

관련 무료 학습 권장 사항: WeChat 미니 프로그램 개발
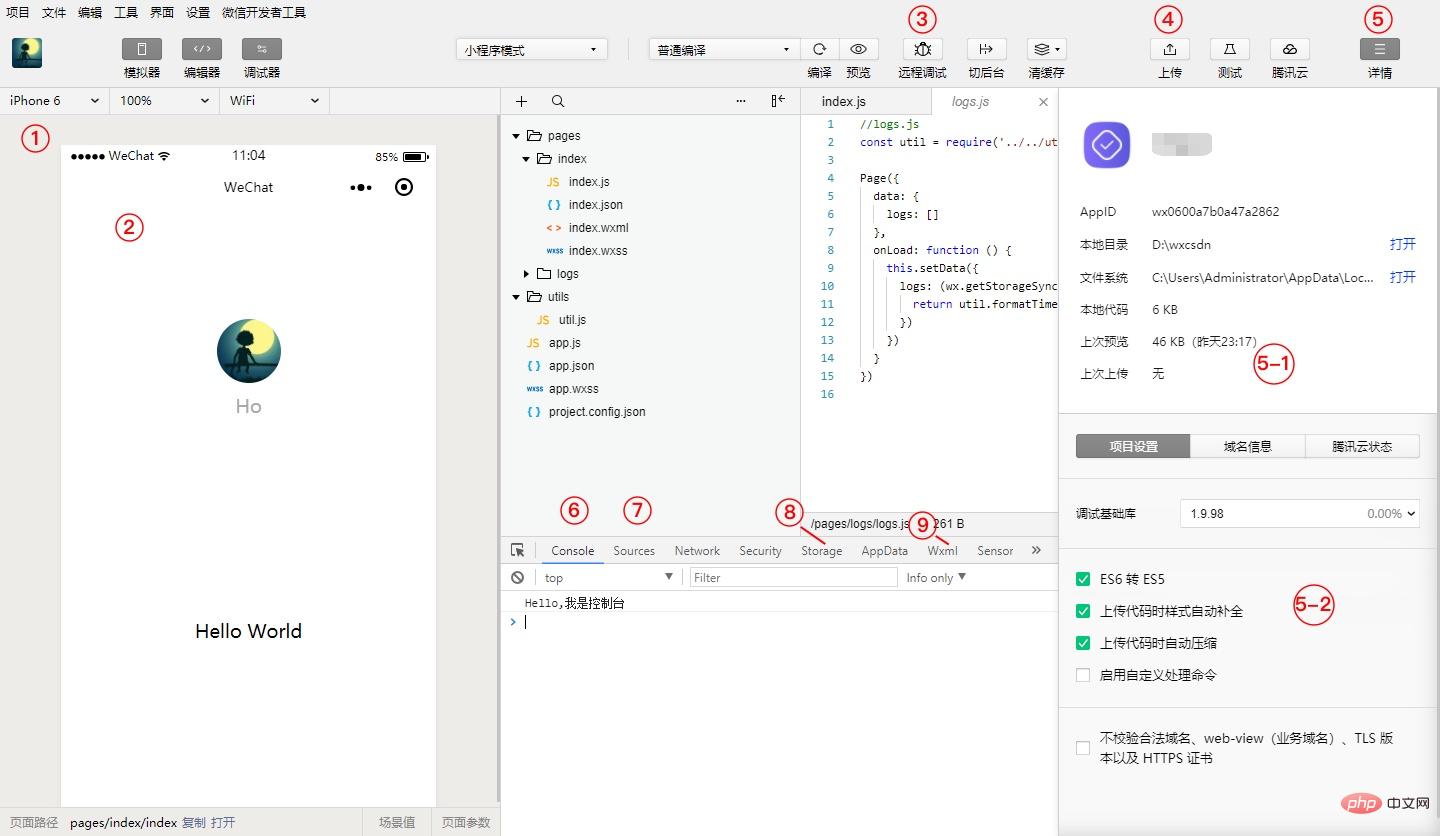
미니 프로그램 팀은 자체 개발 도구인 WeChat 개발자 도구를 출시했습니다. 현재 WeChat 개발자 도구를 계속 사용할 수 있습니다. 지속적인 개선 과정에서 작은 프로그램을 개발하다 보면 지속적인 업데이트가 필요한 경우가 많습니다. 포럼에도 이에 대한 불만글이 많고, 개발 과정에서 작성자도 속은 부분이 많습니다. 저자는 안드로이드 개발자이고 이런 비주얼 프로그래밍에 익숙해서 Webstrom이나 다른 개발 도구를 선택하지 않았습니다. 다음으로 WeChat 개발자 도구의 기본 기능을 소개하겠습니다.

위 내용은 개발 과정에서 일반적으로 사용되는 WeChat 개발자 도구의 기능입니다. WeChat 개발자 도구도 지속적으로 개선되고 있습니다. 향후 개발 효율성을 더 높이기 위해서는 개발 프로세스 개선 중장은 최적화를 위해 미니 프로그램 팀에 발생한 문제를 지속적으로 피드백할 것입니다. 모두가 포용적인 태도를 가지기를 바랍니다. 개발 과정에서 자신의 습관에 따라 다른 개발 도구를 선택할 수도 있습니다.
(2) 미니 프로그램 프레임워크 및 디렉토리 구조 소개

소규모 프로그램 개발 프레임워크의 로직 레이어는 JavaScript로 작성되었습니다. 로직 레이어는 데이터를 처리하여 뷰 레이어로 보내는 동시에 뷰 레이어로부터 이벤트 피드백을 받습니다. 로직 레이어는 각 페이지의 js 파일에 해당하며, 시스템은 페이지 수명 주기onLoad(),onShow(),onHide()와 같은 일련의 메서드를 제공합니다. , 잠깐만 당겨서 새로고침 onPullDownRefresh(), 페이지를 아래쪽으로(로드하려면 위로 당김) onReachBottom() 메소드, 공유 기능 onShareAppMessage() 등
프레임워크의 뷰 레이어는 wxml 및 wxss 로 작성되며 구성 요소별로 표시됩니다. 논리 계층의 데이터를 뷰에 반영하는 동시에 뷰 계층의 이벤트를 논리 계층으로 보냅니다. wxml 은 미니 프로그램에서 제공하는 컴포넌트로 구성되며, wxss 는 css 스타일입니다.
<span style="color:rgb(199,37,78);font-family:Consolas, Inconsolata, Courier, monospace;letter-spacing:.2px;background-color:rgb(249,242,244);">app.json </span> 파일은 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일 경로 결정, 창 성능, 네트워크 시간 초과 설정, 여러 탭 설정 등에 사용됩니다. 페이지의 json 파일은 일반적으로 현재 페이지의 창 성능을 구성하는 데 사용됩니다. app.js 은 baseUrl과 같은 전역 변수를 제공하는 데 사용됩니다. App.wxss는 글로벌 CSS 스타일을 제공합니다. 기타 호출 호출 . 위 내용은 WeChat Mini 프로그램 개발 (1) WeChat 개발자 도구 및 Mini 프로그램 프레임워크 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!