CSS에서 투명도를 설정하는 방법
CSS에서 투명도를 설정하는 방법: 1. rgba()를 사용하여 색상 투명도를 설정합니다. 구문 "배경:rgba(R,G,B,A)" 2. 불투명도 속성을 사용하여 배경 투명도를 설정합니다. 구문 "불투명도: 투명값; ”, 값 범위는 “0.0~1.0”입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. css rgba()는 색상 투명도를 설정합니다.
구문:
rgba(R,G,B,A);
RGBA는 Red(빨간색) Green(녹색) Blue(파란색) 및 Alpha(불투명도)라는 단어의 약어입니다. RGBA 색상 값은 개체의 불투명도를 지정하는 알파 채널이 포함된 RGB 색상 값의 확장입니다. alpha 通道 - 它规定了对象的不透明度。
rgba()里的值的介绍:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
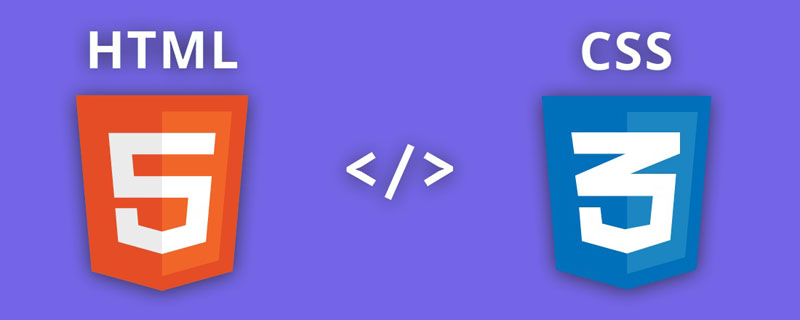
<p class="demo">
<p class="demo1">背景色不透明,文字不透明!</p>
<p class="demo2">背景色半透明,文字不透明!</p>
</p>
</body>
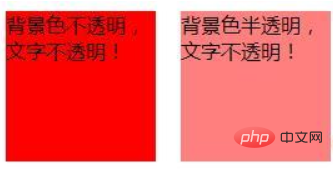
</html>效果图:

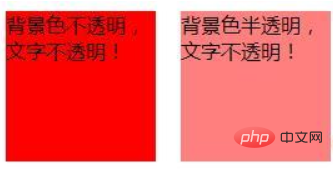
上例中,设置的颜色值是一样的,只是透明度不同。这样看不出来有除了颜色之外的不同,我们在父容器demo上也设置一个背景色,这样的效果图:

这样就可以看出:第一个盒子(demo1)没有设置透明度,红色完全把下面盒子(demo)的颜色给覆盖住了;第二个盒子(demo2)设置了透明度,使得颜色半透明,没有把下面盒子(demo)的颜色给完全覆盖,而是混合显示了。
二、css opacity属性设置背景透明度
语法:
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
opacity属性具有继承性,会使容器中的所有元素都具有透明度;
代码实例:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
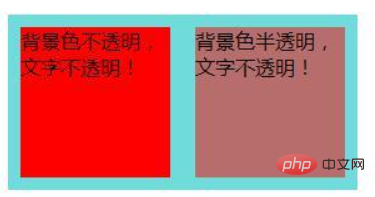
<p class="demo">
<p class="demo1">
<p>背景色不透明,文字不透明!</p>
</p>
<p class="demo2">
<p>背景色透明,文字也透明!</p>
</p>
</p>
</body></html>效果图:

opacity:0.5;使得demo2容器的所以元素都呈现半透明。
总结: rgba()方法与opacity
rgba()의 값 소개: R: 빨간색 값. 양의 정수(0~255)
🎜G: 녹색 값. 양의 정수(0~255)🎜🎜B: 파란색 값. 양의 정수 (0~255)🎜🎜A: 투명성. 값은 0에서 1 사이입니다.🎜🎜rgba()는 색상 투명도를 간단히 설정할 수 있으며 페이지 레이아웃에 다양하게 적용할 수 있습니다. 예를 들어 배경을 투명하게 만들지만 위의 텍스트는 불투명합니다. 🎜🎜코드 예: 🎜rrreee🎜🎜렌더링: 🎜🎜🎜🎜 🎜🎜위 예시에서는 설정된 색상 값은 동일하지만 투명도가 다릅니다. 이런 식으로 색상 이외의 차이점은 볼 수 없습니다. 또한 상위 컨테이너
🎜🎜위 예시에서는 설정된 색상 값은 동일하지만 투명도가 다릅니다. 이런 식으로 색상 이외의 차이점은 볼 수 없습니다. 또한 상위 컨테이너 demo에 배경색을 설정했습니다. 🎜🎜 🎜🎜보시다시피: 첫 번째 상자(demo1)에는 투명도가 설정되지 않았습니다. 빨간색입니다. 아래 상자(데모)의 색상은 완전히 덮여 있습니다. 두 번째 상자(demo2)의 투명도는 색상을 반투명하게 설정했지만 아래 상자(데모)의 색상은 완전히 덮이지 않았습니다. 하지만 혼합되어 표시됩니다. 🎜🎜🎜2. CSS 불투명도 속성은 배경 투명도를 설정합니다. 🎜🎜🎜 구문: 🎜rrreee🎜
🎜🎜보시다시피: 첫 번째 상자(demo1)에는 투명도가 설정되지 않았습니다. 빨간색입니다. 아래 상자(데모)의 색상은 완전히 덮여 있습니다. 두 번째 상자(demo2)의 투명도는 색상을 반투명하게 설정했지만 아래 상자(데모)의 색상은 완전히 덮이지 않았습니다. 하지만 혼합되어 표시됩니다. 🎜🎜🎜2. CSS 불투명도 속성은 배경 투명도를 설정합니다. 🎜🎜🎜 구문: 🎜rrreee🎜값 : 0.0(완전 투명)에서 1.0(완전 불투명)까지 불투명도를 지정합니다. 🎜🎜🎜opacity 속성은 상속되어 컨테이너의 모든 요소를 투명하게 만듭니다. 🎜🎜코드 예: 🎜rrreee🎜🎜렌더링: 🎜🎜🎜🎜 🎜 opacity:0.5; 데모2 컨테이너의 모든 요소를 반투명하게 만듭니다. 🎜🎜🎜요약: 🎜
🎜 opacity:0.5; 데모2 컨테이너의 모든 요소를 반투명하게 만듭니다. 🎜🎜🎜요약: 🎜 rgba() 메서드와 opacity 메서드 모두 투명 효과를 얻을 수 있지만 rgba()는 요소의 색상이나 배경에만 작동합니다. color(rgb()가 없는 투명 요소의 하위 요소 설정은 투명도 효과를 상속하지 않습니다.) 불투명도는 요소 자체에 영향을 미칠 뿐만 아니라 요소 내의 모든 하위 요소를 투명하게 만드는 상속입니다. 🎜🎜동영상 공유 학습: c🎜ss 동영상 튜토리얼🎜🎜위 내용은 CSS에서 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





