Css에서 li를 숨기는 방법: 먼저 새 html 파일을 만든 다음 ul 태그와 li 태그를 사용하여 항목 목록을 만든 다음 마지막으로 yc 스타일 내에서 클래스 이름을 사용하여 스타일을 만듭니다. 표시 속성을 없음으로 설정합니다. li 태그를 숨깁니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서 li 태그를 숨기는 방법을 설명하려면 새 HTML 파일을 만들고 이름을 test.html로 지정하세요.

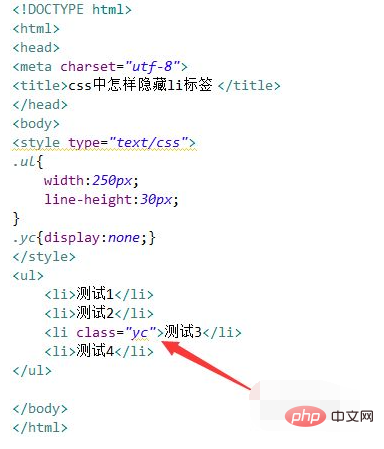
test.html 파일에서 ul 태그와 li 태그를 사용하여 항목 목록을 생성합니다. 코드는 다음과 같습니다.

test.html 파일에서

css 태그에서 ul 요소 이름을 통해 CSS 스타일을 설정하고, width 속성을 사용하여 ul의 너비를 250px로 설정하고, line-height 속성을 사용하여 ul의 줄 높이를 30px로 설정합니다.

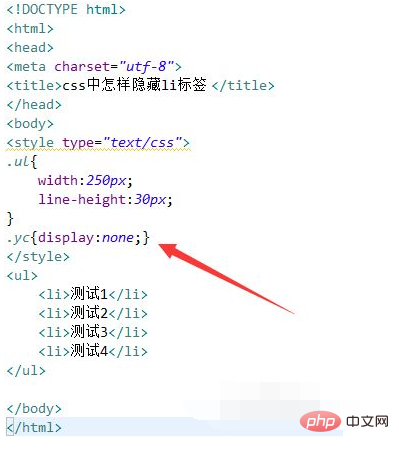
Css 태그에서 클래스 이름이 yc인 다른 스타일을 만듭니다. yc 스타일 내에서 표시 속성을 없음으로 설정합니다. 즉, 요소를 숨깁니다.

test.html 파일에서 숨겨야 하는 li 요소에 class 속성을 추가하고 yc로 설정하면 지정된 li 요소를 숨기는 효과를 얻을 수 있습니다.

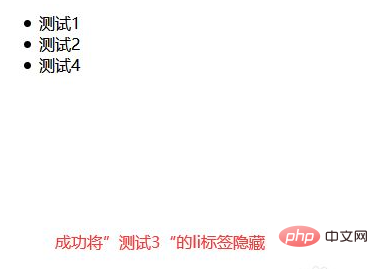
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 Li를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




