Bootstrap의 진행률 표시줄 구성 요소에 대한 자세한 설명
이 글에서는 부트스트랩의 진행률 표시줄 구성요소에 대해 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

웹 페이지에서는 로딩 상태 등 채점 시스템 등 진행률 표시줄의 효과가 흔하지 않습니다. 간단하고 유연한 진행률 표시줄을 통해 현재 작업 흐름에 대한 실시간 피드백을 제공할 수 있거나 행동. Bootstrap의 진행률 표시줄 구성요소를 살펴보겠습니다.
관련 권장 사항: "부트스트랩 튜토리얼"
기본 스타일
부트스트랩 프레임워크는 진행률 표시줄의 기본 스타일, 100% 너비의 배경색, 완료 진행률을 나타내는 강조 색상을 제공합니다. 실제로 이러한 진행률 표시줄을 만드는 것은 매우 쉽습니다. 일반적으로 두 개의 컨테이너가 사용되며, 외부 컨테이너는 특정 너비를 가지며 하위 요소는 너비를 설정합니다. %(즉, 상위 컨테이너의 너비 비율)에 강조 표시 배경색을 설정합니다. Bootstrap 프레임워크도 이러한 방식으로 구현됩니다. 외부 컨테이너는 "진행" 스타일을 사용합니다. 하위 컨테이너는 "진행률 표시줄" 스타일을 사용합니다. 그 중 진행률은 진행률 표시줄의 컨테이너 스타일을 설정하는 데 사용되며, 진행률 표시줄은 진행률 표시줄의 진행률을 제한하는 데 사용됩니다
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div>접근성을 작성하는 더 좋은 방법은 다음과 같습니다
<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Complete</span>
</div>
</div>role 속성이 검색을 알려줍니다. 이 p의 기능은 진행률 표시줄입니다. -valuenow="40" 속성은 현재 진행률 표시줄의 진행률이 40%임을 알려줍니다. aria-valuemin="0" 속성은 진행률의 최소값을 알려줍니다. bar는 0%입니다. aria-valuemax="100" 속성은 진행률 표시줄의 최대값을 100%로 알려줍니다

Bootstrap 프레임워크의 진행률 표시줄은 다음과 같습니다. 사용자에게 더 나은 경험을 제공하기 위해 다양한 상태에 따라 다양한 진행률 표시줄 색상이 구성됩니다. 여기서는 컬러 진행률 표시줄이라고 하며 주로 다음 4가지 유형을 포함합니다.
🙌 Progress-bar-info: 정보 진행률 표시줄을 나타내며, 진행률 표시줄의 색상은 파란색입니다. 성공적인 진행률 표시줄, 진행률 표시줄 색상은 녹색입니다
🙌 Progress-bar-warning: 경고 진행률 표시줄을 나타내며 진행률 표시줄 색상은 노란색입니다
🙌 Progress-bar-danger: 오류 진행률 표시줄, 진행률 표시줄 색상은 빨간색입니다
구체적인 사용법은 매우 간단합니다. 기본 진행바에 해당 클래스 이름을 추가하기만 하면 됩니다. 기본 진행바에 비해 진행바의 색상이 어느 정도 변경되었습니다
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
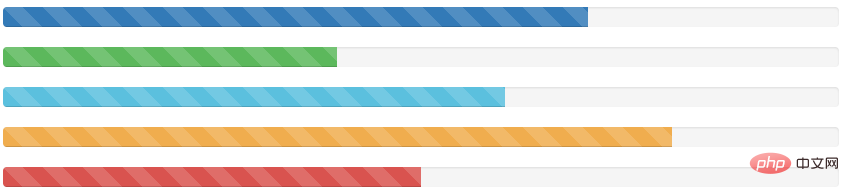
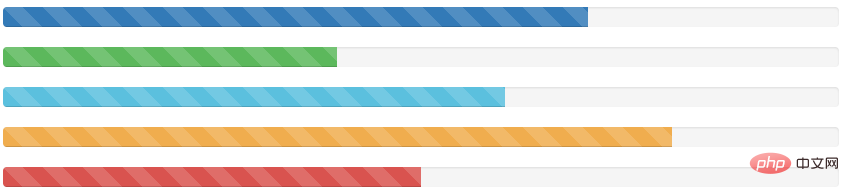
Bootstrap 프레임워크의 줄무늬 진행률 표시줄
색상이 있는 진행률 표시줄을 제공하는 것 외에도 그림을 사용하지 않고 CSS3 선형 그래디언트를 사용하여 구현되는 줄무늬 진행률 표시줄도 제공합니다. 부트스트랩 프레임워크에서 줄무늬 진행률 표시줄을 사용하려면 진행률 표시줄의 컨테이너 "progress"에 클래스 이름 "progress-striped"만 추가하면 됩니다. 물론 진행률 표시줄 줄무늬에 색상 효과를 적용하려는 경우입니다. 컬러 진행과 마찬가지로 진행률 표시줄에 "progress-striped" 클래스 이름을 추가하기만 하면 됩니다. 해당 색상 클래스 이름을 표시줄에 추가하세요[참고] 그라데이션을 통해 진행률 표시줄에 줄무늬 효과를 만들 수 있습니다. IE9-browser
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<div class="progress progress-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
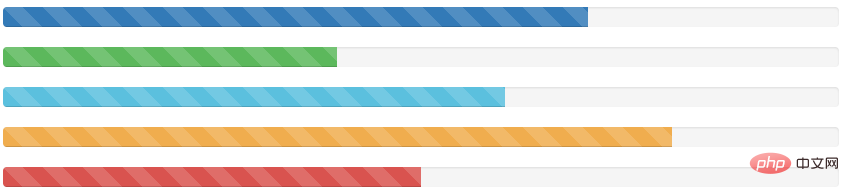
</div>동적 줄무늬
스트라이프 진행률 표시줄을 이동하기 위해 Bootstrap 프레임워크는 동적 스트라이프 진행률 표시줄도 제공합니다. 구현 원리는 주로 CSS3의 애니메이션을 통해 이루어집니다. 먼저 @keyframes를 통해 진행률 표시줄 애니메이션이 생성됩니다. 이 애니메이션은 주로 배경 이미지의 위치를 변경하는 작업, 즉 background-position 값을 변경합니다. 스트라이프 프로그레스 바는 CSS3의 선형 그래디언트를 통해 만들어지고, 선형 그래디언트는 해당 배경에 배경 이미지를 구현하기 때문입니다[참고] IE9-browser는
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}<div class="progress progress-striped active">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div><div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%">
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" style="width: 10%">
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>
 계단식 진행률 표시줄
계단식 진행률 표시줄
위에서 언급한 진행률 표시줄을 제공하는 것 외에도 Bootstrap 프레임워크는 계단식 진행률 표시줄도 제공합니다. 계단식 진행률 표시줄은 서로 다른 상태의 진행률 표시줄을 함께 배치하고 수평으로 배열할 수 있습니다
여러 진행률 표시줄을 동일한에 넣어 누적된 것처럼 보이도록
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 30%"></div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 40%"></div> <div class="progress-bar progress-bar-danger" style="width: 40%"></div> </div>
.progress
[참고] 계단식 진행률 표시줄의 합은 다음보다 클 수 없습니다. 100%
<div class="progress"> <div class="progress-bar progress-bar-success" style="width: 30%"></div> <div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 40%"></div> <div class="progress-bar progress-bar-danger" style="width: 40%"></div> </div>
提示标签
在实际开发中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,Bootstrap考虑了这种使用场景,只需要在进度条中添加需要的值
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:20%">20%</div>
</div>在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">0%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width:1%">1%</div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em;">1%</div>
</div>更多编程相关知识,请访问:编程视频!!
위 내용은 Bootstrap의 진행률 표시줄 구성 요소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.








