Conversion 방법: 1. getTime() 메서드를 사용합니다. 구문은 "date object.getTime()"입니다. 2. valueOf() 메서드를 사용합니다. 구문은 "date object.valueOf()"입니다. 구문 분석() 메서드, 구문 "Date.parse(date object)".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JS 문자열을 타임스탬프로 변환하려면 내장 함수 Date(변환할 시간 문자열)를 사용하여 먼저 Date 유형으로 변환한 다음 Date 유형을 타임스탬프 유형으로 변환할 수 있습니다. 시간 문자열에는 요구 사항이 있으며 형식은 yyyy여야 합니다. 물론 -MM-dd HH:mm:ss 형식은 다음과 같이 2013-08-30인 yyyy-MM-dd일 수도 있습니다.

여기에서 날짜 유형 데이터를 얻을 수 있습니다. 날짜 객체에 대해 데이터를 연산해야 합니다. 다음과 같이 날짜를 타임스탬프로 변환하는 세 가지 방법이 있습니다:
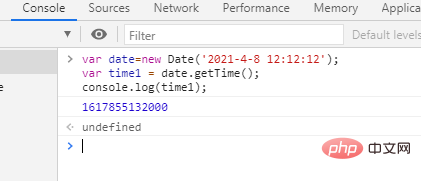
1, date.getTime()

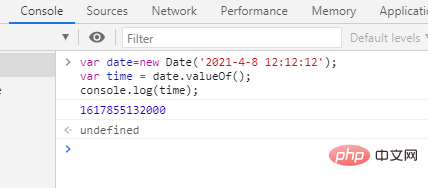
2, date.valueOf()

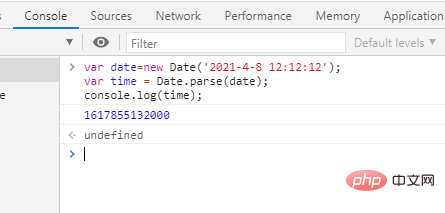
3. Date.parse(date)

설명: 첫 번째 및 두 번째 유형은 밀리초 단위로 정확합니다. 세 번째 유형은 초 단위로만 정확합니다. 000. 참고: 얻은 Unix 타임스탬프는 타임스탬프를 1000으로 나누어 얻을 수 있으며, 값을 백그라운드로 전달하여 얻을 수 있습니다.
추천 학습: javascript 고급 튜토리얼
위 내용은 자바스크립트에서 날짜와 시간을 타임스탬프로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!