html에서 공백을 제거하는 방법: 먼저 해당 HTML 코드 파일을 연 다음 상위 요소에 "font-size:0;" 스타일을 설정하여 html 코드 태그 사이의 줄바꿈으로 인한 공백을 제거하세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML 코드 태그 사이의 줄 바꿈으로 인한 공백 제거 방법
권장 방법: 상위 요소에 Set
font-size: 0;
예시:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
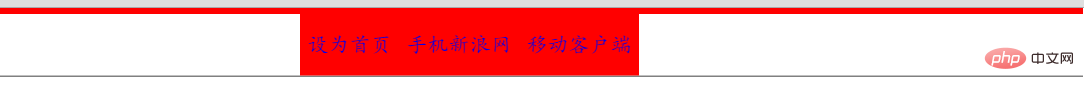
</p></body></html>효과 미리보기: 
수정된 코드:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { font-size: 0;/*关键代码*/
height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</p></body></html>효과 미리보기:

【추천 학습: HTML 비디오 튜토리얼】
위 내용은 HTML에서 공백을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


