브라우저에서 JavaScript를 실행하는 방법: 먼저 디버깅해야 하는 웹페이지의 도메인 이름 주소를 열고 콘솔에 들어간 다음 소스 태그를 찾고 마지막으로 실행을 클릭하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
브라우저에서 JavaScript를 실행하는 방법:
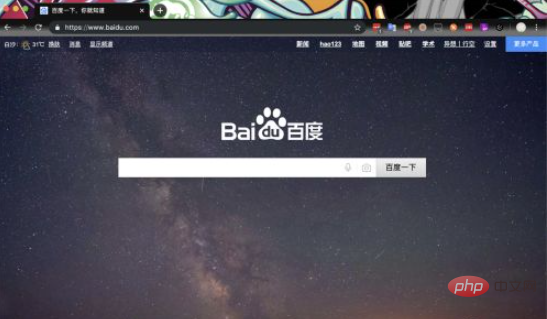
1. 먼저 웹페이지를 엽니다. 이 웹페이지는 디버깅해야 하는 웹페이지의 도메인 이름 주소입니다. 그렇지 않으면 나중에 ajax 요청을 실행할 때 크로스 도메인이 발생합니다.
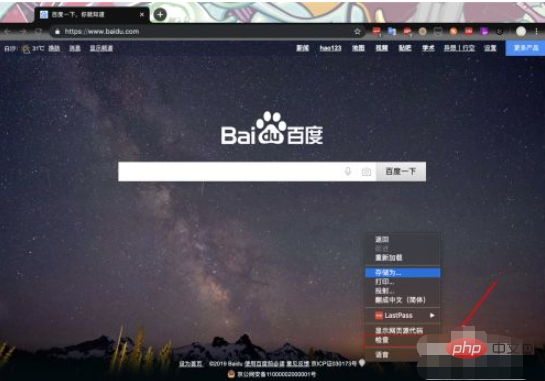
 2. 방문하셔도 상관없습니다. 웹페이지에서 마우스 오른쪽 버튼을 클릭하시면 "확인"이라는 단어가 보이는데, 클릭하여 콘솔에 들어가시면 됩니다
2. 방문하셔도 상관없습니다. 웹페이지에서 마우스 오른쪽 버튼을 클릭하시면 "확인"이라는 단어가 보이는데, 클릭하여 콘솔에 들어가시면 됩니다
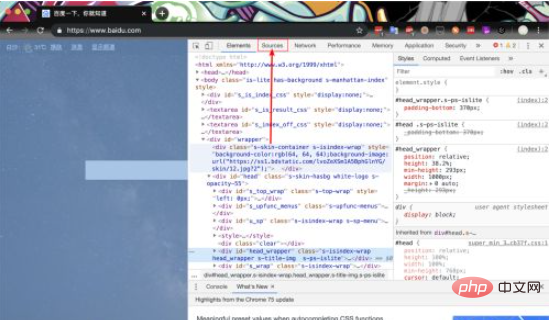
 3. 입장 후 , 다양한 옵션이 있습니다. 상단 메뉴에서 소스 탭을 찾은 다음 클릭하여 이 페이지로 전환하세요
3. 입장 후 , 다양한 옵션이 있습니다. 상단 메뉴에서 소스 탭을 찾은 다음 클릭하여 이 페이지로 전환하세요
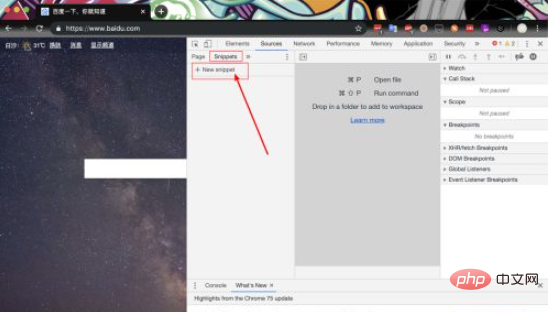
 4. 입력 후 아래 페이지에서 스니펫을 찾은 다음 아래의 더하기 기호 새 스니펫을 클릭하세요. 새 스니펫이 생성됩니다
4. 입력 후 아래 페이지에서 스니펫을 찾은 다음 아래의 더하기 기호 새 스니펫을 클릭하세요. 새 스니펫이 생성됩니다
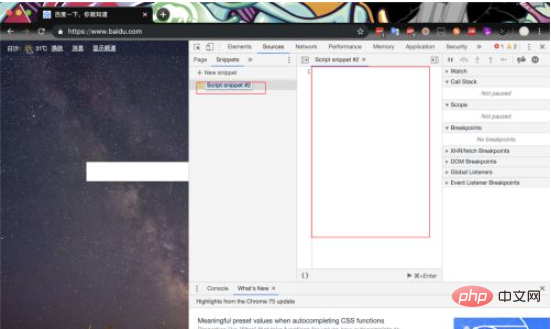
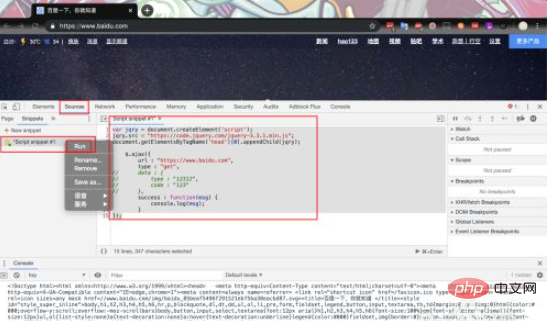
 5. 그런 다음 새 스니펫 오른쪽에 JavaScript 코드를 작성합니다. 하나의 실행 항목에 대한 스니펫을 작성하면 됩니다. 실행도 매우 간단합니다. 실행하려는 스니펫을 마우스 오른쪽 버튼으로 클릭하면 실행이 표시됩니다.
5. 그런 다음 새 스니펫 오른쪽에 JavaScript 코드를 작성합니다. 하나의 실행 항목에 대한 스니펫을 작성하면 됩니다. 실행도 매우 간단합니다. 실행하려는 스니펫을 마우스 오른쪽 버튼으로 클릭하면 실행이 표시됩니다.
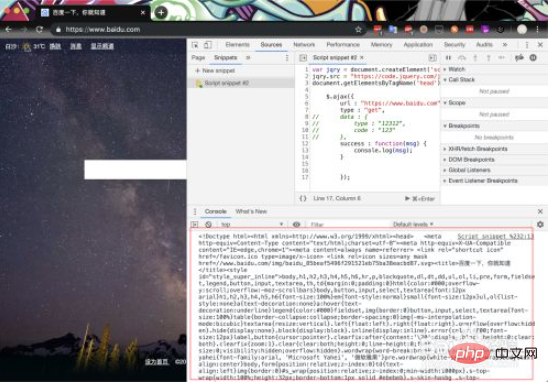
 단어를 클릭하세요. 7. JavaScript에 문제가 없으면 아래 콘솔에서 실행 결과를 볼 수 있습니다.
단어를 클릭하세요. 7. JavaScript에 문제가 없으면 아래 콘솔에서 실행 결과를 볼 수 있습니다.
관련 무료 학습 권장사항: 
javascript 비디오 튜토리얼

위 내용은 브라우저에서 자바스크립트가 실행되는 방식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!