JavaScript에서 숫자만 설정하는 방법: 먼저 입력 태그를 사용하여 텍스트 입력 상자를 만들고 [pan()] 함수를 실행하도록 버튼을 설정한 다음 [getElementById()] 메서드를 사용하여 내용을 가져옵니다. 값 속성을 통한 입력 상자; 마지막으로 버튼을 클릭하여 판단 결과를 봅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
숫자만 입력하도록 자바스크립트를 설정하는 방법:
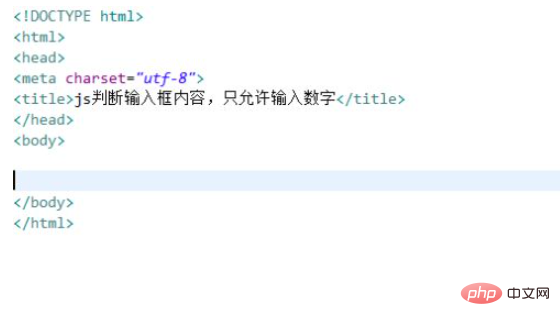
1. js에서 입력 상자의 내용을 판단하고 숫자만 입력할 수 있도록 설명하는 데 사용되는 test.html이라는 새 html 파일을 만듭니다. .

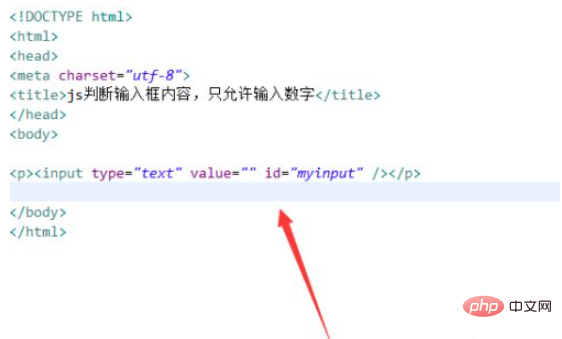
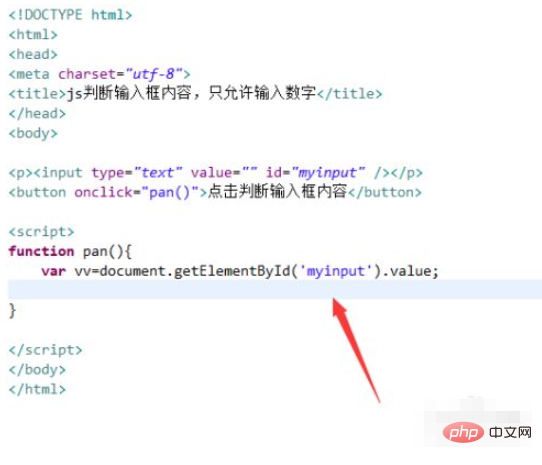
2. test.html 파일에서 입력 태그를 사용하여 텍스트 입력 상자를 만들고 해당 id 속성을 myinput으로 설정합니다.

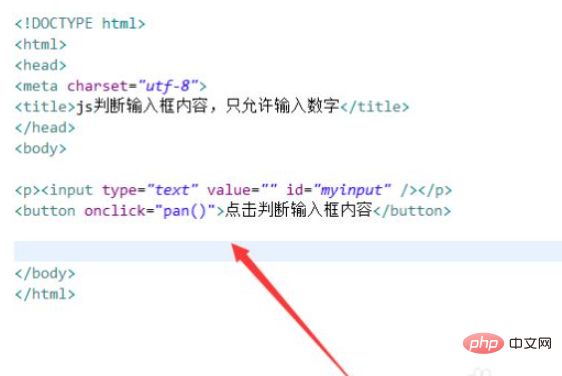
3 test.html 파일에서 버튼 태그를 사용하여 버튼을 생성하고, onclick() 클릭 이벤트를 버튼에 바인딩하고, 버튼이 클릭되면 pan() 함수를 실행합니다.

4 test.html 파일의 js 태그에서 pan() 함수를 생성하고 getElementById() 메서드를 사용하여 value 속성을 통해 입력 상자의 내용을 가져옵니다.

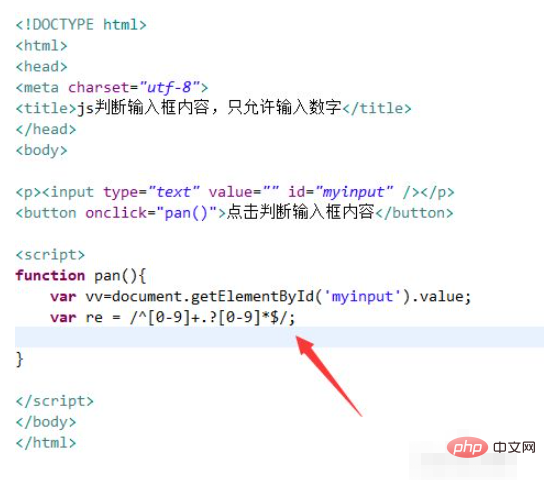
5. pan() 함수 내에서 숫자와 일치하는 정규식을 만들어 re 변수에 저장합니다.

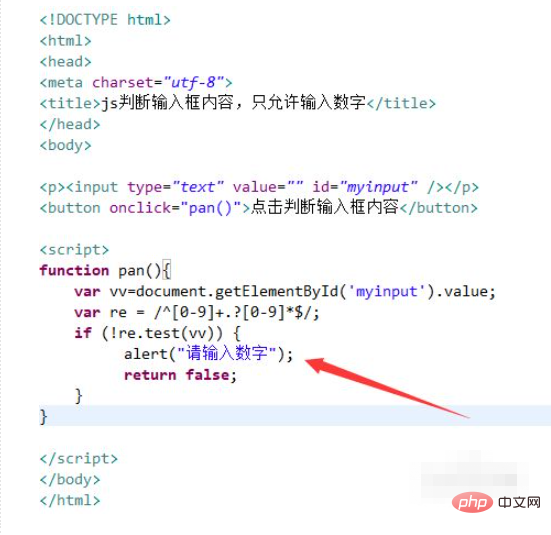
6 test.html 파일에서 if 문을 사용하고 test() 메서드를 사용하여 정규식을 사용하여 입력 상자의 내용이 숫자인지 확인합니다. "번호를 입력하세요"라는 메시지를 표시하는 경고() 메서드입니다.

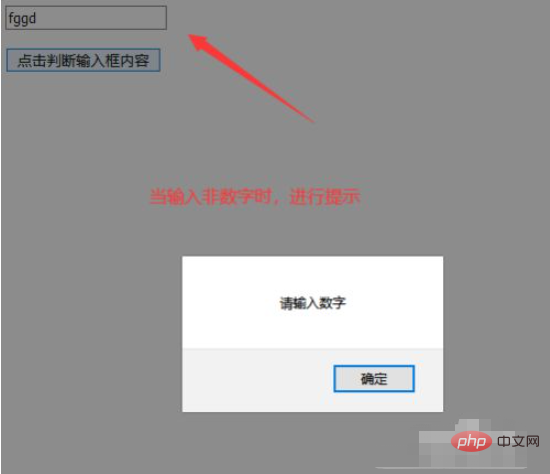
7. 브라우저에서 test.html 파일을 열고 입력 상자에 숫자가 아닌 내용을 입력한 후 버튼을 클릭하면 판정 결과를 볼 수 있습니다.

관련 무료 학습 권장사항: javascript 학습 튜토리얼
위 내용은 숫자만 입력하도록 자바스크립트를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!