CSS에서 둥근 모서리를 설정하는 방법
CSS에서는 "border-radius" 속성을 사용하여 div 요소에 둥근 테두리를 추가하고 둥근 효과를 설정할 수 있습니다. 이 속성은 왼쪽 위 모서리, 오른쪽 위 모서리, 오른쪽 아래 모서리, 왼쪽 아래 모서리의 순서로 둥근 모서리 값을 설정합니다. 4개의 값이 동일할 경우 나머지 3개의 값은 생략 가능합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1:
둥근 테두리의 기본 사용법(border-radius):
둥근 테두리의 가장 기본적인 사용법은 동일한 호로 네 개의 둥근 모서리를 설정하는 것입니다.
boder-top-left-radius:30px; //左上角 boder-top-right-radius:30px; //右上角 boder-bottom-left-radius:30px; //右下角 boder-bottom-right-radius:30px; //左下角
이 네 라디안의 둥근 모서리가 동일, 다음과 같이 쓸 수 있습니다:
border-radius:30px;
예:
css 부분:
.div1{
margin:0 auto;
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-height: 200px;
}효과는 다음과 같습니다.

방법 2:
둥근 모서리 테두리는 백분율을 단위로 사용할 수도 있습니다. 예: 정사각형 모서리 둥글리기 테두리를 50%로 설정하면 원이 형성되지만 백분율과 픽셀을 사용하는 것은 동일하지 않습니다.
참고: 백분율이 50%를 초과하면 모양이 더 이상 변경되지 않으며 필렛의 반경은 너비/높이의 절반을 초과할 수 없습니다.
예:
css 부분:
.box1{
width:200px;
height:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}효과는 다음과 같습니다. 표시됨:

방법 3:
둥근 테두리를 사용하여 원을 그릴 수 있으므로 타원도 그릴 수 있습니다.
예:
css 부분:
.box2{
width:200px;
height:300px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 100px/150px;
}효과는 다음과 같습니다.

방법 4:
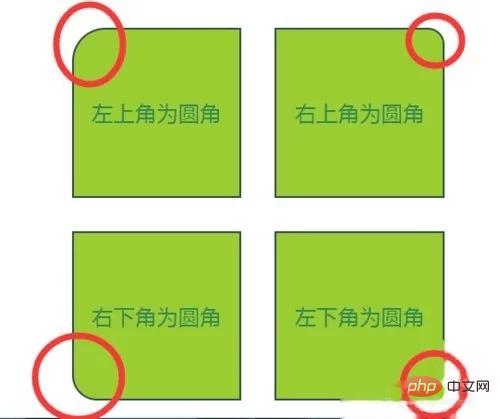
다른 호로 둥근 모서리 설정
예:
css 부분:
#box4{
width:500px;
position: relative;
margin:30px auto;
}
.div4,.div5,.div6,.div7{
width:200px;
height:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
.div4{border-top-left-radius: 40px;}
.div5{border-top-right-radius: 20px;}
.div6{border-bottom-left-radius: 30px;}
.div7{border-bottom-right-radius: 10px;}효과

Notes
백분율이 50%를 초과하면 모양이 더 이상 변경되지 않으며 필렛 반경은 너비/높이의 절반을 초과할 수 없습니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 둥근 모서리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





