Vue를 사용하여 CSS 스타일을 변경하는 방법
수정 방법: 1. "v-bind:class" 명령을 사용하여 스타일을 추가합니다. 구문은 "v-bind: class{css 스타일: 실행 조건}"입니다. 2. "v-bind:style"을 사용합니다. " 스타일을 수정하는 명령으로 "v-bind:style{css 스타일: 실행 조건}" 구문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
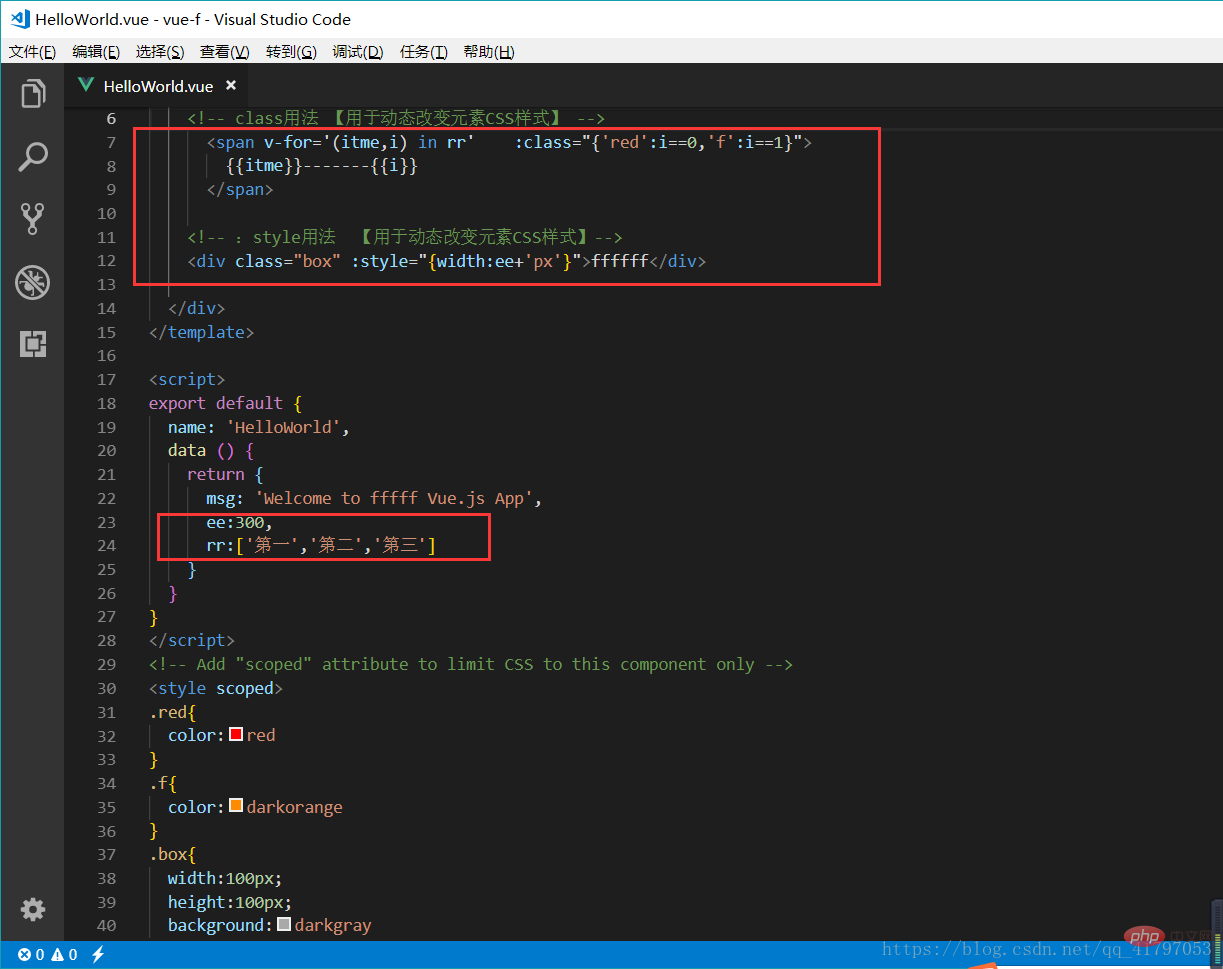
스타일을 변경하려면 v-bind:class 또는 v-bind:style을 사용하세요
여기서 v-bind는 명령이고, : 뒤의 클래스와 스타일은 매개변수이고, 클래스 이후의 스타일은 매개변수입니다. 이 값은 vue의 공식 문서에서 '명령어 기대값'이라고 합니다(이에 대해 자세히 설명할 필요는 없지만 초보자가 이름을 아는 것이 유용하다고 생각합니다). v-bind(V -for Except와 같은 일부 특수 명령어) : 后面的class 和style是参数,而class之后的值在vue的官方文档里被称为'指令预期值'(这个不必深究,反正个人觉得初学知道他叫啥名有啥用就好了)同v-bind的大多数指令(部分特殊指令如V-for除外)一样。
除了可以绑定字符串类型的变量外,还支持一个单一的js表达式,也就是说v-bind:class
v-bind:class의 '명령어 예상 값'이 다음이 아닌 다른 문자열일 수도 있음을 의미합니다. 문자열, 객체 또는 배열('v-bind:'의 v-bind는 생략 가능) 문법:
calss 구문 형식 => : class = “{ ' a ' : f }” a는 추가된 CSS 스타일을 나타내고, f는 실행 조건을 나타내며 작성된 CSS 스타일은 다음과 같은 경우에 추가됩니다. 조건이 충족되었습니다. CSS 스타일을 추가하는 데 사용됩니다. style 구문 형식 => :style=”{ ’ Q ’ : R }” Q는 수정된 특정 CSS 스타일을 나타내고, R은 수정된 값을 나타냅니다. 특정 CSS 스타일을 수정하는 데 사용됩니다.
【관련 추천: "vue.js tutorial
"】🎜위 내용은 Vue를 사용하여 CSS 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 vuex 란 무엇이며 VUE 응용 프로그램에서 주 관리에 어떻게 사용합니까?
Mar 11, 2025 pm 07:23 PM
vuex 란 무엇이며 VUE 응용 프로그램에서 주 관리에 어떻게 사용합니까?
Mar 11, 2025 pm 07:23 PM
이 기사는 vue.js의 주 관리 도서관 인 Vuex를 설명합니다. 그것은 핵심 개념 (상태, getter, 돌연변이, 행동)을 자세히 설명하고 사용법을 보여 주며 더 간단한 대안에 비해 더 큰 프로젝트에 대한 이점을 강조합니다. 디버깅 및 구조
 VUE 라우터 (동적 경로, 중첩 경로, 노선 경비원)를 사용하여 고급 라우팅 기술을 구현하려면 어떻게해야합니까?
Mar 11, 2025 pm 07:22 PM
VUE 라우터 (동적 경로, 중첩 경로, 노선 경비원)를 사용하여 고급 라우팅 기술을 구현하려면 어떻게해야합니까?
Mar 11, 2025 pm 07:22 PM
이 기사는 고급 VUE 라우터 기술을 탐구합니다. 동적 라우팅 (매개 변수 사용), 계층 적 탐색을위한 중첩 경로 및 액세스 및 데이터 가져 오기를 제어하기위한 경로 가드를 다룹니다. 복잡한 경로 관리를위한 모범 사례
 vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
이 기사에서는 vue.js에서 트리 흔들림을 사용하여 사용되지 않은 코드를 제거하고 ES6 모듈을 사용하여 설정, 웹 팩 구성 및 효과적인 구현을위한 모범 사례를 자세히 설명합니다. character count : 159
 vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
기사는 개발, 통합 및 유지 보수 모범 사례를 포함한 Custom Vue.js 플러그인 작성 및 사용에 대해 설명합니다.
 vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js는 구성 요소 기반 아키텍처, 성능을위한 가상 DOM 및 실시간 UI 업데이트를위한 반응성 데이터 바인딩으로 웹 개발을 향상시킵니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
이 기사는 다양한 빌드 대상에 대해 VUE CLI를 구성하고, 환경을 스위치하고, 생산 빌드를 최적화하며, 디버깅을위한 개발의 소스 맵을 보장하는 방법을 설명합니다.
 컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
이 기사에서는 컨테이너의 VUE 애플리케이션의 설정, 최적화, 관리 및 성능 모니터링에 중점을 둔 Docker와 함께 VUE를 사용하여 배포를 위해 사용합니다.




