JavaScript에서 이벤트 위임은 버블링 원리를 사용하여 상위 요소 또는 상위 요소에 이벤트를 추가하여 실행 효과를 트리거합니다. 이벤트 위임의 장점: 1. JS 성능을 향상시킬 수 있습니다. 2. 요소 변경으로 인해 이벤트 바인딩을 수정하지 않고도 DOM 요소를 동적으로 추가할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1. 이벤트 위임이란 무엇인가요?
이벤트 위임은 버블링 원리를 사용하여 상위 요소나 상위 요소에 이벤트를 추가하여 실행 효과를 트리거합니다.
예: 클릭 개체가 버튼 btn인 경우 팝업 상자에 버튼 btn
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>
2. 이벤트 위임의 장점이 표시됩니다.
(1)은 JS 성능을 향상시킬 수 있습니다
예: ul에 100개의 li을 생성하고 각 li를 클릭하여 상자를 팝업하여 li의 값을 표시합니다
전통적인 작성 방법: 각 li에 onclick 이벤트를 바인딩합니다. 알림 이벤트이벤트 위임: onclick 이벤트가 트리거되면(2) 요소 변경으로 인한 이벤트 바인딩 수정 없이 DOM 요소를 동적으로 추가할 수 있습니다.
3. 이벤트 위임에 관한 주의 사항
이벤트 위임이 바인딩되는 요소는
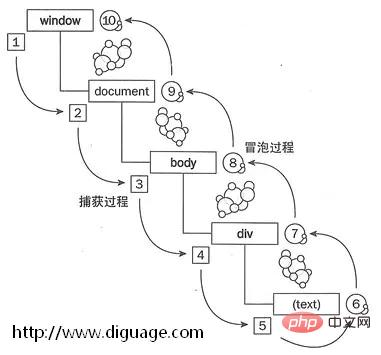
그림에서 볼 수 있듯이 이벤트 버블링은 이벤트를 하위 요소에서 상위 요소로 계층별로 전달하는 것입니다. 더 많은 프로그래밍 관련 지식을 보려면 이벤트 버블링 과정에도 시간이 걸리기 때문에 최상위 수준에 가까울수록 이벤트의 "이벤트 전파 체인"이 길어지고 시간이 더 많이 소요됩니다.
4. 이벤트 버블링 및 이벤트 캡처
 이벤트 위임은 버블링 원리를 사용합니다
이벤트 위임은 버블링 원리를 사용합니다
프로그래밍 비디오
위 내용은 자바스크립트 이벤트 위임이란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!