웹 개발 속도를 향상시키는 22개의 VSCode 플러그인(수집할 가치가 있음)
이 기사에서는 웹 개발을 위한 최고의 VSCode플러그인 22개를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다. U 22 Visual Studio 코드 플러그인 공유

1. chrome용 디버거
https: //marketplace.visualstudio.com/items? 항목 이름 = msjsdiag.debugger-For- chrome
저를 믿으세요. JavaScript를 디버깅하는 것은 단순히 console.log()를 작성하는 것 이상입니다(이 방법이 가장 일반적으로 사용되지만). Chrome에는 더 나은 디버깅 환경을 위한 몇 가지 기능이 내장되어 있습니다. 이 플러그인을 사용하면 VS Code에서 이러한 디버깅 기능을 모두(또는 거의 모두) 사용할 수 있습니다.
자세한 내용은 다음을 참조하세요. Chrome 및 Visual Studio Code에서 JavaScript 디버깅
Chrome 및 Visual Studio Code에서 JavaScript 디버깅
주소: https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and -visual-studio-code
2. Javascript(ES6) 코드 조각
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
저는 Snippets 플러그인을 좋아합니다. 동일한 코드를 반복해서 입력할 필요가 없다고 생각합니다. 이 플러그인은 널리 사용되는(ES6) JavaScript 코드 조각을 제공합니다.
참고...es6javascript 기능을 사용하지 않는 경우 지금 사용하세요! 예 더 나은 코드를 작성 하시겠습니까? 팀 전체가 일관된 형식을 사용해야 합니까? ESLint를 설치합니다. 이 플러그인은 자동으로 코드 형식을 지정하고 오류나 경고를 표시하도록 구성할 수 있습니다. 적절한 구성을 갖춘 VS Code는 이러한 팁을 표시할 수 있습니다.추천 학습: " vscode 튜토리얼
vscode 튜토리얼
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
코드 편집기에서 변경하고 브라우저로 전환한 다음 새로 고쳐 변경 사항을 확인하세요. 개발자에게는 끝없는 루프입니다. 하지만 변경 사항을 적용할 때 브라우저가 자동으로 새로 고쳐지면 어떻게 될까요? 라이브 서버가 들어오는 곳입니다! 
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
괄호 블록 개발 사람들의 삶의 재앙. 중첩된 코드가 많으면 어떤 대괄호가 서로 일치하는지 확인하는 것이 거의 불가능합니다. 브래킷 쌍 Colorizor(예상대로)는 브래킷 색상을 일치시켜 코드를 더 읽기 쉽게 만듭니다. 나를 믿으십시오. 당신은 그것을 원합니다! 자동 이름 바꾸기 태그
HTML에서 요소의 이름을 바꿔야 합니까? "자동 이름 바꾸기 태그"를 사용하면 시작 또는 끝 태그의 이름만 바꾸면 나머지 태그의 이름은 자동으로 변경됩니다. 간단하지만 효과적입니다!
7.Quokka
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode

필수 일부를 테스트할 수 있는 빠른 장소 자바스크립트? 나는 Chrome에서 콘솔을 열고 거기에 몇 가지 코드를 입력하곤 했지만 단점이 많습니다. Quokka는 VS Code에서 JavaScript(및 TypeScript) 스크래치패드를 제공합니다. 즉, 즐겨 사용하는 편집기에서 코드 조각을 테스트할 수 있습니다!
8. 경로 인텔리전스 대규모 프로젝트에서는 특정 파일 이름과 파일이 있는 디렉터리를 기억하는 것이 어려울 수 있습니다. 이 플러그인은 스마트 팁을 제공합니다. 따옴표 안에 경로를 입력하기 시작하면 디렉터리 및 파일 이름에 대한 스마트 프롬프트가 표시됩니다. 이렇게 하면 파일을 탐색하는 데 많은 시간을 소비하지 않아도 됩니다 :)
9. Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

제가 싫어하는 것 중 하나는 VS Code에서 프로젝트 간에 전환하는 것입니다. 파일 탐색기를 열고 내 컴퓨터에서 항목을 찾아야 할 때마다. 그러나 이는 Project Manager를 적용하면 달라집니다. 이 플러그인을 사용하면 프로젝트의 사이드 메뉴에서 추가 메뉴를 열 수 있습니다. 프로젝트 간을 빠르게 전환하고, 즐겨찾기를 저장하고, 파일 시스템에서 Git 프로젝트를 자동으로 감지할 수 있습니다.
여러 프로젝트를 개발하는 경우 이는 정리된 상태를 유지하고 효율성을 높이는 좋은 방법입니다.10. 편집기 구성
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

코딩이 거의 없음 스타일 표준이며 모든 주요 텍스트 편집기/IDE에서 지원됩니다. 작동 방식은 다음과 같습니다. 편집기에서 지원하는 저장소에 구성 파일을 저장합니다. 이 경우 이러한 프로필을 준수하도록 VS Code에 확장을 추가해야 합니다. 설정이 매우 쉽고 팀 프로젝트에 적합합니다.
11. 숭고한 텍스트 키맵
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

당신은 숭고해요 당신은 열렬한 사용자이고 VS Code로 전환하고 싶지 않습니까? 이 확장 프로그램은 Sublime의 단축키와 일치하도록 모든 단축키를 변경하여 전환을 원활하게 만듭니다. 이제 전환하지 않은 이유는 무엇입니까?
12. 브라우저 미리보기
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview

I 라이브 서버처럼 Extension (위에서 언급한) 확장 기능이지만 편의성 측면에서 한 단계 더 나아갔습니다. VS Code 내에서 실시간 새로고침 미리보기를 제공합니다. 작은 변화를 보기 위해 더 이상 브라우저를 볼 필요가 없습니다!
13. Git 렌즈
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

많은 git 플러그인이 있지만 그중 하나가 가장 강력하고 가장 많은 기능을 가지고 있습니다. 경고, 행 및 파일 기록, 커밋 검색 등에 대한 정보를 얻을 수 있습니다. Git 워크플로우에 도움이 필요하다면 이 플러그인으로 시작해 보세요!
14. Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode

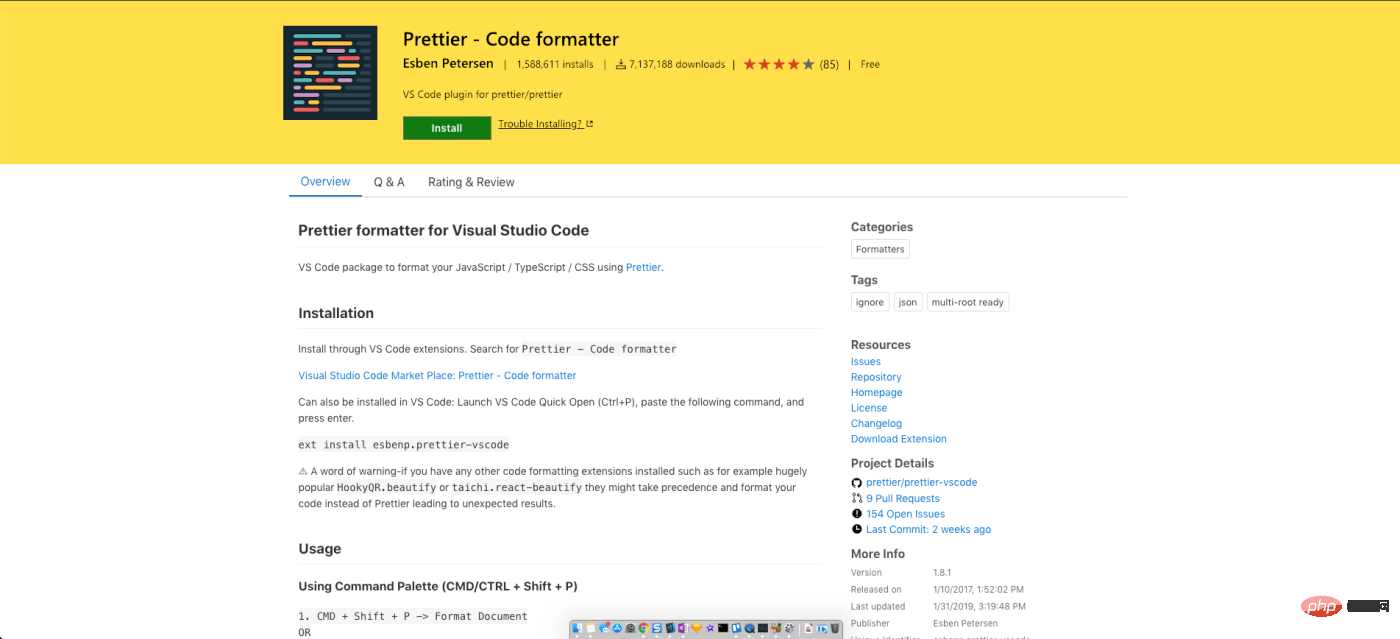
아시죠? 그리고 트위터 참조 그 아름다운 코드 스크린샷이요? 글쎄, 아마도 그들은 Polacode에서 왔을 것입니다. 사용하기 매우 쉽습니다. 코드 조각을 클립보드에 복사하고, 확장 프로그램을 열고, 코드를 붙여넣고, 이미지 저장을 클릭하세요! 아니요. 시간을 들여 코드를 포맷하세요. 앞서 서식 지정 및 검사를 제공하는 ESLint에 대해 언급했습니다. 린트 검사가 필요하지 않다면 Prettier를 선택하세요. 설정이 매우 쉽고 저장 시 자동으로 코드 형식을 지정하도록 구성할 수 있습니다.
16. 더 나은 댓글
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

이 플러그 -in 모두에게 유용합니다. 각 주석 유형은 서로 다른 색상으로 표시되어 서로 다른 의미를 부여하고 나머지 코드와 차별화됩니다. 저는 이것을 팁으로 사용해왔습니다. 아직 완료되지 않은 작업이 있다는 큰 주황색 메시지를 무시하기는 어렵습니다.
질문, 알림, 하이라이트에 대한 색상 코드도 있습니다. 나만의 맞춤 항목을 추가할 수도 있습니다! 17. 허브 파일을 처리하는 경우 이 플러그인이 적합합니다. 설치가 완료되면 파일을 마우스 오른쪽 버튼으로 클릭하면 Github에서 파일을 열 수 있는 옵션이 표시됩니다. Git Lens 플러그인을 사용하지 않는 경우 이 플러그인은 기록, 브랜치 버전 등을 확인하는 데 유용합니다.
18. VS 코드 아이콘
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
맞춤 설정이 가능하다는 걸 아시죠? VS Code의 아이콘인가요? 설정을 보면 "파일 아이콘 테마" 옵션이 표시됩니다. 여기에서 사전 설치된 아이콘 중에서 선택하거나 아이콘 팩을 설치할 수 있습니다. 이 플러그인은 정말 귀여운 아이콘 팩을 제공하며 1,100만 명이 사용하고 있습니다!
19. 머티리얼 아이콘 테마
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
You are Google 머티리얼 디자인 팬이신가요? 자, 이 "재료 테마" 아이콘 팩을 확인해 보세요. 수백 가지의 다양한 아이콘이 있으며 보기에도 좋습니다!
20. 설정 동기화
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync 개발자(나 포함)는 개발 환경, 특히 텍스트 편집기를 사용자 정의하는 데 많은 시간을 보냅니다. "Settings Sync" 플러그인을 사용하면 Github에 설정을 저장할 수 있습니다. 그런 다음 단일 명령을 사용하여 모든 새 버전의 VS Code에 로드할 수 있습니다. 21. Better Align https://marketplace.visualstudio.com/items?itemName=wwm.better-align 그런 분이라면 코드가 완벽하게 정렬된 사람이라면 Better Align이 필요합니다. 여러 변수 선언, 후행 주석, 코드 조각 등을 정렬할 수 있습니다. 이 플러그인을 설치하고 사용해 보는 것보다 이 플러그인이 얼마나 훌륭한지 확인하는 더 좋은 방법은 없습니다! 22. 그렇다면 축하합니다. 모든 VIM 기술을 마스터했으며 VS Code에서 직접 사용할 수 있습니다. 저는 개인적으로 이 분야에 능숙하지는 않지만 VIM을 활용하여 훨씬 더 많은 기능을 제공하는 것이 얼마나 생산적인지 알고 있습니다. 원본 주소: https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development 프로그래밍 교육! !
위 내용은 웹 개발 속도를 향상시키는 22개의 VSCode 플러그인(수집할 가치가 있음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.




)
)
)
)

