html은 프런트 엔드 스타일을 빌드하고 AJAX는 비동기적으로 데이터를 요청한 다음 layui.table 데이터를 사용합니다. 테이블 메소드를 렌더링하여 페이징 쿼리 표시를 완료합니다. html构建前端样式,AJAX异步请求数据,再使用layui.table数据表格的方法渲染,这样就完成了分页查询显示。
html构建前端样式
AJAX异步请求数据
使用layui.table数据表格的方法渲染。
1.HTML文件
<p> </p>
从前端获取page和limit两个变量,交给MySQL中的 limit
html프런트 엔드 스타일 구축
AJAX 비동기 요청 데이터 layui.table 데이터 테이블 메소드를 사용하여 렌더링됩니다. <?php require ('db_config.php');
$sql = 'select count(*) from donation_copy1';
$result = $mysqli->query($sql);
$sum = mysqli_fetch_row($result);
echo ceil($sum[0]/1);
?>limit에 제공합니다. 및 쿼리 결과는 프런트 엔드 LayUI 프레임워크에서 지정한 json 형식으로 조합되어 반환됩니다.

laypage.php의 기능은 전체 데이터 개수를 가져와서 프론트엔드에 반환하여 표시하는 것입니다.
<?php header("content-type:text/html;charset=utf-8;");
require ('db_config.php');$limit = $_POST['limit'];
$page = $_POST['page'];$new_page = ($page - 1)*$limit;
$sql = "select * from donation_copy1 order by id desc limit " .$new_page.",".$limit;
$result = $mysqli->query($sql);
$sql2 = 'select * from donation_copy1';
$count = mysqli_num_rows($mysqli->query($sql2));
$arr = array();
while ($row = mysqli_fetch_array($result)) {
$arr[] = $row;}$donation_data = array( // 拼装成为前端需要的JSON
'code'=>0,
'msg'=>'',
'count'=>$count,
'data'=>$arr);
echo json_encode($donation_data);
//echo $sql;
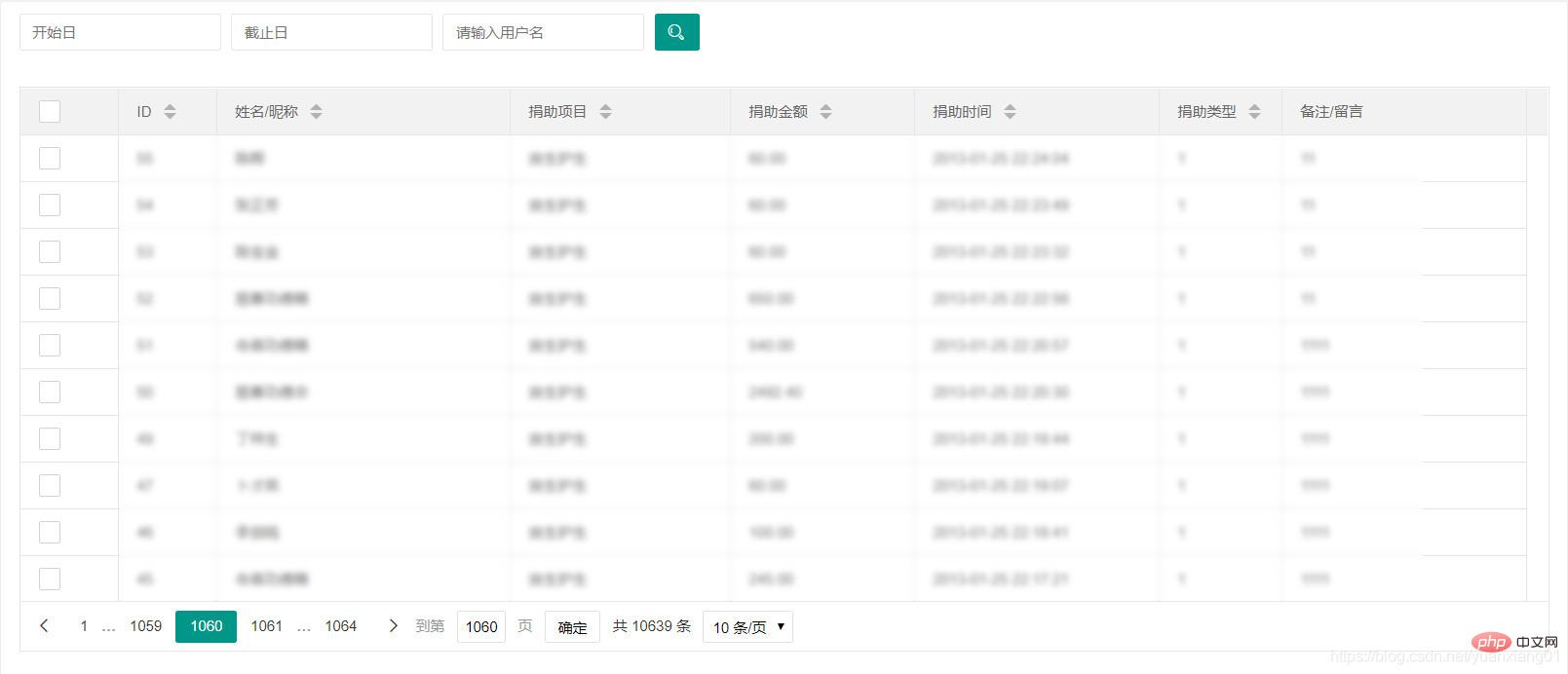
?>3.paging.php 파일 laypage.php의 기능은 프런트 엔드에서 전달한 변수 지정 매개 변수에 따라 페이지의 데이터를 쿼리하고 프런트 엔드에 반환하여 표시하는 것입니다. rrreee최종 페이지 효과는 다음과 같습니다.
추천: 🎜 《🎜🎜2021 PHP 면접 질문 요약(모음)🎜🎜》 《🎜🎜php 튜토리얼🎜🎜》🎜🎜🎜 🎜위 내용은 PHP+MySQL+LayUI 페이징 쿼리 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!