자바스크립트에서 글꼴 크기를 설정하는 방법
JavaScript에서 글꼴 크기를 설정하는 방법: 먼저 레이아웃을 설정하고 두 개의 버튼을 작성한 다음 더하기 및 빼기 버튼을 클릭하여 텍스트 크기를 제어합니다. 코드는 [oPtxt.style.fontSize=num+'px']입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
JavaScript에서 글꼴 크기 설정 방법:
우선 레이아웃을 보고 간단한 문장을 작성하고 버튼 2개를 작성합니다.
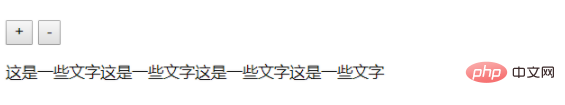
<input id="Btn1" type="button" value="+" name=""/> <input id="Btn2" type="button" value="-" name=""/> <p id="p1" style="font-size:14px;">这是一些文字这是一些文字这是一些文字这是一些文字</p>
효과 그림은 다음과 같습니다.

그럼 , 텍스트 크기를 제어하려면 추가 또는 빼기 버튼을 클릭해야 합니다. js 코드는 다음과 같습니다.
<script>
window.onload= function(){
var oPtxt=document.getElementById("p1");
var oBtn1=document.getElementById("Btn1");
var oBtn2=document.getElementById("Btn2");
var num = 14; /*定义一个初始变量*/
oBtn1.onclick = function(){
num++;
oPtxt.style.fontSize=num+'px';
};
oBtn2.onclick = function(){
num--;
oPtxt.style.fontSize=num+'px';
}
}
</script>관련 무료 학습 권장 사항: javascript 비디오 튜토리얼
위 내용은 자바스크립트에서 글꼴 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 OnePlus에서 글꼴 크기를 설정하는 방법_Tutorial에서 글꼴 크기를 조정하는 방법
Mar 23, 2024 am 08:31 AM
OnePlus에서 글꼴 크기를 설정하는 방법_Tutorial에서 글꼴 크기를 조정하는 방법
Mar 23, 2024 am 08:31 AM
1. 휴대폰의 [설정]을 열고 [디스플레이] 옵션을 클릭하세요. 2. 디스플레이 설정 페이지 진입 후 [글꼴 크기] 항목을 클릭하세요. 3. 글꼴 크기 설정 페이지에 들어가서 슬라이더를 왼쪽이나 오른쪽으로 끌어 글꼴 크기를 조정하세요.
 Eclipse에서 글꼴 크기를 설정하는 방법
Jan 23, 2024 pm 03:09 PM
Eclipse에서 글꼴 크기를 설정하는 방법
Jan 23, 2024 pm 03:09 PM
설정 단계: 1. Eclipse를 열고 메뉴 표시줄인 Window -> Preferences를 입력합니다. 2. General -> Appearance -> Colors And Fonts를 선택합니다. 3. Basic -> Text Font를 확장하고 오른쪽에 있는 Edit 버튼을 클릭합니다. 글꼴, 글꼴, 크기 및 기타 속성에서 12, 14 또는 16 등 개인 요구에 따라 적절한 글꼴 크기를 선택합니다. 5. 변경 사항을 적용하려면 적용 버튼을 클릭합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Apple 휴대폰에서 글꼴 크기를 설정하는 방법
Mar 08, 2024 pm 03:40 PM
Apple 휴대폰에서 글꼴 크기를 설정하는 방법
Mar 08, 2024 pm 03:40 PM
애플 휴대폰의 글꼴 크기 설정 방법은 비교적 간단하며, 구체적으로 설정하는 방법을 모르는 사용자가 많습니다. 설정 방법에는 두 가지가 있는데, 휴대폰 설정과 접근성 기능을 통해 글꼴 크기를 조정하는 것입니다. Apple 휴대폰에서 글꼴 크기를 설정하는 방법 답변: 휴대폰 설정 및 접근성 기능을 통해 크기를 설정합니다. 1. 사용자가 휴대폰 설정을 클릭하여 디스플레이 및 밝기 메뉴로 들어갑니다. 2. 디스플레이 및 밝기에서 텍스트 크기 옵션을 확인하고 클릭하고 슬라이드하세요. 3. 슬라이더를 움직여 텍스트 크기를 설정하세요. 오른쪽으로 밀면 텍스트가 커지고 왼쪽으로 밀면 작아집니다. 4. 사용자는 Apple 휴대폰의 보조 기능을 통해 글꼴 크기를 설정할 수도 있습니다. 5. 설정 디스플레이 및 밝기에서 계속 아래로 밀어 접근성 버튼을 찾아 클릭합니다. 6. 디스플레이 선택
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Win10 글꼴이 너무 작아서 125%로 확대하면 흐려지기 시작합니다.
Feb 13, 2024 pm 08:24 PM
Win10 글꼴이 너무 작아서 125%로 확대하면 흐려지기 시작합니다.
Feb 13, 2024 pm 08:24 PM
오늘날의 노트북은 해상도가 매우 높지만 일반적으로 화면 크기가 13~16인치입니다. 글꼴 배율을 100%로 설정하면 화면의 텍스트를 읽기 어렵습니다. 125%로 설정하면 일부 소프트웨어 글꼴이 읽기 어렵습니다. 흐릿하거나 마우스 오른쪽 버튼 클릭 속성 패널이 여전히 흐릿합니다. Win10 글꼴이 너무 작아서 125%로 확대하면 흐려지기 시작합니다. 해결 방법: 1. 해결 방법은 124% 크기 조정 비율을 선택하는 것입니다. 글꼴은 125%와 동일한 크기로 표시되지만 흐려지지는 않습니다. 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 2, 중간을 선택합니다. 일반적으로 사용되는 옵션은 100% 또는 125%입니다. 단점은 분명합니다. 100% 문자는 너무 작고 선명합니다. 하지만 흐릿하다. 이때 3을 클릭해야 합니다. 이 고급 설정 페이지에서 사용자 정의 배율 비율을 입력합니다. 4. 컴퓨터를 다시 시작한 후에 적용됩니다. 다시 시작하면 렌더링이 표시되고 속성 패널과




