이 글에서는 온라인 수업 과제를 복사하여 붙여넣는 방법을 알려드립니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

아침에 일어나 눈을 뜨면 야, 또 시험주간이 다가왔다. 각 과목의 중간고사 과제가 해당 플랫폼에 공개되었습니다. 모든 종류의 지저분한 주제는 짜증스럽습니다.
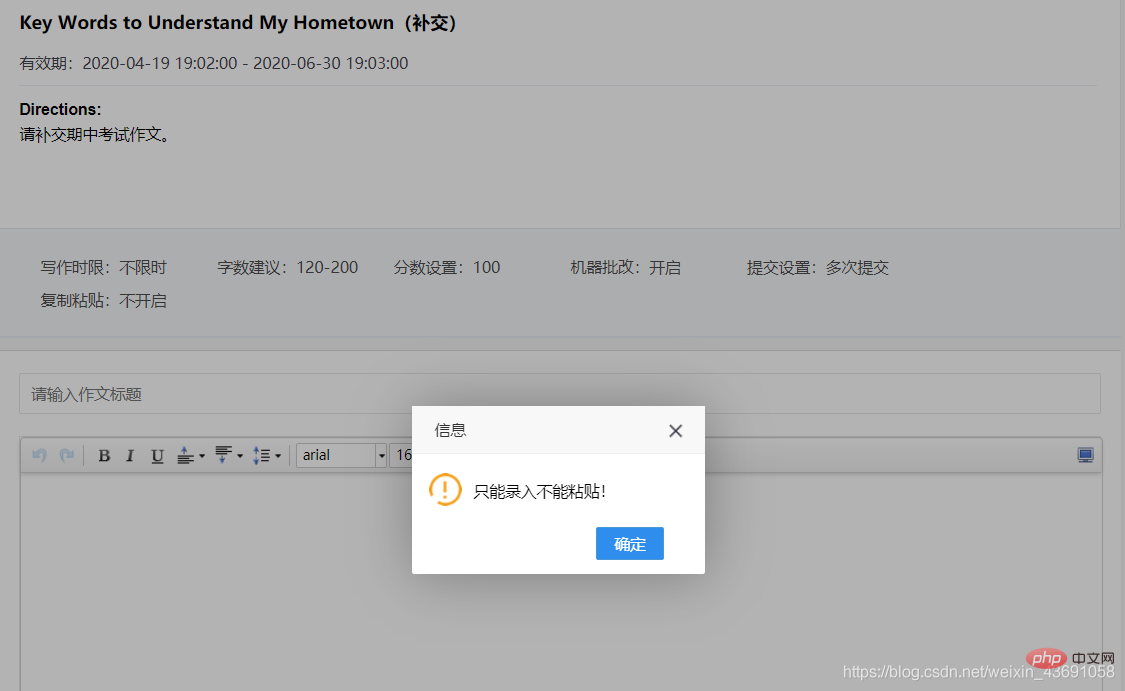
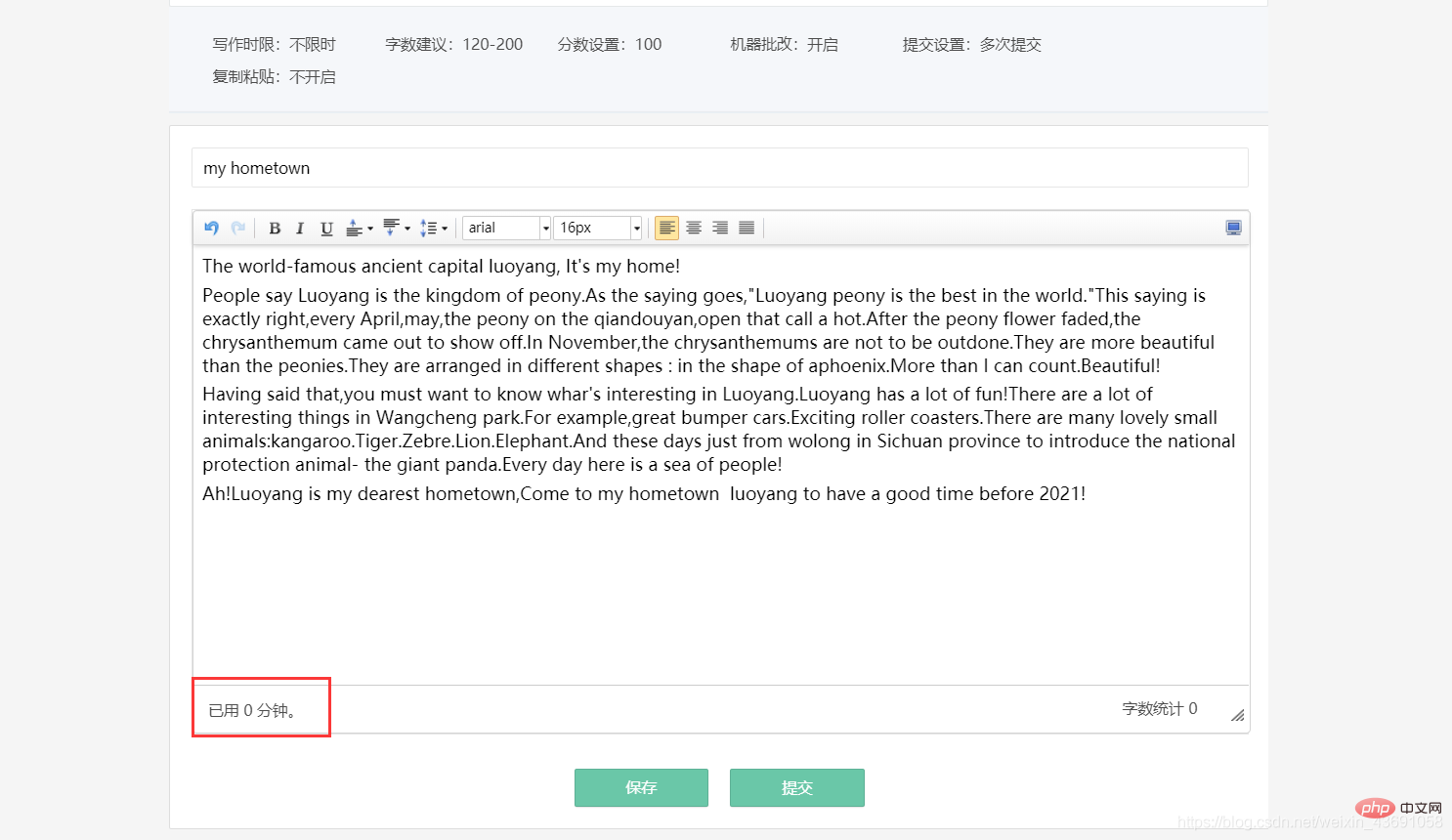
iwrite 영어 교육 플랫폼을 예로 들어, 이전에 놓쳤던 영어 작문을 먼저 보충해 보겠습니다. 입력란을 누르자마자 붙여넣기를 금지하는 메시지 상자가 뜹니다. 음, 여기가 대학인데, 우리는 선생님과 학생 사이에 이런 기본적인 신뢰도 없는 걸까요? 
그러나 준 프로그래머인 나에게는 이 문제가 어렵지 않습니다. 프로그래밍의 본질은 정보를 처리하는 것이고, 프로그래밍의 의미는 효율성을 높이는 것이며, 프로그래밍의 즐거움은 문제를 해결하는 데 있습니다. 오늘 이 문제를 만났으니 차 한잔 마시고 천천히 이 버그를 해결해 볼까요
먼저 ctrl+c로 복사한 내용을 이해해야 합니다. 왜 ctrl+v로 붙여넣을 수 없는 걸까요? 프론트엔드 지식 연구를 통해 웹페이지의 메시지 팝업 상자와 마우스 동작이 javascript에 의해 제어된다는 것을 알게 되었습니다. . 따라서 웹페이지에서 붙여넣기를 비활성화하는 경우 이는 실제로 웹페이지에서 마우스 오른쪽 버튼의 붙여넣기 동작을 금지한다는 의미입니다. ctrl+c复制下来的内容,为什么无法通过ctrl+v进行粘贴?通过前端知识的学习,我知道网页上的消息弹框和鼠标行为等都是由javascript控制的。那么在网页上禁止粘贴,实际上就是网页对鼠标右键的粘贴行为进行了禁止。
查阅资料后发现的确如此,下面是JavaScript中对网页特定功能开启或关闭的语句,显然,类似iwrite这样的平台的Js文件中,对粘贴功能进行了false处理。如果在网站开发中你也想要为你的网页加入类似这样恶心的功能,直接将下面这些代码录入到你的Js代码中即可。
script type=text/javascript// 禁止右键菜单
document.oncontextmenu = function(){
return false;
};// 禁止文字选择
document.onselectstart = function(){
return false;
};// 禁止复制
document.oncopy = function(){
return false;
};// 禁止剪切
document.oncut = function(){
return false;
};// 禁止粘贴
document.onpaste = function(){
return false;
};/script从技术层面讲,直接在前端页面找到document.onpaste = function(){ return false; };语句,将其返回值改为true即可,但是,更多的网页对鼠标实现的是动态Js事件,这个思路首先被Pass掉,那就只能通过禁用JavaScript来跳过禁用粘贴的语句了。
既然知道了原因是因为JavaScript对粘贴功能进行了限制,那么解Bug的思路就很明确了,只要浏览器禁用JavaScript,问题就迎刃而解了。
等等,问题真的只是禁用JavaScript这么简单吗?实际上确实如此,禁用了JavaScript就相当于关闭了前端校验,在程序界有这样一句话:前端校验防君子,后端校验防小人。说的就是前端校验的安全性为0,而后端校验的安全性则固若金汤。
前端校验一般是为了增加用户体验,不过禁止粘贴这个功能的体验就很微妙,这就很烦;而重要的校验,如登录用户名、密码等重要信息,都是要交给后端,通过后端技术,如JSR303等进行校验。前者减少了服务器的压力,后者更加安全,两者配合额,妙哉妙哉。
举个栗子:假设有一个简单的用户登录功能,而我们只做了前端检验。那么此时用户可以按下F12键,通过浏览器的控制台来人为的修改前端代码,手动将前端校验规则改变或者直接关闭,此时即使输入错误的密码,也会可以登录成功的。原因就是缺少更加安全的后端校验。
幸运的是,禁用粘贴这个功能是由JavaScript控制的,仅仅涉及了前端内容。下面通过禁用JavaScript的方法解决这一问题
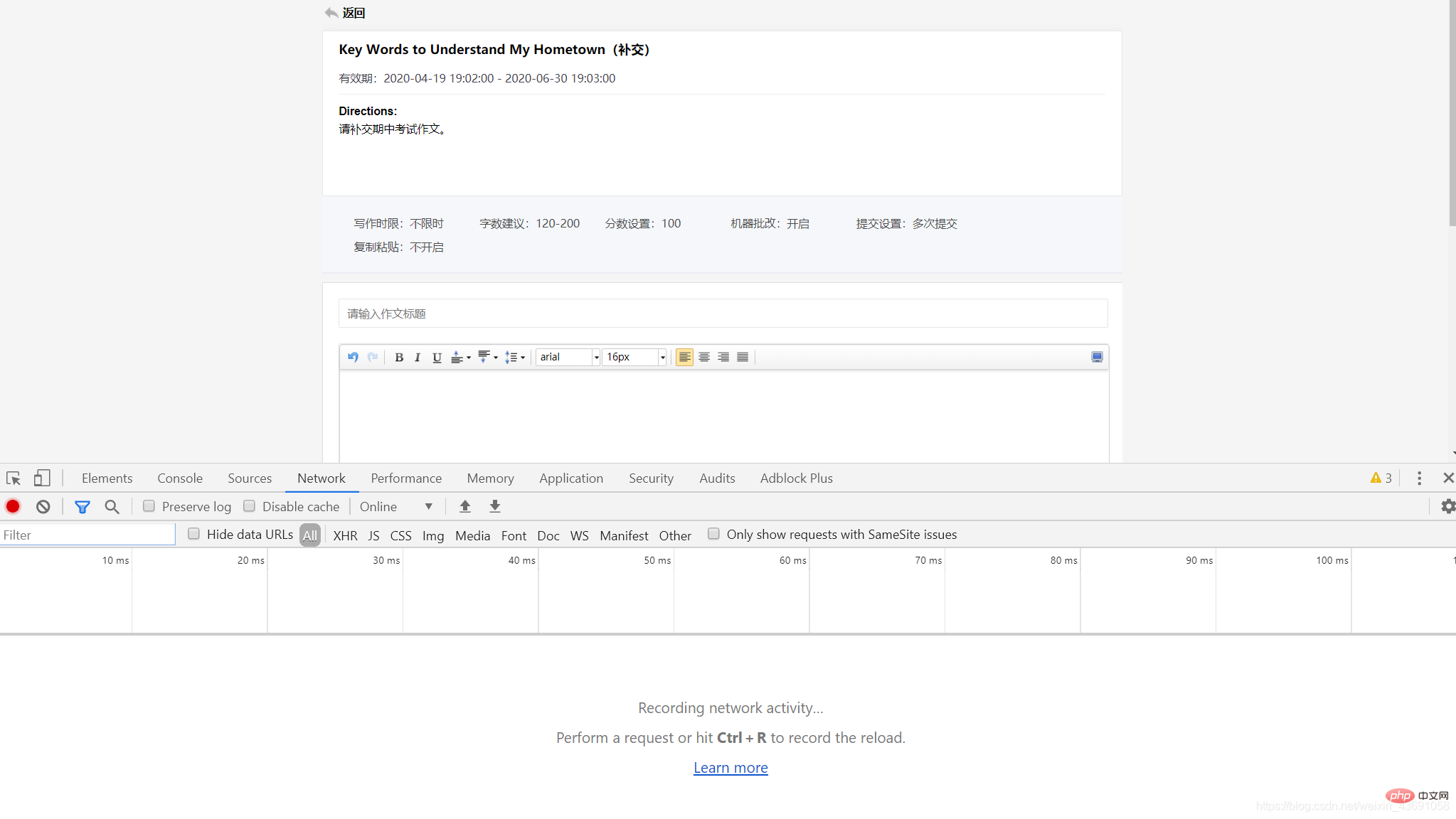
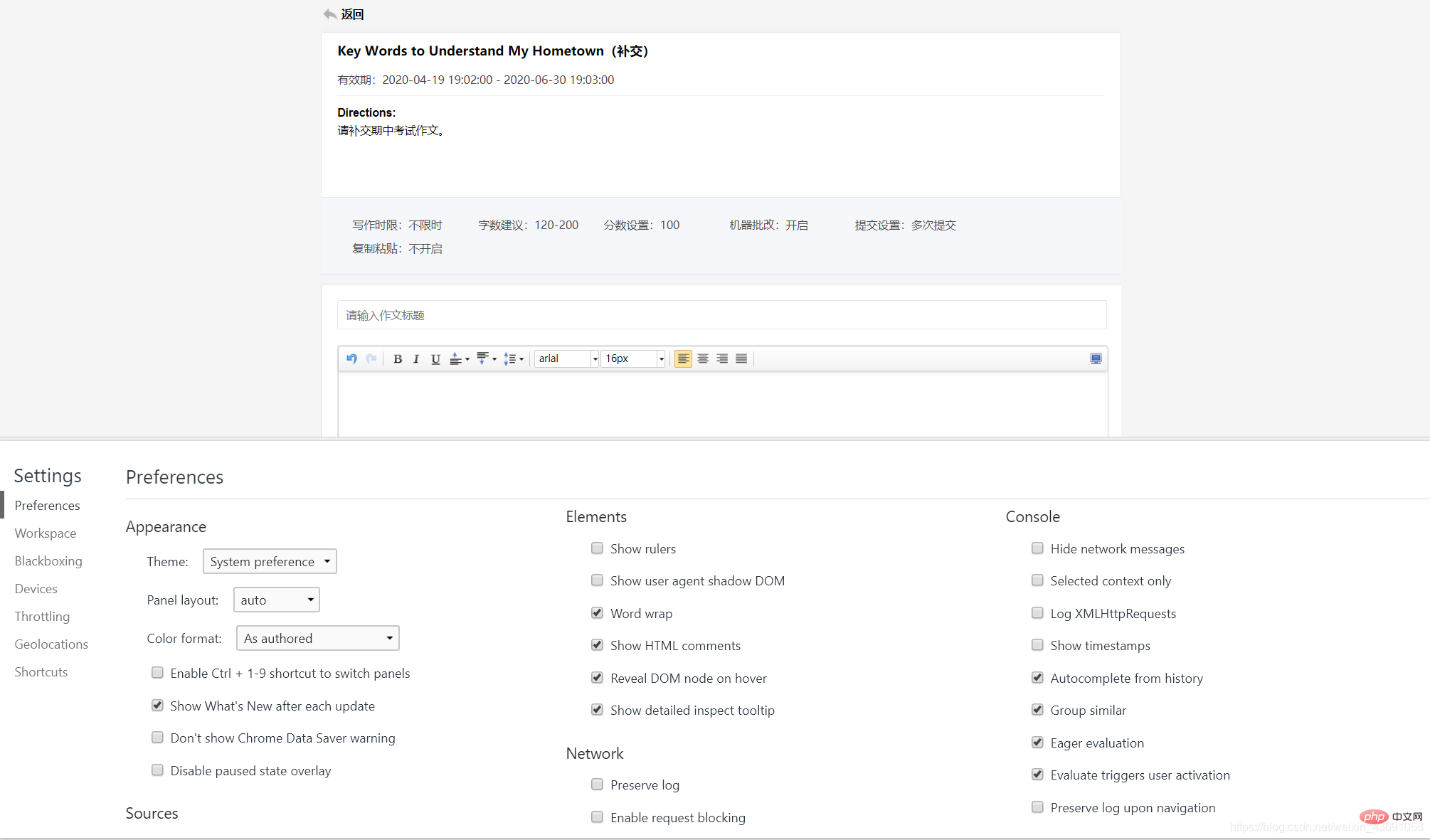
首先,在需要进行粘贴的页面按下F12键,打开控制台
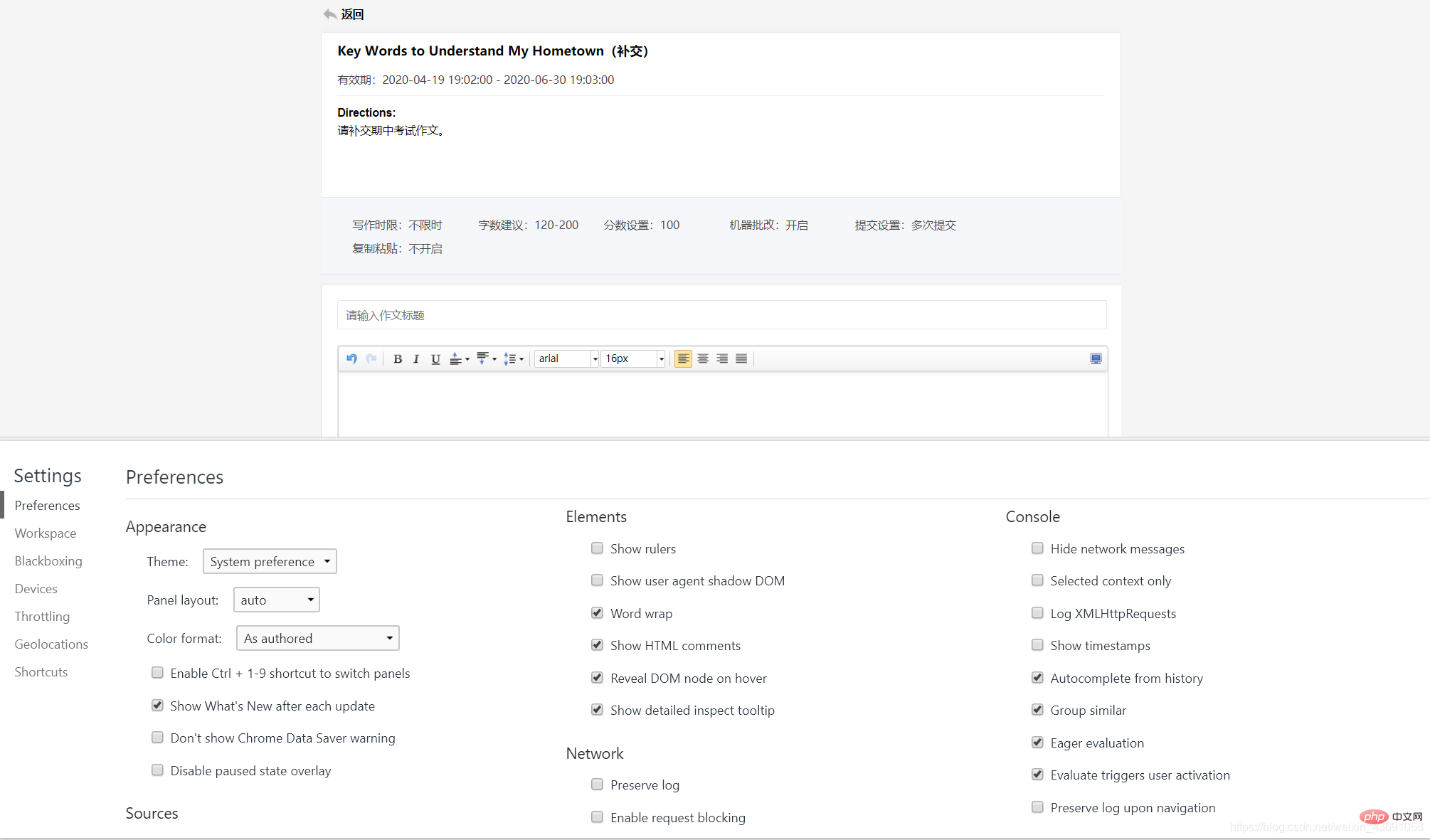
然后,在控制台页面按下F1键,打开控制台设置

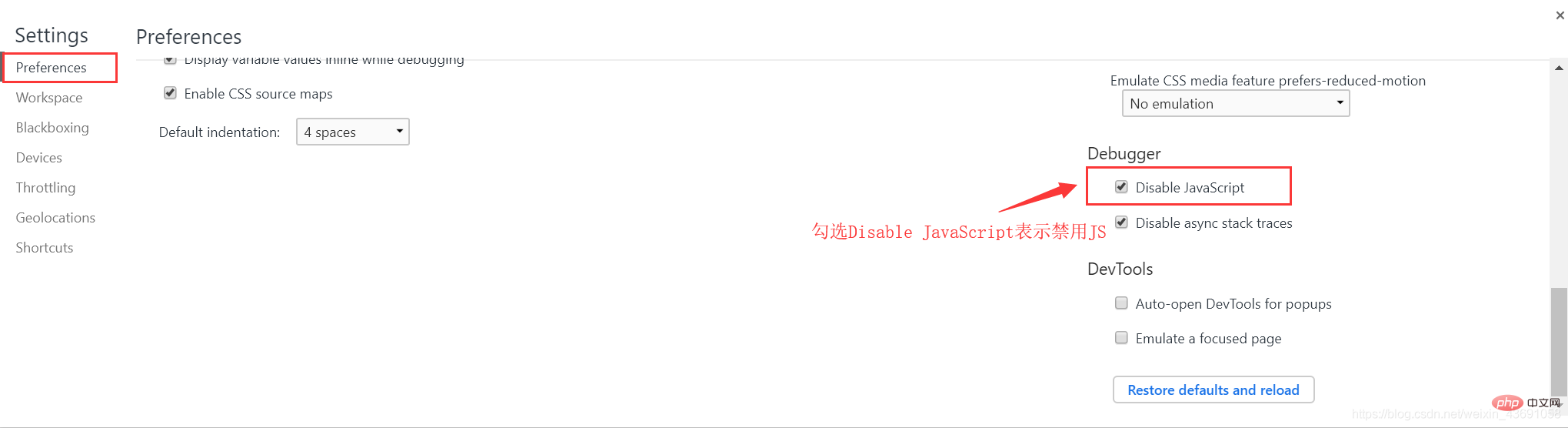
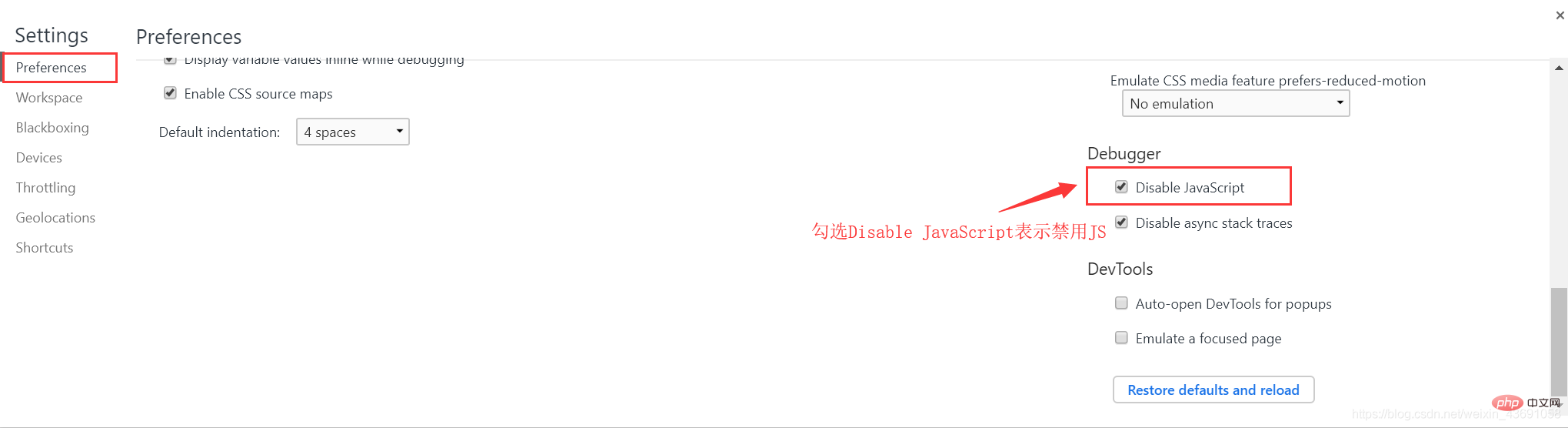
在控制台设置页面找到并勾选Debugger中的Disable JavaScript选框。
此时,JavaScript
iwrite처럼 붙여넣기 기능이 false 처리되었습니다. 웹사이트 개발 중에 이와 같은 역겨운 기능을 웹페이지에 추가하려면 Js 코드에 다음 코드를 입력하세요. rrreee 기술적인 관점에서는 프런트 엔드 페이지에서 직접
기술적인 관점에서는 프런트 엔드 페이지에서 직접 document.onpaste = function(){ return false }; 문을 찾아 반환 값을 true로 변경하면 됩니다. 웹페이지는 마우스에 대한 동적 Js 이벤트를 구현합니다. 이 아이디어는 Pass에 의해 처음 제거되었으므로 붙여넣기 비활성화 문을 건너뛰는 유일한 방법은 JavaScript 비활성화를 통해서입니다.
JavaScript가 붙여넣기 기능을 제한하기 때문이라는 것을 알았으므로 브라우저가 JavaScript를 비활성화하는 한 버그 해결 아이디어는 매우 분명합니다. code> 문제가 해결됩니다. 🎜🎜잠깐만요. 문제가 정말 JavaScript를 비활성화하는 것만큼 간단합니까? 실제로 JavaScript를 비활성화하는 것은 프런트엔드 확인을 끄는 것과 같습니다. 🎜프런트엔드 확인은 신사를 막고 백엔드 확인은 방지합니다. 악당을 방지합니다. 즉, 프론트엔드 검증의 보안은 0이고 백엔드 검증의 보안은 난공불락이라는 뜻입니다. 🎜🎜🎜프런트 엔드 확인은 일반적으로 사용자 경험을 향상시키기 위한 것이지만 붙여넣기를 금지하는 경험은 매우 미묘하여 매우 짜증나고 로그인 사용자 이름, 비밀번호 및 기타 중요한 정보와 같은 중요한 확인을 Back에 넘겨야 합니다. -end에서는 JSR303 등의 백엔드 기술을 통해 검증을 수행합니다. 전자는 서버에 대한 부담을 줄이고 후자는 더 안전합니다. 이 둘의 조합은 훌륭합니다. 🎜🎜예: 간단한 사용자 로그인 기능이 있고 프런트엔드 테스트만 한다고 가정해 보겠습니다. 이때 사용자는 F12 키를 눌러 브라우저 콘솔을 통해 프런트엔드 코드를 수동으로 수정할 수 있고, 이때 프런트엔드 확인 규칙을 수동으로 변경하거나 직접 닫을 수도 있습니다. 잘못된 비밀번호를 입력하신 경우에는 성공적으로 로그인하실 수 있습니다. 그 이유는 보다 안전한 백엔드 검증이 부족하기 때문입니다. 🎜🎜다행히 붙여넣기를 비활성화하는 기능은 JavaScript에 의해 제어되며 프런트엔드 콘텐츠에만 관련됩니다. 🎜다음 방법은 JavaScript를 비활성화하여 이 문제를 해결합니다🎜🎜🎜🎜🎜🎜Solution🎜🎜🎜🎜🎜먼저 붙여넣어야 하는 페이지에서 F12 키를 눌러 콘솔을 엽니다🎜🎜🎜🎜그런 다음 콘솔 페이지에서 누르세요. 콘솔 설정을 열려면 F1 키🎜🎜🎜 🎜 콘솔 설정 페이지의
🎜 콘솔 설정 페이지의 디버거에서 JavaScript 비활성화 확인란을 찾아 선택하세요. 🎜 🎜🎜이때
🎜🎜이때 JavaScript 기능이 비활성화되었으며, 페이지의 붙여넣기 기능이 복원되었습니다. 서둘러서 나만의 작품을 붙여넣으세요. 🎜🎜🎜🎜 제출 후 81점을 성공적으로 받았으니 페이지의 타이밍 기능은 기계 채점 범위에 속하지 않는 것 같아 안심하고 사용하셔도 됩니다. 🎜
위 솔루션은 실제로 일부 웹사이트에서 内容无法复制的情况也是适用的。如某度文库,就是需要付费才可以进行文字复制,通过禁用JavaScript와 같은 방식으로 큰 텍스트 섹션을 복사할 수 있습니다. 이 작은 학습 문제를 해결하면 프런트엔드와 백엔드 모두 실제로 매우 흥미롭다는 것을 알 수 있습니다!
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 온라인 교과 과정을 복사하여 붙여넣는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!