CSS에서 이미지를 분할하는 방법
CSS로 사진을 분할하는 방법: 1. 배경 이미지 및 배경 위치 속성을 사용하여 사진을 분할합니다. 2. 클립 속성을 사용하여 "clip:ect(y1,y2,x2, x1);"을 설정합니다. 스타일을 사용하여 이미지를 분할합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
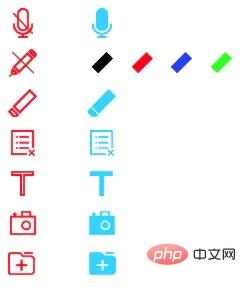
시나리오: 페이지에 작은 img 아이콘이 있는 경우 브라우저에 액세스할 때 이미지 로드로 인해 탐색 속도가 느려집니다. 이때 작은 아이콘을 이렇게 많이 모아서 하나의 img로 통합하면 이미지 하나에만 접근하면 됩니다. 이미지 요청 수를 줄일 수 있습니다

Integrated img
이제 통합 img를 사용할 수 있게 되었는데, 사용 중에 원하는 픽셀 범위를 어떻게 얻을 수 있을까요? 참조 주소는 위에 적혀 있습니다. 그냥 다시 할게요.
방법 1
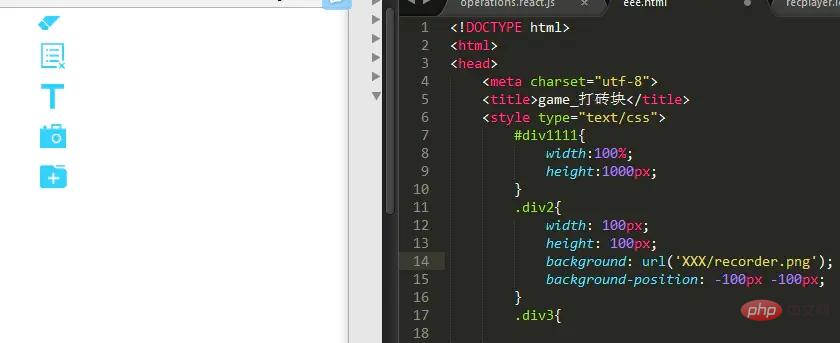
요소의 배경:배경 색상 || 배경 이미지 || 배경 반복 || 배경 부착 || 배경 위치 투명 URL( 123.jpg) 반복 없음 스크롤 -140px -20px;
투명함은 투명도를 의미하고 색상이 없음을 의미합니다.
url(123.jpg)은 배경 이미지를 의미합니다.반복 없음은 그림이 반복되지 않음을 의미합니다 스크롤은 배경 이미지를 -140px로 탐색할 수 있음을 의미합니다. 이는 가로 위치가 그림의 -140px에 있음을 의미합니다(그림의 왼쪽 상단 모서리는 0,0입니다). -20px는 세로 위치가 -20px에 있음을 의미합니다.하지만 위의 내용은 내가 원하는 것과 적합하지 않다는 것을 알았습니다.
위 효과를 보면 사진의 오른쪽 하단만 표시될 수 있습니다. 그런 다음 두 번째 방법을 시도해 보세요
방법 2
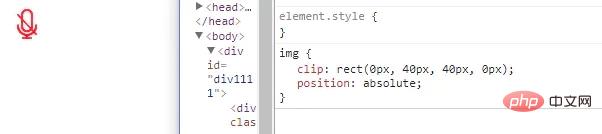
img의 클립 속성에 ret를 사용합니다.clip:ect(y1,y2,x2,x1) 매개 변수 설명은 다음과 같습니다
y1 = y 좌표 위치(세로 방향) y2 = 위치결정 y좌표의 끝점(세로방향) x1 = 위치결정 x좌표의 시작점(세로방향) x2 = 위치결정 x좌표의 끝점(세로방향) 참고: 좌표의 시작점은 왼쪽 상단에 있습니다코드는 다음과 같습니다. img{
position:absolute;
clip:rect(20px ,100px , 50px , 20px);
}실제 작업 중에 두 가지 문제가 발견되었습니다. 1. ret 메서드에 쉼표를 포함해야 합니다. , 2. 위치가 포함되어야 하며, 절대 위치 지정, 즉 절대 또는 고정 속성이어야 합니다. 
프로그래밍 비디오
를 방문하세요! !위 내용은 CSS에서 이미지를 분할하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





