한 번에 Chome에 최신 버전의 vue-devtools 설치
本文给大家介绍Chome最新版vue-devtools的安装方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
准备工作
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
具体步骤
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
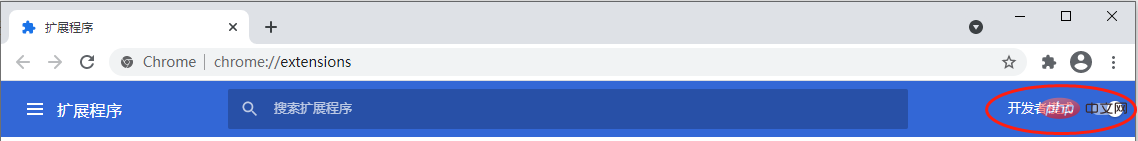
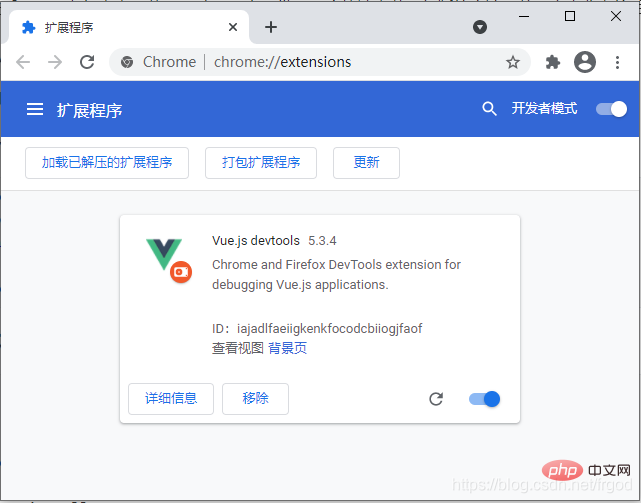
$ yarn run build- 打开 Chrome 扩展程序(chrome://extensions/),并启用 开发者模式:

-
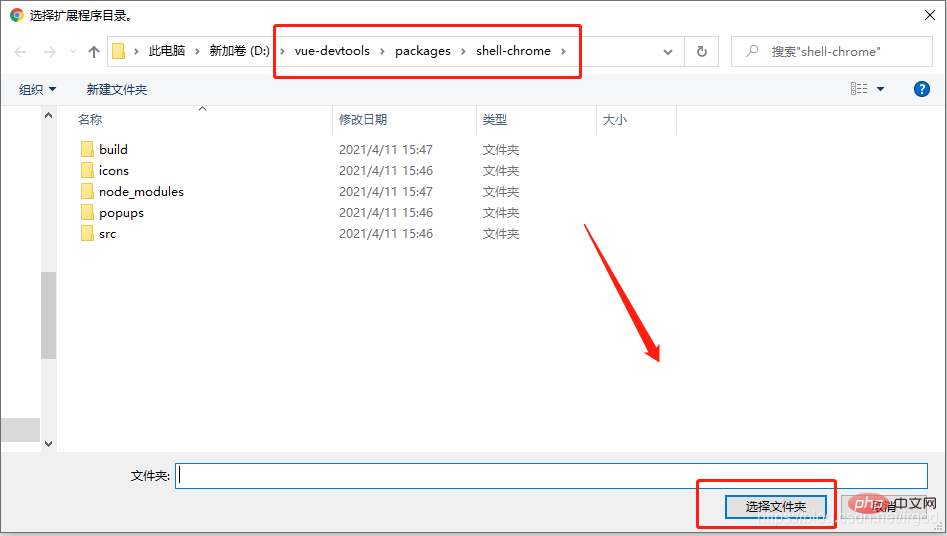
点击加载已解压的扩展程序按钮,并在弹出的对话框选中如下文件夹:vue-devtools/packages/shell-chrome/

大功告成。

注意事项
- 推荐使用 Gitee 仓库,因为该镜像每天与 GitHub 上的 vue-devtools 同步,后面有更新版也不过是重新同步编译一下,何乐而不为?
根据官方文档的说法,该方法适用于 Node 6+ 及 NPM 3+ 的手动编译安装。
推荐学习:vue教程
위 내용은 한 번에 Chome에 최신 버전의 vue-devtools 설치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
json.parse () String을 개체에 사용하는 것이 가장 안전하고 효율적입니다. 문자열이 JSON 사양을 준수하고 일반적인 오류를 피하십시오. 코드 견고성을 향상시키기 위해 예외를 처리하려면 시도해보십시오. 보안 위험이있는 Eval () 메소드를 사용하지 마십시오. 거대한 JSON 줄의 경우 성능을 최적화하기 위해 청크 파싱 또는 비동기 구문 분석을 고려할 수 있습니다.
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
이 기사에서는 vue.js에서 트리 흔들림을 사용하여 사용되지 않은 코드를 제거하고 ES6 모듈을 사용하여 설정, 웹 팩 구성 및 효과적인 구현을위한 모범 사례를 자세히 설명합니다. character count : 159
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
이 기사는 다양한 빌드 대상에 대해 VUE CLI를 구성하고, 환경을 스위치하고, 생산 빌드를 최적화하며, 디버깅을위한 개발의 소스 맵을 보장하는 방법을 설명합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 VUE 2와 비교하여 VUE 3을 사용하면 성능 이점은 무엇입니까?
Mar 27, 2025 pm 05:20 PM
VUE 2와 비교하여 VUE 3을 사용하면 성능 이점은 무엇입니까?
Mar 27, 2025 pm 05:20 PM
VUE 3은 더 빠른 렌더링, 개선 된 반응성 시스템, 더 작은 번들 크기 및 최적화 된 컴파일로 VUE 2보다 성능을 향상시켜보다 효율적인 응용 분야를 이끌어냅니다.