출력 문: 1. "window.alert(content)"; 2. "document.write(content)"; 3. "document.getElementById("id value").innerHtml="content""; console.log(콘텐츠)".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript 출력문
1. window.alert()를 사용하여 출력
<script> window.alert('警告框'); </script>
2. innerHTML 속성을 사용하여 출력
문서 .getElementById(id) 메소드를 사용하세요
ID 속성을 사용하여 HTML 요소를 식별하고 innerHTml을 사용하여 요소 콘텐츠를 가져오거나 삽입하세요.
<p id="demo" >我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML="段落已修改"
</scirpt>document.getElementById("demo")는 ID를 사용하는 JavaScript 코드입니다. 속성을 사용하여 HTML 요소를 찾습니다. 이 메소드는 HTML DOM에 정의되어 있습니다.
innerHTML = "단락이 변경되었습니다."는 요소의 HTML 콘텐츠(innerHTML)를 수정하는 데 사용되는 JavaScript 코드입니다.
【추천 학습: javascript 고급 튜토리얼】
3. docuemnt.write()를 사용하여 출력
document.write() 메소드를 사용하면 콘텐츠를 HTML 콘텐츠로 직접 변환할 수 있습니다. html 태그는 html 문서에 기록됩니다
<script> docuemnt.write(Date());//Date()输出中国标准时间 </script>
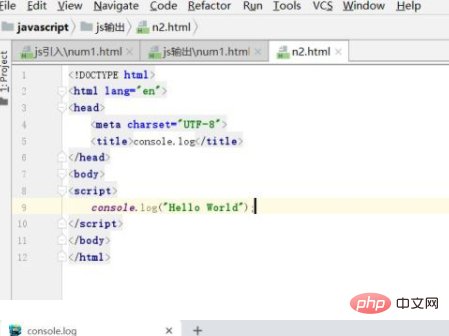
4. console.log 출력 사용
브라우저가 디버깅을 지원하는 경우 console.log() 메서드를 사용하여 브라우저에 JavaScript 값을 표시할 수 있습니다.
브라우저에서 F12를 사용하여 디버깅 모드를 활성화하고 디버깅 창에서 "콘솔" 메뉴를 클릭하세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 자바스크립트 출력문이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!