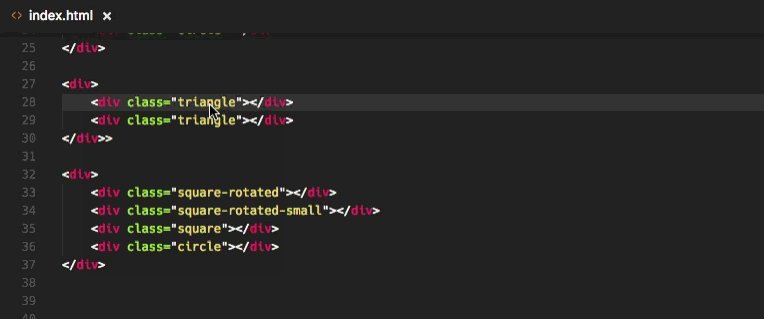
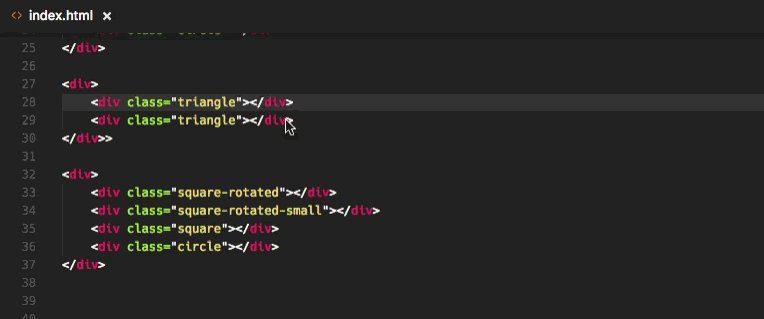
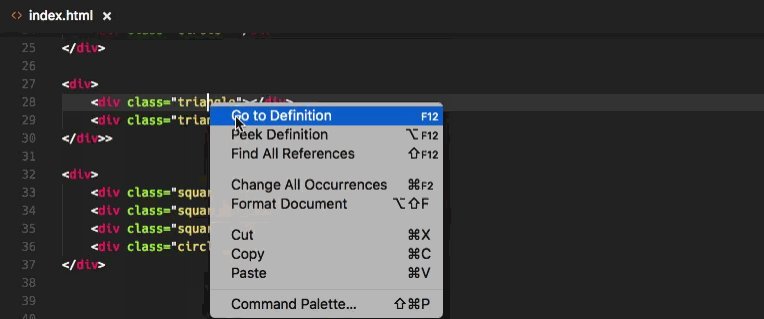
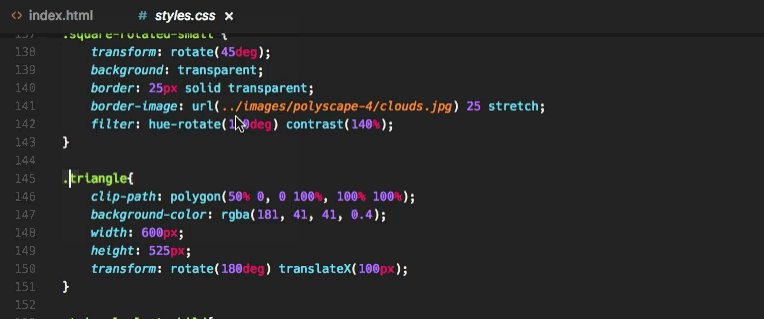
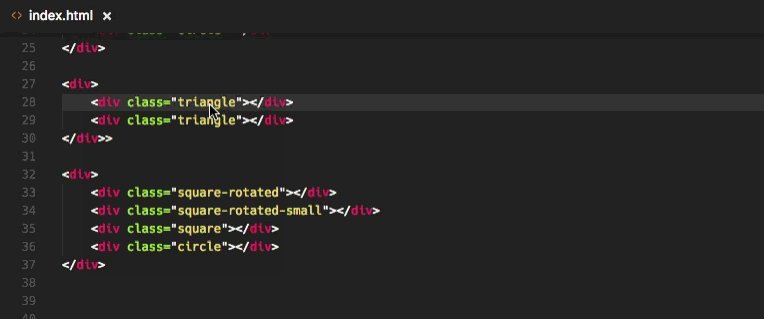
4. CSS Peek

使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
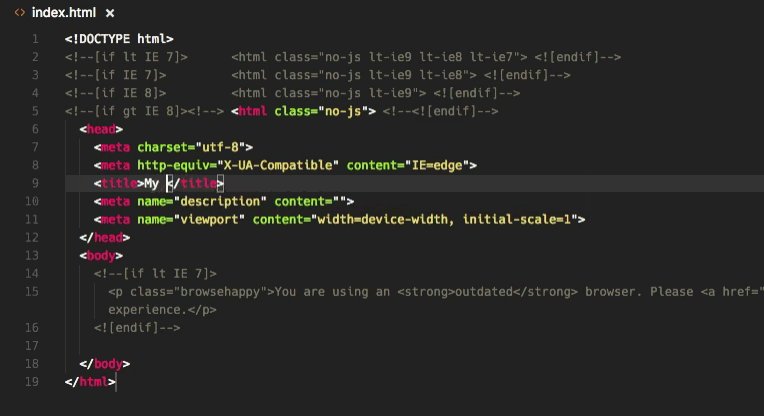
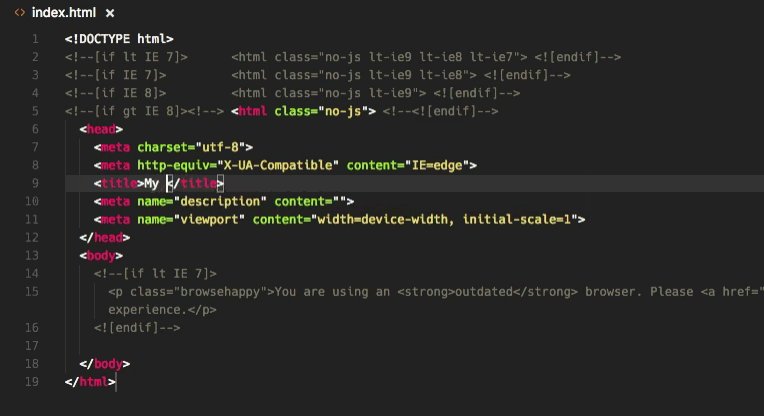
5. HTML Boilerplate

通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
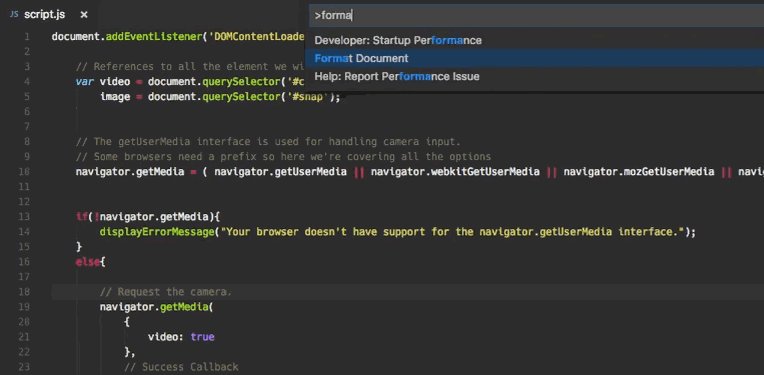
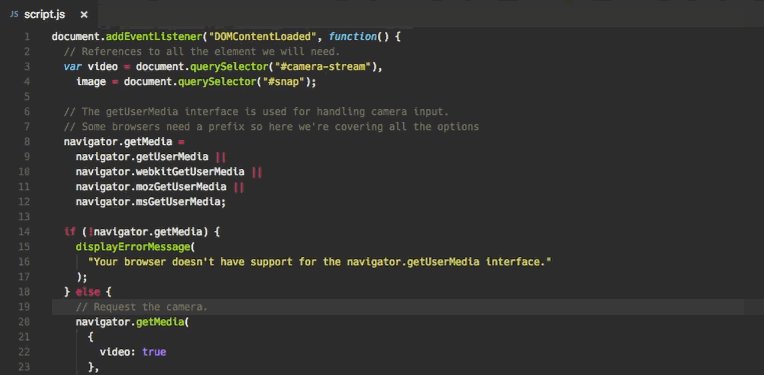
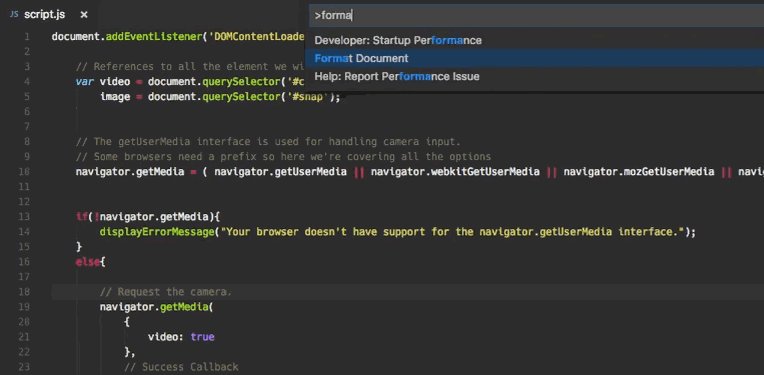
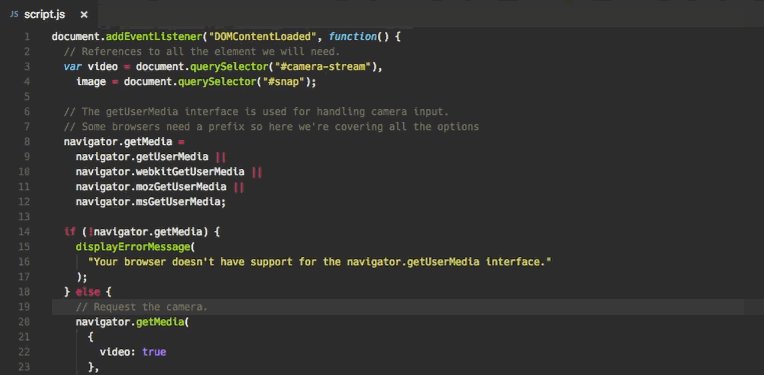
6. Prettier

Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯
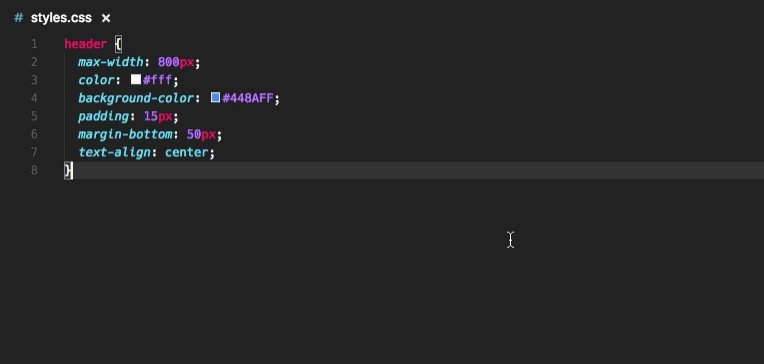
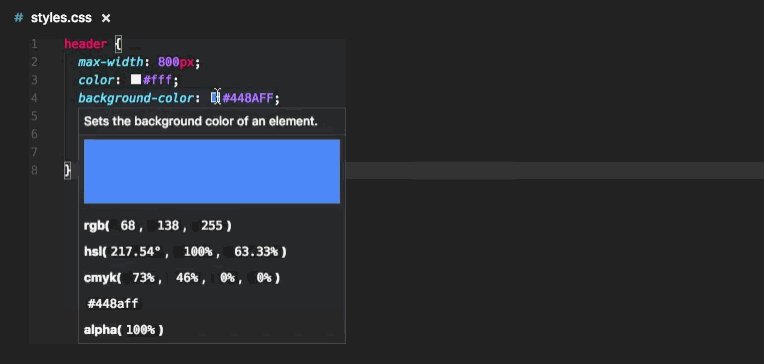
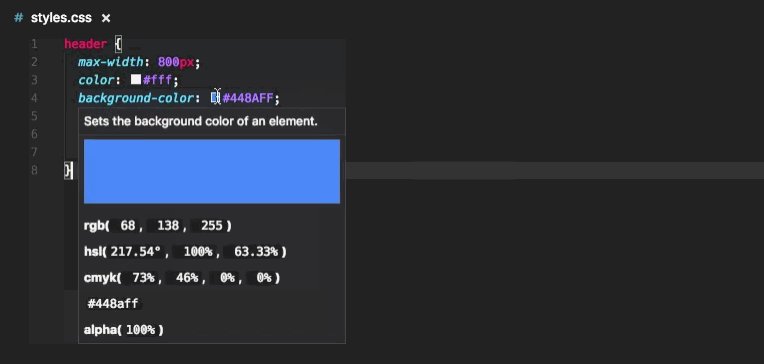
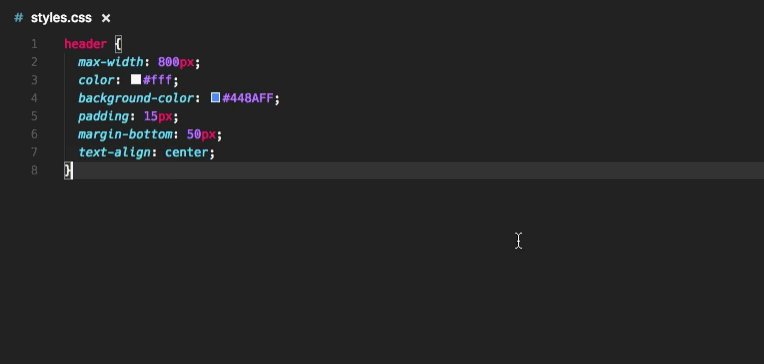
7. Color Info

这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
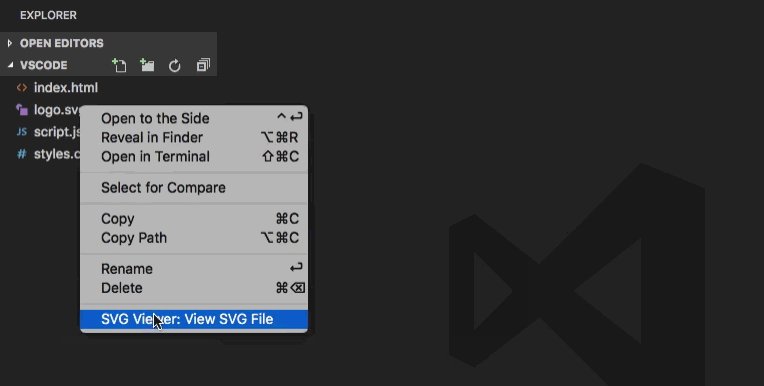
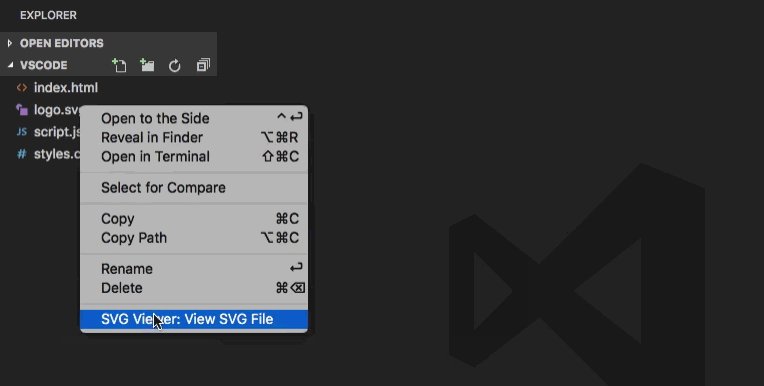
8. SVG Viewer

此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。
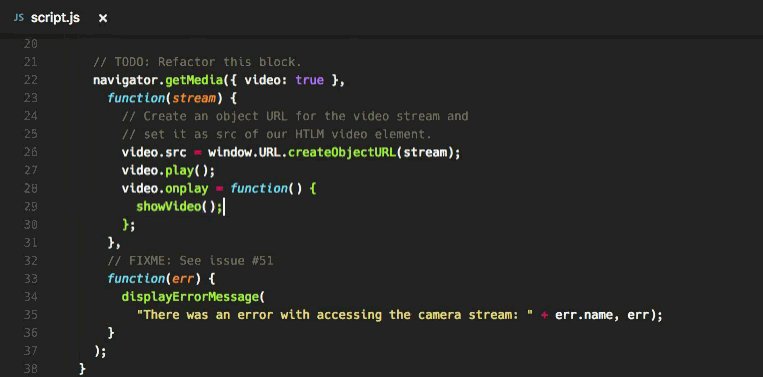
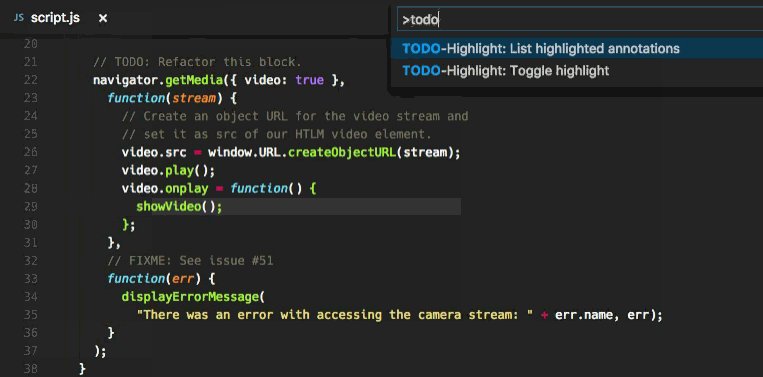
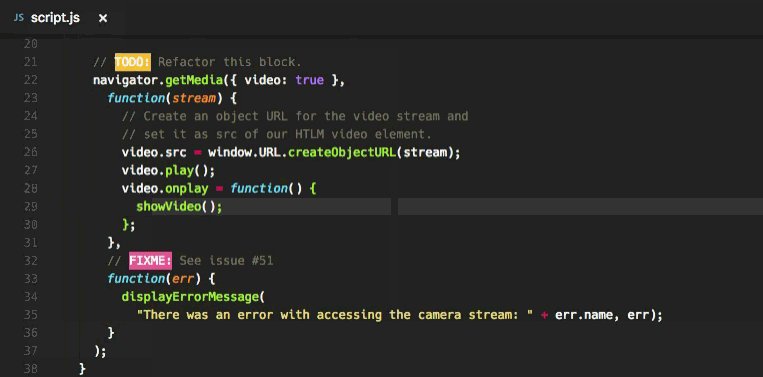
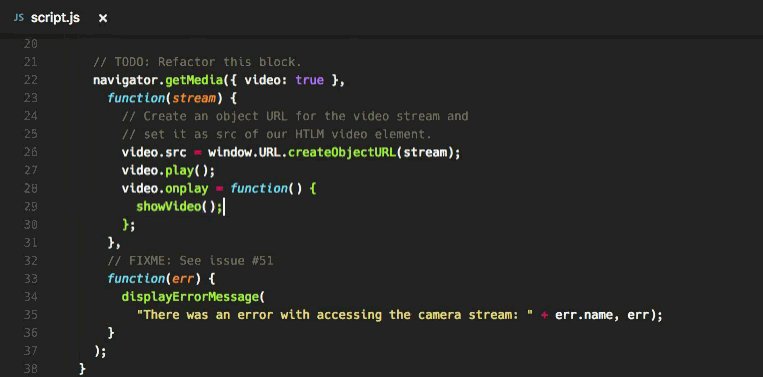
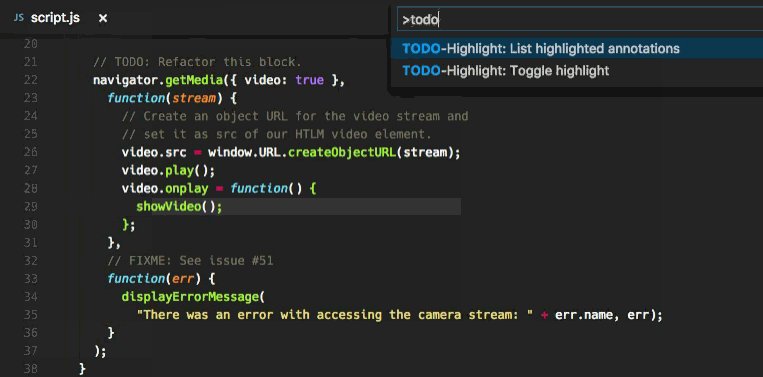
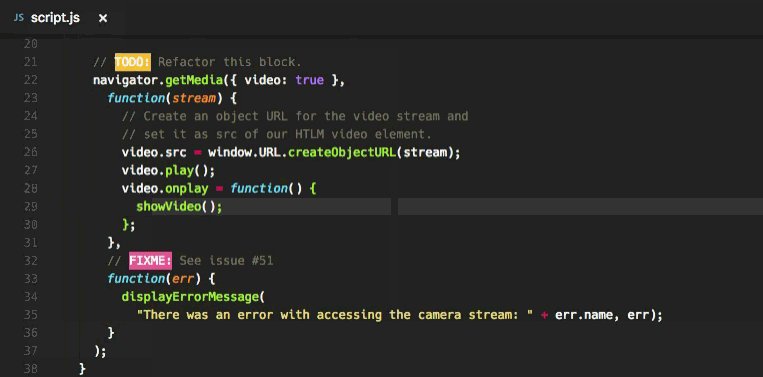
9. TODO Highlight

这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。
10. Icon Fonts

这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons
2.쿼카
Quokka는 작성 중인 코드를 기반으로 실시간 피드백을 제공하는 디버깅 도구 플러그인입니다. 구성이 쉽고 변수의 함수 및 계산된 값 결과를 미리 볼 수 있는 기능을 제공합니다. 또한 JSX 또는 TypeScript를 사용하는 프로젝트에서 즉시 작동합니다. 🎜🎜🎜3. 페이커🎜🎜🎜 🎜🎜인기 있는
🎜🎜인기 있는 JavaScript 라이브러리인 Faker를 사용하면 사용 사례 데이터를 빠르게 삽입하는 데 도움이 될 수 있습니다. Faker는 이름, 주소, 이미지, 전화번호 또는 전형적인 무작위 가짜 문단을 무작위로 생성할 수 있으며, 각 카테고리에는 필요에 따라 이러한 데이터를 사용할 수도 있습니다. 🎜🎜🎜4. CSS 픽🎜🎜🎜 🎜🎜이 플러그인을 사용하면 스타일 시트에서
🎜🎜이 플러그인을 사용하면 스타일 시트에서 CSS 클래스와 ID가 정의된 위치를 추적할 수 있습니다. HTML 파일에서 선택기를 마우스 오른쪽 버튼으로 클릭하고 "정의로 이동 및 정의 엿보기" 옵션을 선택하면 스타일 지정을 위한 CSS 코드가 전송됩니다. 🎜🎜🎜5. HTML 상용구🎜🎜🎜 🎜🎜HTML 템플릿 플러그인을 사용하면 새 HTML 파일에 대한 head 및 body 태그를 다시 작성하는 수고를 덜 수 있습니다. 빈 파일에 html을 입력하고 Tab 키를 누르면 깔끔한 문서 구조가 생성됩니다. 🎜🎜🎜6. 더 예뻐요🎜🎜🎜
🎜🎜HTML 템플릿 플러그인을 사용하면 새 HTML 파일에 대한 head 및 body 태그를 다시 작성하는 수고를 덜 수 있습니다. 빈 파일에 html을 입력하고 Tab 키를 누르면 깔끔한 문서 구조가 생성됩니다. 🎜🎜🎜6. 더 예뻐요🎜🎜🎜 🎜🎜Prettier는 현재 웹 개발에서 가장 널리 사용되는 코드 포맷터입니다. 이 플러그인이 설치되면 자동으로 Prettier를 적용하고 전체 JS 및 CSS 문서를 통일된 코드 스타일로 빠르게 포맷합니다. 여전히 ESLint를 사용하고 싶다면 놓치지 말아야 할 Prettier – Eslint 플러그인이 있습니다🎜🎜🎜7. Color Info🎜🎜🎜
🎜🎜Prettier는 현재 웹 개발에서 가장 널리 사용되는 코드 포맷터입니다. 이 플러그인이 설치되면 자동으로 Prettier를 적용하고 전체 JS 및 CSS 문서를 통일된 코드 스타일로 빠르게 포맷합니다. 여전히 ESLint를 사용하고 싶다면 놓치지 말아야 할 Prettier – Eslint 플러그인이 있습니다🎜🎜🎜7. Color Info🎜🎜🎜 🎜🎜이 편리한 플러그인은 CSS에서 사용하는 색상에 대한 관련 정보를 제공합니다. . 색상 위에 커서를 올리기만 하면 색상 블록의 색상 모델(HEX, RGB, HSL 및 CMYK)에 대한 정보를 미리 볼 수 있습니다. 🎜🎜🎜8. SVG 뷰어🎜🎜🎜
🎜🎜이 편리한 플러그인은 CSS에서 사용하는 색상에 대한 관련 정보를 제공합니다. . 색상 위에 커서를 올리기만 하면 색상 블록의 색상 모델(HEX, RGB, HSL 및 CMYK)에 대한 정보를 미리 볼 수 있습니다. 🎜🎜🎜8. SVG 뷰어🎜🎜🎜 🎜🎜이 플러그인은 유용한
🎜🎜이 플러그인은 유용한 SVG 프로그램을 Visual Studio 코드에 추가합니다. 편집기를 종료하지 않고도 SVG 파일을 열고 볼 수 있습니다. . 또한 PNG 형식으로 변환하고 데이터 URI 패턴을 생성하는 옵션도 포함되어 있습니다. 🎜🎜🎜9. TODO 하이라이트🎜🎜🎜 🎜🎜이 플러그인은 코드의 모든 TODO 주석을 표시하므로 완료되지 않은 작업을 더 쉽게 추적할 수 있습니다. 기본적으로
🎜🎜이 플러그인은 코드의 모든 TODO 주석을 표시하므로 완료되지 않은 작업을 더 쉽게 추적할 수 있습니다. 기본적으로 TODO 및 FIXME 키워드를 찾습니다. 물론 사용자 정의 표현식을 추가할 수도 있습니다. 🎜🎜🎜10. 아이콘 글꼴🎜🎜🎜 🎜🎜프로젝트에 아이콘 글꼴을 추가할 수 있는 플러그인입니다. 플러그인은
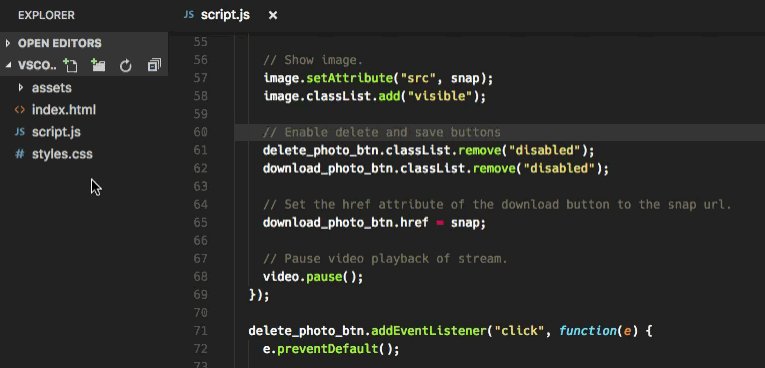
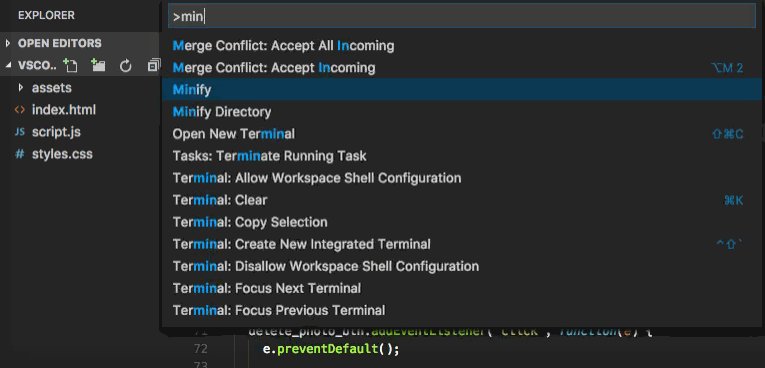
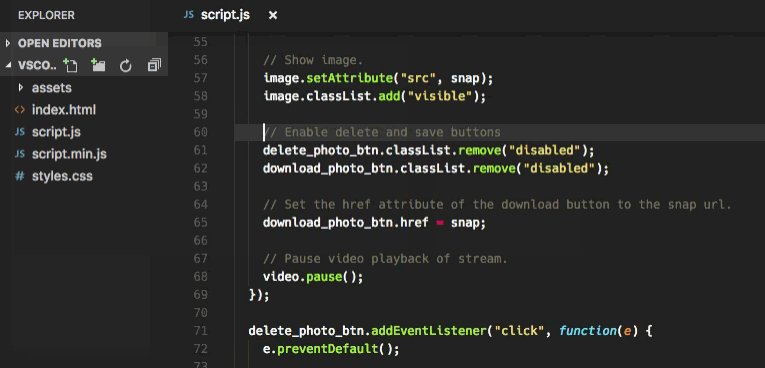
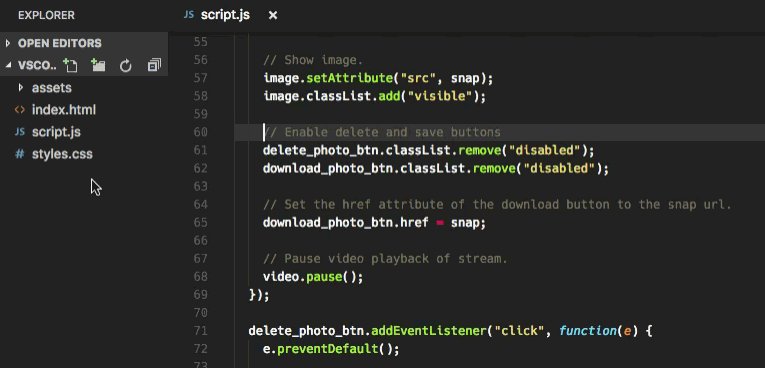
🎜🎜프로젝트에 아이콘 글꼴을 추가할 수 있는 플러그인입니다. 플러그인은 Font Awesome, Ionicons, Glyphicons 및 Material Design Icons >를 포함하여 20개 이상의 인기 있는 아이콘 세트를 지원합니다. 🎜🎜🎜11. 축소하세요🎜🎜
JavaScript 및 CSS 파일을 압축하고 병합하는 애플리케이션입니다. 다양한 사용자 정의 가능한 설정뿐만 아니라 자동으로 압축하고 저장하고 .min 파일로 내보내는 옵션도 제공합니다. uglify-js, clean-css 및 html-minifier와 JavaScript, 를 각각 전달할 수 있습니다. CSS 와 HTML 은 함께 작동합니다. JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
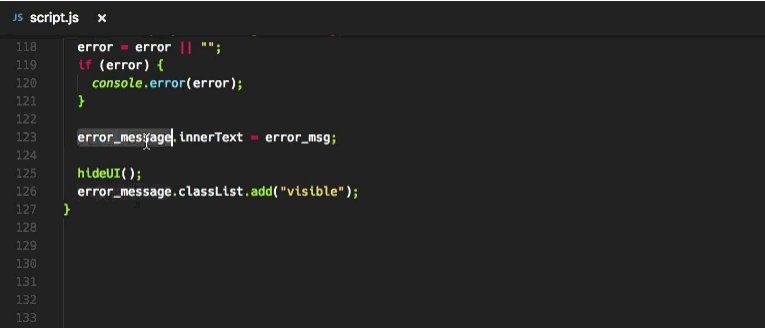
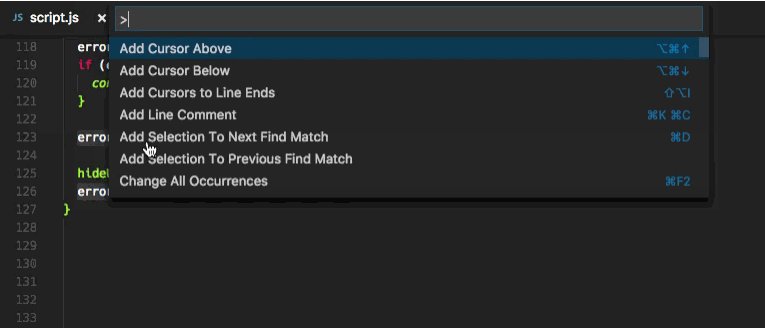
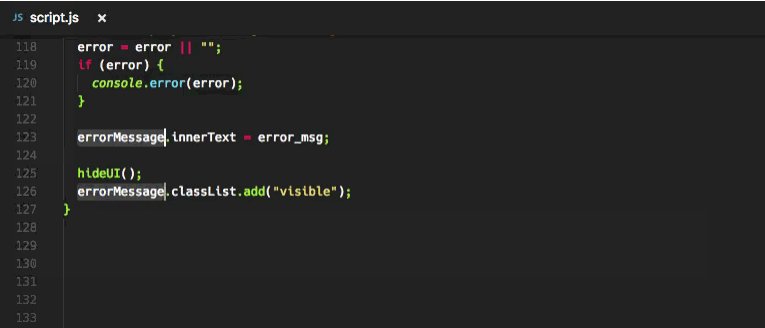
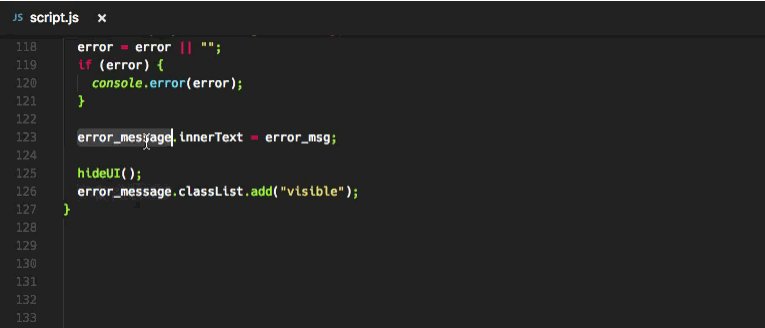
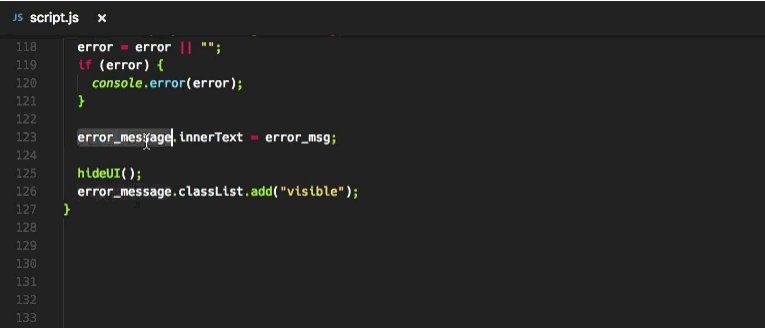
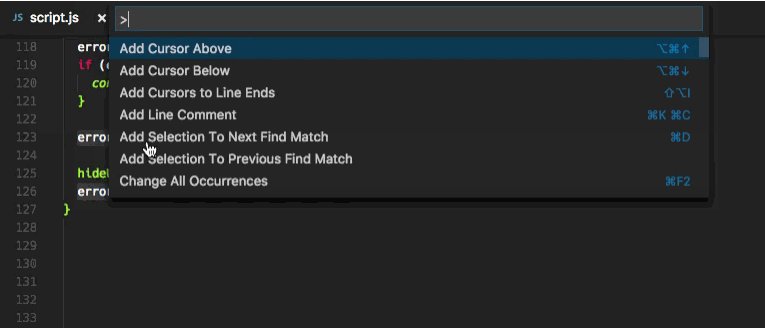
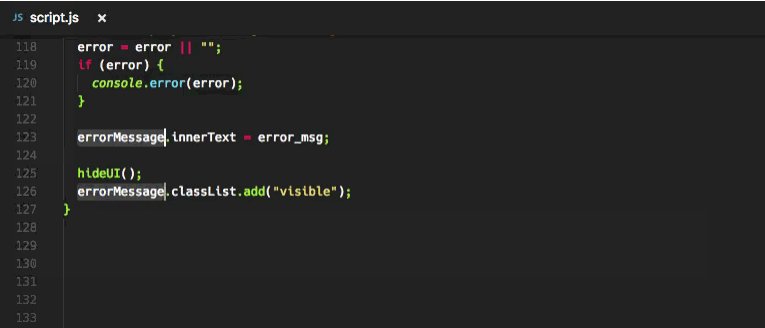
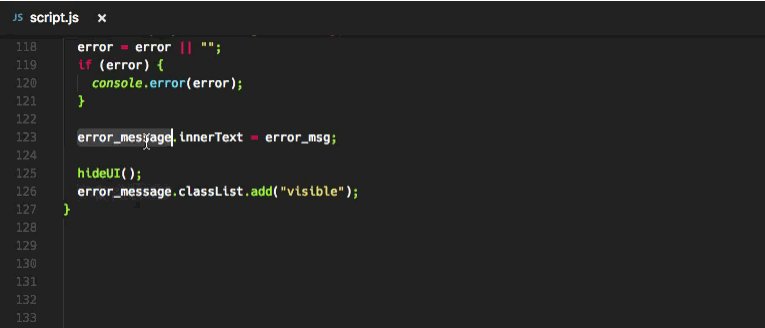
12. Change Case

虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。
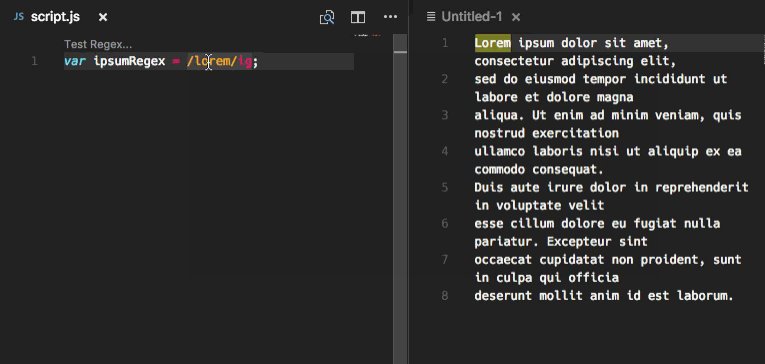
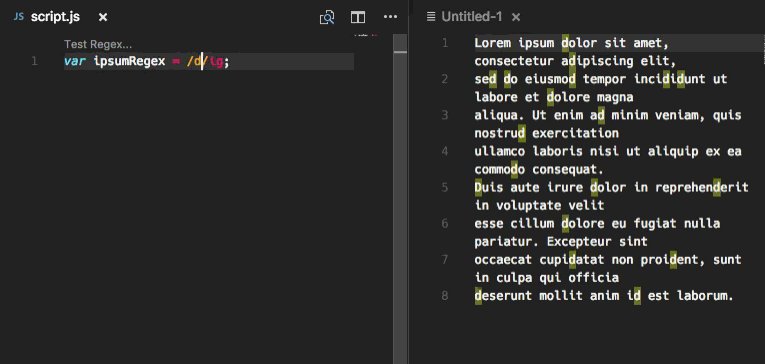
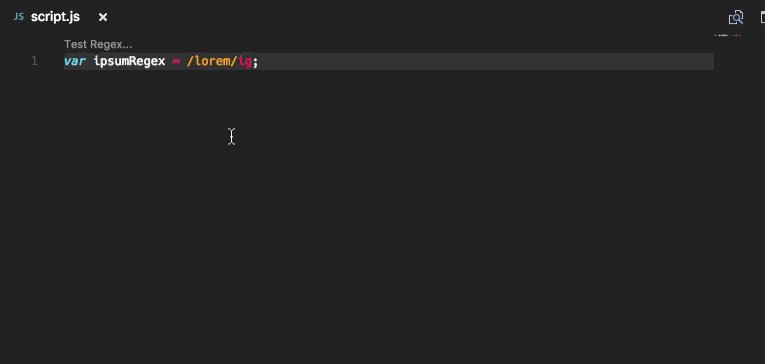
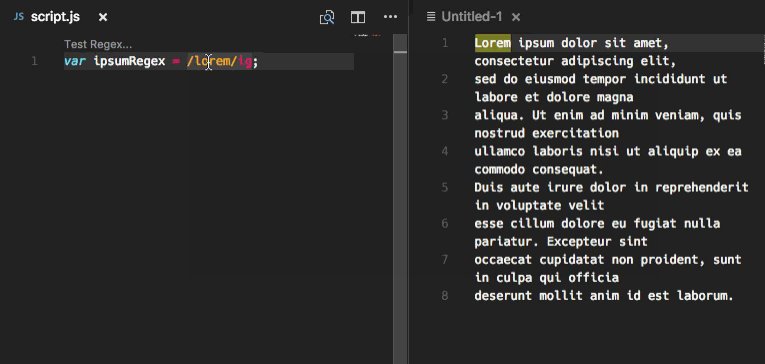
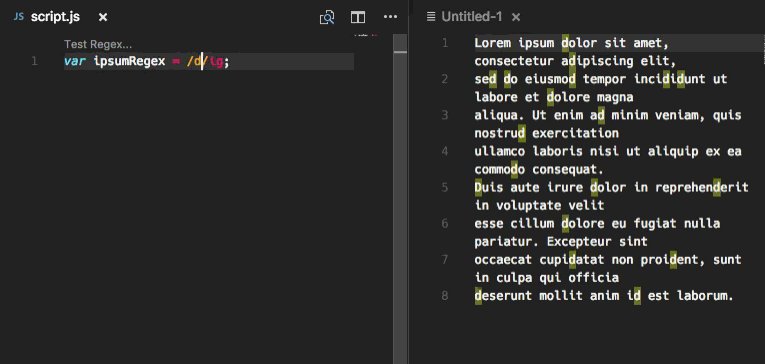
13. Regex Previewer

这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
14. Language and Framework Packs

VSCode 默认支持大量的主流编程语言,但如果你所使用的编程语言不包括在内,也可以通过下载扩展包来自动添加。同时,你还可以添加一些像 React Native 与Vue 的相关 Web
12. 대소문자 변경

 VSCode에는 기본적으로 텍스트 변환 옵션이 내장되어 있지만 텍스트를 대문자와 소문자로만 변환할 수 있습니다. 이 플러그인은 카멜 케이스 이름 지정, 밑줄로 구분된 이름 지정,
VSCode에는 기본적으로 텍스트 변환 옵션이 내장되어 있지만 텍스트를 대문자와 소문자로만 변환할 수 있습니다. 이 플러그인은 카멜 케이스 이름 지정, 밑줄로 구분된 이름 지정, snake_case 이름 지정 및 CONST_CAS 이름 지정을 포함하여 텍스트 수정을 위한 더 많은 이름 지정 형식을 추가합니다.

정규식을 실시간으로 테스트하기 위한 실용적인 도구입니다. 열려 있는 모든 파일에 정규식 패턴을 적용하고 모든 일치 항목을 강조 표시합니다.
14. 언어 및 프레임워크 팩🎜VSCode는 기본적으로 다수의 주류 프로그래밍 언어를 지원하지만, 사용 중인 프로그래밍 언어가 포함되어 있지 않은 경우 확장팩을 다운로드하여 자동으로 추가할 수도 있습니다. 동시에 React Native 및 Vue와 같은 일부 관련 웹 개발 플러그인 패키지를 추가할 수도 있습니다. 🎜🎜🎜15. 테마🎜🎜🎜🎜🎜🎜물론 수많은 실용적인 플러그인 중에서도 아름다운 테마를 어찌 놓칠 수 있겠습니까? 매일 VSCode 편집기와 밀접하게 접촉하므로 더 예쁘게 보이게 만들어 보는 것은 어떨까요? 다음은 사이드바의 색 구성표를 변경하는 데 도움이 되는 몇 가지 관련 항목과 공유할 아이콘입니다. 🎜🎜• One Monokai🎜🎜• Aglia🎜🎜• One Dark🎜🎜• Material Icon🎜🎜더 많은 프로그래밍 관련 지식 , 방문해주세요: 🎜프로그래밍 비디오🎜! ! 🎜위 내용은 15개의 실용적인 VSCode 플러그인을 공유하고, 와서 수집하세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 VS Code에서 IntelliSense가 작동하지 않는 문제를 해결하는 방법
Apr 21, 2023 pm 07:31 PM
VS Code에서 IntelliSense가 작동하지 않는 문제를 해결하는 방법
Apr 21, 2023 pm 07:31 PM
가장 일반적으로 VSCode로 알려진 Visual Studio Code는 개발자가 코딩에 사용하는 도구 중 하나입니다. Intellisense는 코더의 삶을 쉽게 만들어주는 VSCode에 포함된 기능입니다. 코드 작성을 위한 제안이나 도구 설명을 제공합니다. 이는 개발자가 선호하는 종류의 확장입니다. IntelliSense에 익숙한 사람들은 작동하지 않을 때 코딩하기가 어려울 것입니다. 당신도 그들 중 하나인가요? 그렇다면 이 문서를 통해 IntelliSense가 VS Code에서 작동하지 않는 문제를 해결하는 다양한 솔루션을 찾아보세요. Intellisense는 아래와 같습니다. 코딩할 때 제안 사항을 제공합니다. 먼저 확인하세요
 VS Code에서 중국어 인터페이스로 전환하는 기술을 빠르게 익히세요.
Mar 25, 2024 pm 05:06 PM
VS Code에서 중국어 인터페이스로 전환하는 기술을 빠르게 익히세요.
Mar 25, 2024 pm 05:06 PM
Visual Studio Code(이하 VSCode)에서 UI 인터페이스를 중국어로 전환하는 것은 복잡한 문제가 아닙니다. 다음 단계를 따르면 쉽게 달성할 수 있습니다. VSCode는 다양한 프로그래밍 언어와 도구를 지원하는 강력하고 인기 있는 코드 편집기로, 개발자의 다양한 요구 사항을 충족할 수 있는 친숙하고 유연한 인터페이스를 갖추고 있습니다. 다음은 VSCode에서 중국어 인터페이스로 빠르게 전환하는 방법에 대한 기술과 모든 사람의 작업을 용이하게 하는 특정 코드 예제를 소개합니다. 1단계: 열기
 VUE3 초보자를 위한 필수 개발 도구
Jun 16, 2023 am 10:27 AM
VUE3 초보자를 위한 필수 개발 도구
Jun 16, 2023 am 10:27 AM
Vue3를 배우고 사용하는 과정에서 올바른 개발 도구를 선택하는 것은 매우 중요한 단계입니다. 이 기사에서는 초보자가 Vue3를 보다 효율적이고 정확하게 개발하는 데 도움이 되는 몇 가지 필수 개발 도구를 소개합니다. VisualStudioCodeVisualStudioCode는 무료 오픈 소스 경량 코드 편집기입니다. 여러 프로그래밍 언어를 지원하며 강력한 확장 기능을 갖추고 있습니다. Vue3 개발을 위해서는 VisualStudioC
 VS Code의 언어를 중국어로 조정하는 방법을 단계별로 가르쳐주세요.
Mar 25, 2024 pm 12:15 PM
VS Code의 언어를 중국어로 조정하는 방법을 단계별로 가르쳐주세요.
Mar 25, 2024 pm 12:15 PM
정보기술의 급속한 발전으로 인해 프로그래밍은 사람들의 일상생활에서 없어서는 안 될 부분이 되었습니다. 프로그래밍 프로세스에서 좋은 통합 개발 환경(IDE)은 개발 효율성을 크게 향상시킬 수 있습니다. 강력한 오픈 소스 코드 편집기인 Visual Studio Code(줄여서 VSCode)는 다양한 개발자들의 환영을 받아 왔습니다. 이 기사에서는 프로그래밍 경험을 더 원활하게 만들기 위해 VSCode의 언어를 중국어로 설정하는 방법을 단계별로 보여줍니다. 1단계: VSCode 열기
 Python의 VS Code 팁
Jun 10, 2023 am 10:03 AM
Python의 VS Code 팁
Jun 10, 2023 am 10:03 AM
Python은 널리 사용되고 있으며 Python의 단순성, 학습 용이성 및 효율적인 코딩은 점점 더 많은 개발자의 관심을 끌고 있습니다. 널리 사용되는 텍스트 편집기인 VSCode도 널리 사용되며 Python에 대한 최적화도 많이 포함되어 있습니다. 이 기사에서는 코딩을 보다 효율적으로 만들기 위해 Python에서 VSCode가 사용하는 몇 가지 기술을 소개합니다. 단축키 VSCode에는 코딩 속도를 높이는 데 도움이 되는 많은 내장 단축키가 있습니다. Python 편집기를 사용하여 컴파일하는 경우
 VS 코드와 비주얼 스튜디오의 차이점은 무엇입니까?
Apr 05, 2025 am 12:07 AM
VS 코드와 비주얼 스튜디오의 차이점은 무엇입니까?
Apr 05, 2025 am 12:07 AM
VSCODE는 여러 언어 및 확장에 적합한 가벼운 코드 편집기입니다. VisualStudio는 주로 .NET 개발에 주로 사용되는 강력한 IDE입니다. 1.VScode는 전자를 기반으로하고 크로스 플랫폼을 지원하며 Monaco 편집기를 사용합니다. 2. VisualStudio는 Microsoft의 독립 기술 스택을 사용하여 디버깅 및 컴파일러를 통합합니다. 3.VScode는 간단한 작업에 적합하며 VisualStudio는 대규모 프로젝트에 적합합니다.
 VS Code에서 인터페이스 언어를 중국어로 설정하는 방법은 무엇입니까?
Mar 25, 2024 pm 09:51 PM
VS Code에서 인터페이스 언어를 중국어로 설정하는 방법은 무엇입니까?
Mar 25, 2024 pm 09:51 PM
제목: VSCode에서 인터페이스 언어를 중국어로 설정하는 방법은 무엇입니까? Visual Studio Code(줄여서 VSCode)는 중국어를 포함한 다양한 프로그래밍 언어와 인터페이스 언어를 지원하는 매우 인기 있는 오픈 소스 코드 편집기입니다. VSCode의 인터페이스 언어를 중국어로 설정하면 사용자에게 보다 편안한 개발 환경을 제공할 수 있습니다. 이 기사에서는 VSCode에서 인터페이스 언어를 중국어로 설정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다.
 가장 효율적인 Go 언어 IDE 살펴보기: 절반의 노력으로 두 배의 결과를 얻을 수 있는 IDE는 무엇입니까?
Jan 23, 2024 am 09:02 AM
가장 효율적인 Go 언어 IDE 살펴보기: 절반의 노력으로 두 배의 결과를 얻을 수 있는 IDE는 무엇입니까?
Jan 23, 2024 am 09:02 AM
Go 언어 IDE 개요: 절반의 노력으로 두 배의 결과를 얻는 데 도움이 되는 IDE는 무엇인가요? 소개: Go(또는 Golang) 언어의 인기로 인해 점점 더 많은 개발자가 개발 효율성을 향상시키기 위해 효율적인 Go 언어 IDE를 찾고 있습니다. 이 기사에서는 몇 가지 일반적인 Go 언어 IDE를 소개하고 독자가 IDE를 선택할 때 더 명확하게 이해할 수 있도록 비교 분석을 제공합니다. GoLandGoLand는 JetBrains 팀이 개발한 강력한 Go 언어 IDE입니다. 다음을 포함하여 포괄적인 Go 언어 지원을 제공합니다.




