CSS가 스크롤 막대 스타일을 변경합니다.
CSS로 스크롤 막대 스타일을 변경하는 방법: 1. "-webkit-scrollbar" 속성을 통해 스크롤 막대의 전체 부분을 설정합니다. 2. "-webkit-를 통해 스크롤 막대 양쪽 끝에 있는 버튼을 설정합니다. scrollbar-button" 속성 등

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
요즘 대부분의 프로젝트에서 스크롤바가 사용되고, 때로는 시뮬레이션된 스크롤바가 사용되기 때문입니다. 이제 스크롤바의 CSS에 대해 이야기해 보겠습니다.
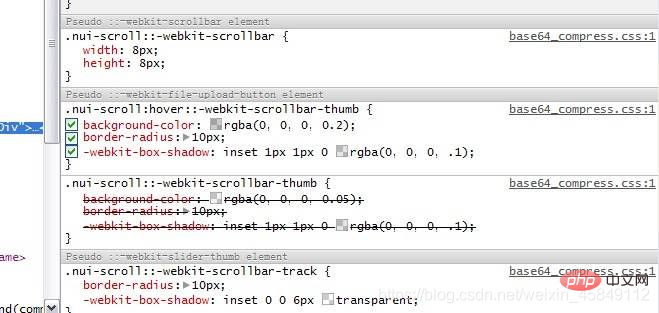
예를 들어 NetEase 메일함의 스크롤 막대는 보기에도 좋고 CSS를 사용하여 설정되었으며 웹킷 브라우저용입니다. 그림에 표시된 대로: 
이러한 속성을 사용하는 방법과 그 의미를 설명하겠습니다.
1: 웹킷의 CSS는 스크롤 막대를 설정합니다
주로 다음과 같은 7가지 속성이 있습니다
- ::-webkit-scrollbar 스크롤 막대의 전체 부분에서 너비 등을 설정할 수 있습니다
- ::- webkit-scrollbar-button 스크롤 막대 양쪽 끝에 있는 버튼
- ::-webkit-scrollbar-track 외부 트랙
- ::-webkit-scrollbar-track-piece 내부 스크롤 그루브
- ::-webkit-scrollbar-thumb 롤링 슬라이더
- :: -webkit-scrollbar-corner Corner
- ::-webkit-resizer는 오른쪽 하단 모서리에 있는 드래그 블록의 스타일을 정의합니다
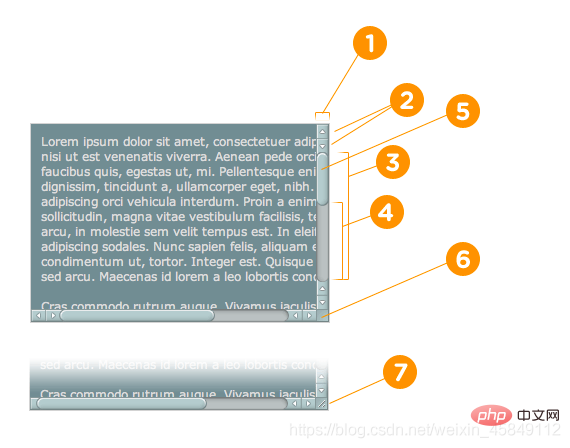
그림과 같이:
위는 의 주요 설정입니다. CSS 속성
:수평 스크롤 막대
:수직 스크롤 막대
:감소는 버튼과 내부 트랙 조각에 적용됩니다. 버튼이나 내부 트랙이 창의 위치를 줄일지 여부를 나타내는 데 사용됩니다(예: 세로 스크롤 막대 위, 가로 스크롤 막대의 왼쪽).
:증분 감소도 유사하며 다음을 나타내는 데 사용됩니다. 버튼이나 내부 트랙이 증가합니다. 큰 뷰포트의 위치(예: 수직 스크롤 막대 아래와 수평 스크롤 막대 오른쪽)
:start 의사 클래스는 버튼과 슬라이더에도 적용됩니다. 개체가 슬라이더 앞에 배치되는지 여부를 정의하는 데 사용됩니다.
:end는 객체가 슬라이더 뒤에 배치되는지 여부를 나타내는 start 의사 클래스와 유사합니다.
:double-button 이 가상 클래스는 버튼과 내부 트랙에 사용됩니다. 버튼이 스크롤 막대의 동일한 끝에 배치된 버튼 쌍 중 하나인지 확인하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 버튼 쌍 옆에 있는지 여부를 나타냅니다.
:단일 버튼은 이중 버튼 의사 클래스와 유사합니다. 버튼의 경우 버튼이 스크롤 막대 섹션에 독립적으로 있는지 여부를 결정하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 단일 버튼 옆에 있는지 여부를 나타냅니다.
:no-button은 내부 트랙에 사용되며, 예를 들어 스크롤 막대 양쪽 끝에 버튼이 없는 경우 내부 트랙이 스크롤 막대 끝까지 스크롤되어야 하는지 여부를 나타냅니다.
:corner-present는 모든 스크롤 막대 트랙에 사용되며 스크롤 막대의 둥근 모서리가 표시되는지 여부를 나타냅니다.
:window-inactive는 모든 스크롤 막대 트랙에 사용되며 스크롤 막대가 적용된 페이지 컨테이너(요소)가 현재 활성화되어 있는지 여부를 나타냅니다. (최신 버전의 웹킷에서는 이 의사 클래스를 ::selection 의사 요소에도 사용할 수 있습니다. 웹킷 팀은 이를 확장하여 표준 의사 클래스가 되도록 홍보할 계획입니다.)
CSS도 매우 간단합니다. 예:
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}[추천 학습: css 비디오 튜토리얼]
2. IE에서 CSS의 스크롤 막대 설정
IE에서는 상대적으로 간단하며, 사용자 정의 항목이 적고 모두 색상입니다.
- scrollbar-arrow-color: color; /삼각형 화살표의 색상/
- scrollbar-face-color: color /3차원 스크롤바의 색상(화살표의 배경색 포함) part)/
- scrollbar- 3dlight-color: color; /3차원 스크롤 막대의 밝은 가장자리 색상/
- scrollbar-highlight-color: color /스크롤 막대의 강조 색상; (왼쪽 그림자?)/
- scrollbar-shadow-color: color; /3차원 스크롤바의 그림자 색상/
- scrollbar-darkshadow-color: color /바깥쪽 색상; 3차원 스크롤 막대의 그림자/
- scrollbar-track-color: color; /3차원 스크롤 막대의 배경색 /
- scrollbar-base-color:color /기본 색상 스크롤바/
위 내용은 CSS가 스크롤 막대 스타일을 변경합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





