CSS에서 삼각형을 만드는 방법: 먼저 div 요소를 만들고 div의 너비와 높이를 0으로 설정하고 테두리 너비만 채운 다음 테두리 스타일을 실선 "실선"으로 설정합니다. 상단 테두리의 색상, 나머지 3개는 각 테두리의 색상을 투명한 "투명" 값으로 설정하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 삼각형 그리기
1단계
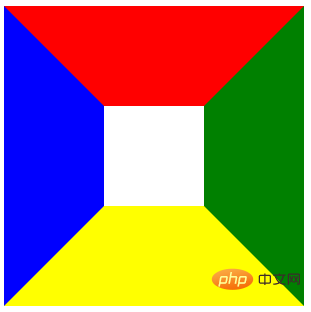
먼저 div를 만든 다음 이 div에 테두리 레이어를 추가하고 위쪽, 아래쪽, 왼쪽 및 오른쪽 테두리에 다른 색상을 추가합니다. 관찰하기 쉽게, 코드 그리고 효과는 다음과 같습니다.
.trangle{
width: 100px;
height: 100px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div>
Step 2
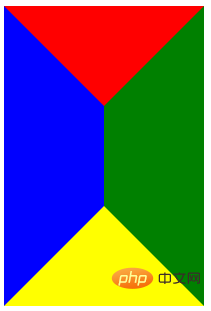
그런 다음 이 div의 너비를 0으로 변경하고 효과를 살펴보겠습니다. div의 너비가 0이 되었기 때문에 왼쪽과 오른쪽의 테두리가 함께 "빠져들어" 위쪽과 아래쪽 테두리가 삼각형이 된 것을 볼 수 있습니다. , 세 번째 단계를 살펴보세요.
.trangle{
width: 0px;
height: 100px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div>
3단계
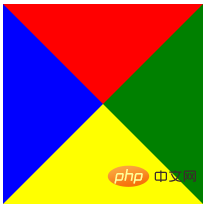
그런 다음 이 div의 높이를 0으로 변경하면 효과는 다음과 같습니다. div의 높이도 0이 되었기 때문에 위쪽 테두리와 아래쪽 테두리도 함께 "흡수"되었으며, 동시에 위쪽 및 아래쪽 테두리도 삼각형이 된 것을 알 수 있습니다. 지금까지 4개의 삼각형이 나왔습니다. out
.trangle{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: yellow;
border-left-color: blue;
border-right-color: green;
}
<div class="trangle"></div> 
4단계
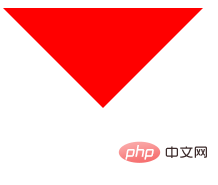
마지막으로 원하는 모서리에 따라 다릅니다. 원하는 모서리에 대해 나머지 세 개의 테두리를 투명하게 설정하면 됩니다. 예를 들어 위쪽 삼각형을 원할 경우 아래쪽, 왼쪽, 오른쪽을 투명하게 만듭니다. 코드와 효과는 다음과 같습니다. 4개의 테두리를 모두 한 번만 설정할 필요 없이 그리려는 삼각형에 포함된 세 변의 테두리만 설정하면 됩니다. 이전 단계에서 그린 위쪽 삼각형을 예로 들면 위쪽, 왼쪽, 오른쪽만 설정하면 됩니다. 삼각형 위쪽을 지정하려면 왼쪽 및 오른쪽 테두리를 투명하게 설정하세요. 다음:
.trangle{
width: 0px;
height: 0px;
border: 100px solid #000;
border-top-color: red;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
<div class="trangle"></div>(동영상 공유 학습: css 동영상 튜토리얼 )
)
CSS로 다양한 삼각형(다양한 각도) 그리기를 실현
Triangle Up
.trangle{
width: 0px;
height: 0px;
border-top: 100px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
<div class="trangle"></div>
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
} 왼쪽 삼각형
왼쪽 삼각형#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}
왼쪽 위 삼각형

#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}

#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
Triangle Bottom Left

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}

#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}를 방문하세요! ! 
위 내용은 CSS로 삼각형을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



