자바스크립트에서 문자열을 분할하는 방법
분리 방법: 1. "string.split(구분자)"를 사용합니다. 2. "String.substring(시작 위치, 끝 위치)"를 사용합니다. 3. "String.substr(시작 위치, 차단 길이)"를 사용합니다. . "String.slice(시작 위치, 끝 위치)"를 사용하십시오.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
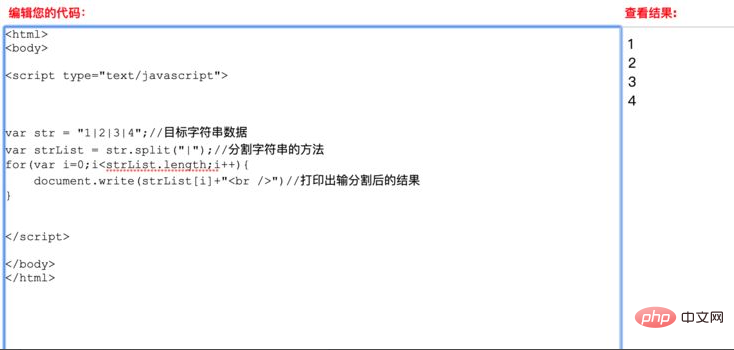
1. string.split() 메서드를 사용하여 문자열을 분할합니다.
대상 문자열에 데이터 분할을 위한 [구분 기호]가 있는 경우 이 메서드를 사용하여 문자열을 분할할 수 있습니다. 예: 구분 기호로 [|]가 있는 "1|2|3|4" 데이터, String.split("|").

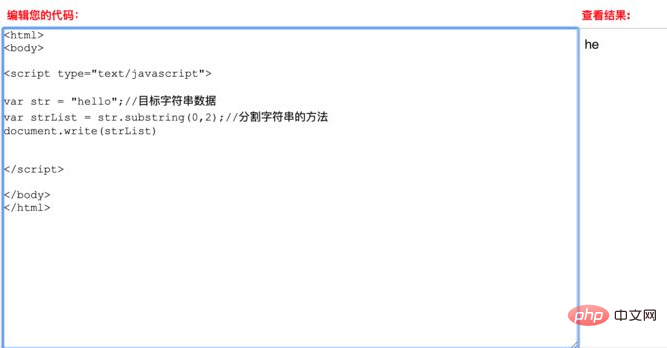
2. String.substring(start, stop)을 사용하여 문자열을 분할합니다.
start가 필요합니다. 추출할 부분 문자열의 첫 번째 문자의 문자열 위치를 지정하는 음수가 아닌 정수입니다.
stop은 선택사항이며 꼬리가 아닌 헤더를 포함하는 음수가 아닌 정수이며 마지막 대상 문자 번호에 1을 추가해야 합니다.

3. 문자열을 분할하려면 String.substr(start,length)를 사용하세요.
시작이 필요합니다. 추출할 부분 문자열의 시작 인덱스입니다. 숫자 값이어야 합니다. 음수인 경우 이 매개변수는 문자열 끝에서의 위치를 선언합니다. 즉, -1은 문자열의 마지막 문자를 나타내고, -2는 마지막에서 두 번째 문자를 나타내는 식입니다.
길이는 선택사항입니다. 하위 문자열의 문자 수입니다. 숫자 값이어야 합니다. 이 매개변수를 생략하면 문자열의 처음부터 끝까지 문자열을 반환합니다.

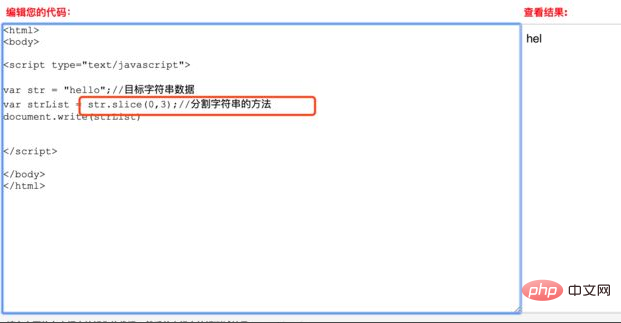
4. String.slice(start,end)를 사용하여 문자열을 분할합니다
문자열의 특정 부분을 추출하고 추출된 부분을 새 문자열로 반환합니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 자바스크립트에서 문자열을 분할하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int 유형을 문자열로 변환하는 방법에 대한 자세한 설명 PHP 개발에서 int 유형을 문자열 유형으로 변환해야 하는 경우가 종종 있습니다. 이 변환은 다양한 방법으로 수행할 수 있습니다. 이 기사에서는 독자의 이해를 돕기 위해 특정 코드 예제와 함께 몇 가지 일반적인 방법을 자세히 소개합니다. 1. PHP 내장 함수 strval()을 사용하세요. PHP는 다양한 유형의 변수를 문자열 유형으로 변환할 수 있는 내장 함수 strval()을 제공합니다. int형을 string형으로 변환해야 할 때,
 Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
제목: Golang에서 문자열이 특정 문자로 끝나는지 확인하는 방법 Go 언어에서는 문자열을 처리할 때 문자열이 특정 문자로 끝나는지 확인해야 하는 경우가 있습니다. 이 기사에서는 Go 언어를 사용하여 이 기능을 구현하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 Golang에서 문자열이 지정된 문자로 끝나는지 확인하는 방법을 살펴보겠습니다. Golang의 문자열에 포함된 문자는 인덱싱을 통해 얻을 수 있으며, 문자열의 길이는 다음과 같습니다.
 python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
1. 먼저 pycharm을 열고 pycharm 홈페이지로 들어갑니다. 2. 그런 다음 새 Python 스크립트를 생성하고 마우스 오른쪽 버튼을 클릭하고 새로 만들기를 클릭한 후 Pythonfile을 클릭합니다. 3. 문자열(코드: s="-")을 입력합니다. 4. 그런 다음 문자열의 기호를 20번 반복해야 합니다(코드: s1=s*20). 5. 인쇄 출력 코드(코드: print(s1))를 입력합니다. 6. 마지막으로 스크립트를 실행하면 하단에 반환 값이 표시됩니다. - 20번 반복됩니다.
 Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까? Golang으로 프로그래밍할 때 문자열이 특정 문자로 시작하는지 확인해야 하는 상황에 자주 직면하게 됩니다. 이 요구 사항을 충족하기 위해 Golang의 문자열 패키지에서 제공하는 기능을 사용할 수 있습니다. 다음에는 Golang을 사용하여 문자열이 특정 문자로 시작하는지 확인하는 방법을 구체적인 코드 예제와 함께 자세히 소개하겠습니다. Golang에서는 strings 패키지의 HasPrefix를 사용할 수 있습니다.
 Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어는 문자열 가로채기를 포함하여 풍부한 문자열 처리 기능을 제공하는 강력하고 유연한 프로그래밍 언어입니다. Go 언어에서는 슬라이스를 사용하여 문자열을 가로챌 수 있습니다. 다음으로 Go 언어에서 문자열을 가로채는 방법을 구체적인 코드 예시와 함께 자세히 소개하겠습니다. 1. 슬라이싱을 사용하여 문자열 가로채기 Go 언어에서는 슬라이싱 표현식을 사용하여 문자열의 일부를 가로챌 수 있습니다. 슬라이스 표현식의 구문은 다음과 같습니다: Slice:=str[start:end]where, s
 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수 문자열을 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법 PHP 프로그래밍에서 때때로 16진수 문자열을 일반 중국어 문자로 변환해야 하는 상황에 직면합니다. 그러나 이러한 변환 과정에서 때때로 중국어 문자가 깨져 나오는 문제에 직면하게 됩니다. 이 기사에서는 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법과 구체적인 코드 예제를 제공합니다. 16진수 변환을 위해서는 hex2bin() 함수를 사용하세요. PHP에 내장된 hex2bin() 함수는 1을 변환할 수 있습니다.
 PHP 문자열 일치 팁: 모호한 포함 표현식을 피하세요
Feb 29, 2024 am 08:06 AM
PHP 문자열 일치 팁: 모호한 포함 표현식을 피하세요
Feb 29, 2024 am 08:06 AM
PHP 문자열 일치 팁: 모호한 포함 표현식 방지 PHP 개발에서 문자열 일치는 일반적으로 특정 텍스트 내용을 찾거나 입력 형식을 확인하는 데 사용되는 일반적인 작업입니다. 그러나 일치 정확도를 보장하기 위해 모호한 포함 표현식을 사용하지 말아야 할 경우도 있습니다. 이 기사에서는 PHP에서 문자열 일치를 수행할 때 모호한 포함 표현식을 방지하는 몇 가지 기술을 소개하고 구체적인 코드 예제를 제공합니다. 정확한 일치를 위해 preg_match() 함수를 사용하십시오. PHP에서는 preg_mat를 사용할 수 있습니다.
 PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 작업: 공백을 효과적으로 제거하는 실용적인 방법 PHP 개발 시 문자열에서 공백을 제거해야 하는 상황에 자주 직면하게 됩니다. 공백을 제거하면 문자열이 더 깔끔해지고 후속 데이터 처리 및 표시가 쉬워집니다. 이 기사에서는 공백을 제거하는 몇 가지 효과적이고 실용적인 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 방법 1: PHP 내장 함수인 Trim()을 사용합니다. PHP 내장 함수인 Trim()을 사용하면 문자열 양쪽 끝의 공백(공백, 탭, 개행 등 포함)을 제거할 수 있어 매우 편리하고 쉽습니다. 사용.




