6가지 JavaScript 상속 방법: 1. 프로토타입 체인 상속, 새 인스턴스의 프로토타입을 상위 클래스의 인스턴스와 동일하게 만드는 데 중점을 둡니다. 2. 생성자 상속 차용(가짜 객체 또는 클래식 상속이라고도 함) 3. 결합 상속(결합 프로토타입 체인 상속 및 빌린 생성자 상속) 4. 프로토타입 상속 5. 기생 결합 상속

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript의 상속
많은 객체 지향 언어는 인터페이스 상속과 구현 상속이라는 두 가지 상속 방법을 지원합니다. 인터페이스 상속은 메서드 시그니처만 상속하는 반면, 구현 상속은 실제 메서드를 상속합니다. JavaScript에서는 함수에 시그니처가 없기 때문에 인터페이스 상속을 구현할 수 없지만 구현 상속만 지원하며 구현 상속은 주로 프로토타입 체인을 통해 이루어집니다.
먼저 프로토타입 체인에 대한 공식 문서의 설명을 인용하세요. 기본 아이디어는 프로토타입을 사용하여 하나의 참조 유형이 다른 참조 유형의 속성과 메서드를 상속하도록 하는 것입니다. 이 개념을 이해하려면 먼저 생성자, 프로토타입 및 인스턴스 사이의 관계를 명확히 해야 합니다. 각 생성자(함수인 한)에는 객체를 가리키는 프로토타입 속성이 있습니다(이 객체는 생성자의 프로토타입 객체입니다). ); 프로토타입 객체(객체인 경우)에는 생성자를 가리키는 생성자 속성이 있고 인스턴스에는 프로토타입 객체를 가리키는 내부 포인터 'Prototype'이 포함되어 있습니다. 직설적으로 말하면, 프로토타입 체인의 구성은 한 유형의 인스턴스를 다른 생성자의 프로토타입에 할당함으로써 달성됩니다. 이런 방식으로 하위 유형은 상위 유형에 정의된 모든 속성과 메서드에 액세스할 수 있습니다. 각 객체에는 프로토타입 객체를 템플릿으로 사용하여 프로토타입 객체의 속성과 메서드를 상속하는 자체 프로토타입 객체가 있습니다. 또한 프로토타입 객체는 자체 프로토타입을 가지며 계층별로 속성과 메서드를 상속할 수도 있습니다. . 이 관계를 프로토타입 체인이라고 하며 한 객체가 다른 객체에 정의된 속성과 메서드를 갖는 이유를 설명합니다.
JavaScript에서 상속을 구현하는 방식
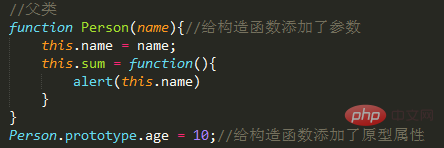
상속하려면 상위 클래스(상속 속성을 상속하고 제공할 사람)를 제공해야 합니다.

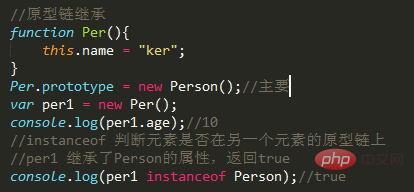
1. 프로토타입 체인 상속

핵심: 새 인스턴스의 프로토타입을 상위 클래스의 인스턴스와 동일하게 만듭니다.
특징: 1. 인스턴스가 상속할 수 있는 속성에는 인스턴스 생성자의 속성, 부모 클래스 생성자의 속성 및 부모 클래스 프로토타입의 속성이 포함됩니다. (새 인스턴스는 상위 클래스 인스턴스의 속성을 상속하지 않습니다!)
단점:
1 새 인스턴스는 상위 클래스 생성자에 매개 변수를 전달할 수 없습니다.
2. 단일 상속.
3. 모든 새 인스턴스는 상위 클래스 인스턴스의 속성을 공유합니다. (프로토타입의 속성은 공유됩니다. 한 인스턴스가 프로토타입 속성을 수정하면 다른 인스턴스의 프로토타입 속성도 수정됩니다!)
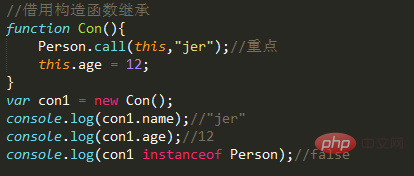
2. 빌린 생성자 상속(가짜 객체 또는 클래식 상속이라고도 함)

핵심 사항: .call() 및 .apply()를 사용하여 상위 클래스 생성자를 하위 클래스 함수에 도입합니다(하위 클래스 함수에서 상위 클래스 함수의 자체 실행(복사))
특징:
1. 부모 클래스 생성자의 속성만 상속되지만 부모 클래스 프로토타입의 속성은 상속되지 않습니다.
2. 프로토타입 체인 상속의 단점 1, 2, 3을 해결했습니다.
3. 여러 생성자 속성을 상속할 수 있습니다(다중 호출).
4. 매개변수는 하위 인스턴스의 상위 인스턴스에 전달될 수 있습니다.
단점:
1. 상위 클래스 생성자의 속성만 상속할 수 있습니다.
2. 생성자를 재사용할 수 없습니다. (사용할 때마다 다시 호출해야 함)
3. 각각의 새 인스턴스에는 부풀려진 상위 클래스 생성자의 복사본이 있습니다.
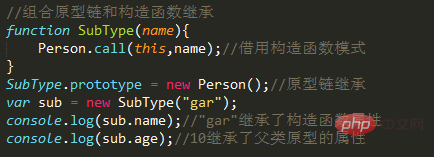
3. 결합 상속(결합 프로토타입 체인 상속 및 빌린 생성자 상속)(일반적으로 사용됨)

핵심 사항: 매개변수 전달 및 재사용이라는 두 가지 모드의 장점을 결합합니다.
특징: 1. 가능 상위 클래스 프로토타입의 상속된 속성은 매개변수로 전달되어 재사용될 수 있습니다.
2. 각각의 새 인스턴스에 도입된 생성자 속성은 비공개입니다.
단점: 상위 클래스 생성자는 두 번 호출되며(메모리 소비) 하위 클래스 생성자는 프로토타입의 상위 클래스 생성자를 대체합니다.
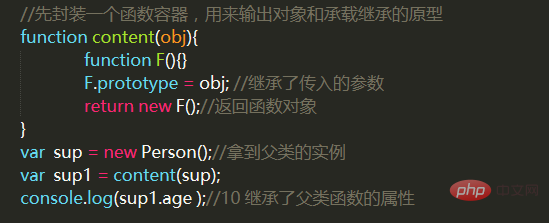
4. 프로토타입 상속

핵심: 객체를 함수로 감싸고 이 함수의 호출을 반환합니다. 이 함수는 마음대로 속성을 추가할 수 있는 인스턴스 또는 객체가 됩니다. object.create()가 이 원칙입니다.
기능: 객체를 복사하여 함수로 래핑하는 것과 유사합니다.
단점: 1. 모든 인스턴스는 프로토타입의 속성을 상속합니다.
2. 재사용이 불가능합니다. (새로운 인스턴스 속성은 나중에 추가됩니다)
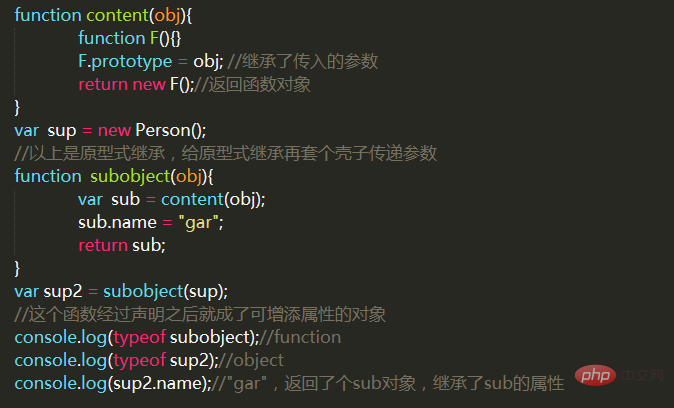
5. 기생 상속

핵심: 프로토타입 상속의 외부에 쉘을 놓는 것입니다.
장점: 객체(this)를 반환하는 셸일 뿐이므로 사용자 정의 유형이 생성되지 않으며 이 함수는 자연스럽게 생성된 새 객체가 됩니다.
단점: 프로토타입을 사용하지 않으며 재사용할 수 없습니다.
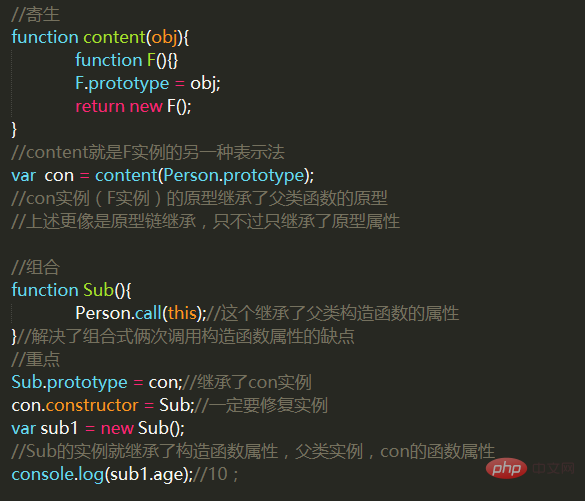
6. 기생 결합 상속(일반적으로 사용됨)
기생: 함수 내에서 개체를 반환한 다음
호출 조합: 1. 함수의 프로토타입은 다른 인스턴스와 동일합니다. 2. 적용 또는 호출을 사용하여 함수에 다른 생성자를 도입하고 매개변수를 전달할 수 있습니다

핵심 포인트: 결합 상속 문제 해결
이러한 지식 포인트를 상속하는 것은 상속보다는 함수의 함수에 더 가깝습니다. 객체의 사용법, 재사용을 위한 함수의 사용방법, 조합 등은 상속을 이용하는 것과 동일합니다. 위의 상속 방법은 모두 단점을 수동으로 수정할 수 있지만 이러한 수동 수정 기능이 추가되면 또 다른 상속 모드가 됩니다.
이러한 상속 패턴을 배우는 데 초점은 그들의 아이디어를 배우는 것입니다. 그렇지 않으면 책에 나오는 예제를 코딩할 때 직접 상속할 수 있는데 왜 그런 수고를 해야 하는지 느끼게 될 것입니다. 프로토타입 상속과 마찬가지로 함수를 사용하여 내부 개체의 복사본을 만듭니다. 이런 방식으로 내부 개체의 속성을 상속받을 수 있을 뿐만 아니라 함수(내부 개체에서 반환된 개체)를 마음대로 호출할 수도 있습니다. , 속성을 추가하고 매개변수를 변경합니다. 프로토타입 객체는 변경될 수 있으며 이러한 새 속성은 서로 영향을 미치지 않습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트 상속 방법 6가지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!