자바스크립트에서 문자열을 숫자로 변환하는 방법
방법: 1. Number() 함수를 사용합니다. 구문 형식은 "Number(문자열 개체)"입니다. 2. 구문 형식은 "parseInt(문자열 개체)"입니다. parseFloat() 함수, 구문 형식 "parseFloat(string object)".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript 문자열을 숫자로
①Number() 함수 사용
Number() 변환 함수를 통해 문자열을 전달하면 정수 또는 부동 소수점 리터럴로 변환을 시도합니다. 이 방법은 10진수 기준으로만 변환할 수 있으며 숫자가 아닌 문자는 문자열에 나타날 수 없습니다. 그렇지 않으면 NaN이 반환됩니다.
Number("023") // returns 23
Number(023) // returns 19참고: 023은 실제로 8진수이며, 무엇을 하든 작은따옴표나 큰따옴표가 없는 16진수에도 19가 반환됩니다.
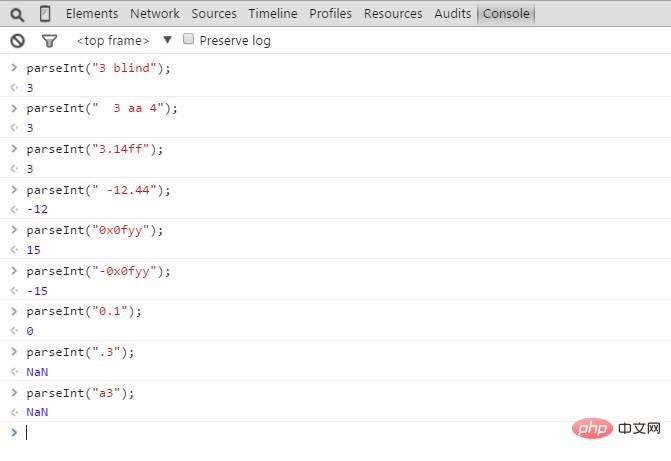
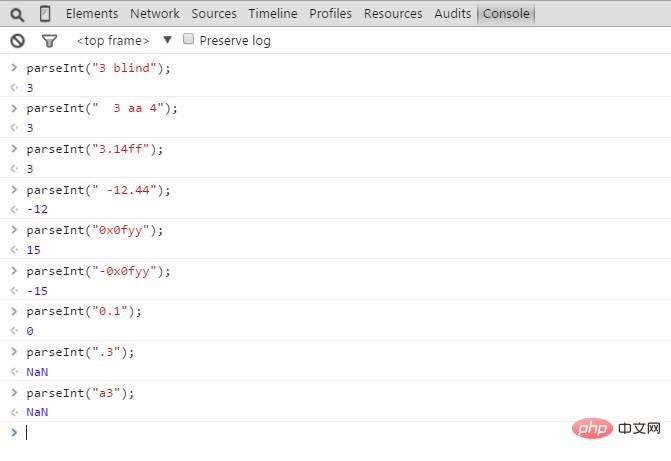
②parseInt() 함수를 사용하세요
전역 함수이며 어떤 클래스 메서드에도 속하지 않으며 정수만 구문 분석합니다. 문자열 접두사가 "0x" 또는 "0X"인 경우,parseInt()는 이를 16진수로 해석합니다. 선행 공백을 건너뛰고, 가능한 한 많은 숫자 문자를 구문 분석하고, 뒤따르는 내용을 무시하고, 공백이 아닌 첫 번째 문자가 숫자가 아닌 문자인 경우 NaN을 반환합니다. 예:

[권장 학습: javascript 고급 튜토리얼]
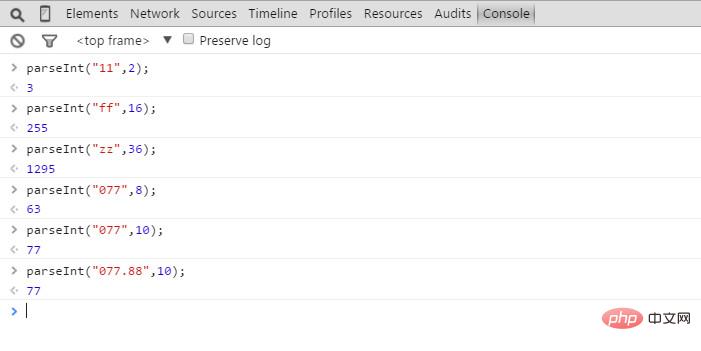
parseInt()는 두 번째 선택적 매개변수도 받을 수 있습니다. 이 매개변수는 디지털 변환의 기준을 지정합니다. 예:

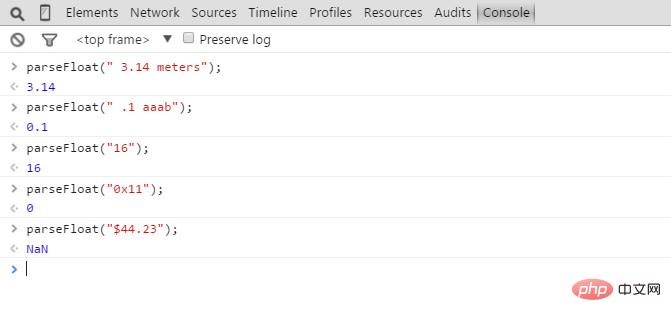
③parseFloat() 함수 사용:
역시 전역 함수이며 어떤 클래스 메서드에도 속하지 않습니다. 정수 및 부동 소수점 숫자를 구문 분석할 수 있습니다. 16진수 접두사 "0x" 또는 "0X"를 인식하지 못합니다. 또한 구문 분석 시 선행 공백을 건너뛰고, 가능한 한 많은 숫자 문자를 구문 분석하고, 뒤따르는 내용을 무시하고, 공백이 아닌 첫 번째 문자가 숫자가 아닌 문자인 경우 NaN을 반환합니다. 예:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 자바스크립트에서 문자열을 숫자로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int 유형을 문자열로 변환하는 방법에 대한 자세한 설명 PHP 개발에서 int 유형을 문자열 유형으로 변환해야 하는 경우가 종종 있습니다. 이 변환은 다양한 방법으로 수행할 수 있습니다. 이 기사에서는 독자의 이해를 돕기 위해 특정 코드 예제와 함께 몇 가지 일반적인 방법을 자세히 소개합니다. 1. PHP 내장 함수 strval()을 사용하세요. PHP는 다양한 유형의 변수를 문자열 유형으로 변환할 수 있는 내장 함수 strval()을 제공합니다. int형을 string형으로 변환해야 할 때,
 Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
제목: Golang에서 문자열이 특정 문자로 끝나는지 확인하는 방법 Go 언어에서는 문자열을 처리할 때 문자열이 특정 문자로 끝나는지 확인해야 하는 경우가 있습니다. 이 기사에서는 Go 언어를 사용하여 이 기능을 구현하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 Golang에서 문자열이 지정된 문자로 끝나는지 확인하는 방법을 살펴보겠습니다. Golang의 문자열에 포함된 문자는 인덱싱을 통해 얻을 수 있으며, 문자열의 길이는 다음과 같습니다.
 python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
1. 먼저 pycharm을 열고 pycharm 홈페이지로 들어갑니다. 2. 그런 다음 새 Python 스크립트를 생성하고 마우스 오른쪽 버튼을 클릭하고 새로 만들기를 클릭한 후 Pythonfile을 클릭합니다. 3. 문자열(코드: s="-")을 입력합니다. 4. 그런 다음 문자열의 기호를 20번 반복해야 합니다(코드: s1=s*20). 5. 인쇄 출력 코드(코드: print(s1))를 입력합니다. 6. 마지막으로 스크립트를 실행하면 하단에 반환 값이 표시됩니다. - 20번 반복됩니다.
 Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까? Golang으로 프로그래밍할 때 문자열이 특정 문자로 시작하는지 확인해야 하는 상황에 자주 직면하게 됩니다. 이 요구 사항을 충족하기 위해 Golang의 문자열 패키지에서 제공하는 기능을 사용할 수 있습니다. 다음에는 Golang을 사용하여 문자열이 특정 문자로 시작하는지 확인하는 방법을 구체적인 코드 예제와 함께 자세히 소개하겠습니다. Golang에서는 strings 패키지의 HasPrefix를 사용할 수 있습니다.
 Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어는 문자열 가로채기를 포함하여 풍부한 문자열 처리 기능을 제공하는 강력하고 유연한 프로그래밍 언어입니다. Go 언어에서는 슬라이스를 사용하여 문자열을 가로챌 수 있습니다. 다음으로 Go 언어에서 문자열을 가로채는 방법을 구체적인 코드 예시와 함께 자세히 소개하겠습니다. 1. 슬라이싱을 사용하여 문자열 가로채기 Go 언어에서는 슬라이싱 표현식을 사용하여 문자열의 일부를 가로챌 수 있습니다. 슬라이스 표현식의 구문은 다음과 같습니다: Slice:=str[start:end]where, s
 PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 작업: 공백을 효과적으로 제거하는 실용적인 방법 PHP 개발 시 문자열에서 공백을 제거해야 하는 상황에 자주 직면하게 됩니다. 공백을 제거하면 문자열이 더 깔끔해지고 후속 데이터 처리 및 표시가 쉬워집니다. 이 기사에서는 공백을 제거하는 몇 가지 효과적이고 실용적인 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 방법 1: PHP 내장 함수인 Trim()을 사용합니다. PHP 내장 함수인 Trim()을 사용하면 문자열 양쪽 끝의 공백(공백, 탭, 개행 등 포함)을 제거할 수 있어 매우 편리하고 쉽습니다. 사용.
 PHP 문자열 작업: 추가 쉼표를 제거하고 쉼표만 유지 구현 팁
Mar 28, 2024 pm 03:02 PM
PHP 문자열 작업: 추가 쉼표를 제거하고 쉼표만 유지 구현 팁
Mar 28, 2024 pm 03:02 PM
PHP 문자열 작업: 추가 쉼표를 제거하고 쉼표만 유지 구현 팁 PHP 개발에서 문자열 처리는 매우 일반적인 요구 사항입니다. 때로는 추가 쉼표를 제거하고 유일한 쉼표를 유지하기 위해 문자열을 처리해야 할 때도 있습니다. 이 기사에서는 구현 기술을 소개하고 구체적인 코드 예제를 제공하겠습니다. 먼저 일반적인 요구 사항을 살펴보겠습니다. 여러 개의 쉼표가 포함된 문자열이 있고 추가 쉼표를 제거하고 고유한 쉼표만 유지해야 한다고 가정합니다. 예를 들어, "apple,ba"를 바꿉니다.
 PHP에서 문자열을 부동 소수점으로 변환하는 방법
Mar 27, 2024 pm 12:48 PM
PHP에서 문자열을 부동 소수점으로 변환하는 방법
Mar 27, 2024 pm 12:48 PM
문자열을 부동 소수점 숫자로 변환하는 것은 PHP에서 일반적인 작업이며 내장된 메서드를 통해 수행할 수 있습니다. 먼저 문자열이 부동 소수점 숫자로 성공적으로 변환되기 전에 올바른 부동 소수점 형식인지 확인하십시오. 다음은 PHP에서 문자열을 부동 소수점 숫자로 변환하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. (부동) 캐스트 사용 PHP에서 문자열을 부동 소수점 숫자로 변환하는 가장 간단한 방법은 캐스트를 사용하는 것입니다. 강제 변환하는 방법은 문자열 앞에 (float)을 추가하는 것이며, PHP가 자동으로 변환합니다.




