자바스크립트에서 CSS를 변경하는 방법: 먼저 새 HTML 파일을 만들고 p 태그를 사용하여 텍스트 줄을 만든 다음 클래스를 통해 p 태그의 스타일을 설정한 다음 버튼 태그를 사용하여 버튼을 만듭니다. "changeColor()" 함수를 통해 CSS를 변경하세요. 그냥 스타일을 지정하세요.

이 기사의 운영 환경: windows7 시스템, javascript1.8.5&&HTML5&&CSS3 버전, Dell G3 컴퓨터.
javascript가 지정된 CSS 스타일을 어떻게 변경하는지 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

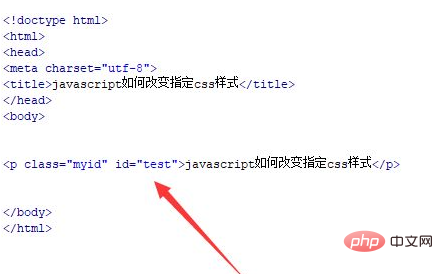
test.html 파일에서 p 태그를 사용하여 텍스트 줄을 만들고 해당 클래스를 myid로 설정하고 id 속성을 test로 설정합니다.

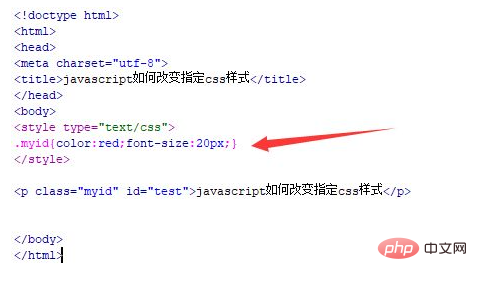
CSS 태그에서 클래스를 통해 p 태그의 스타일을 설정하고 색상을 빨간색으로 정의하고 텍스트 크기를 20px로 정의합니다.

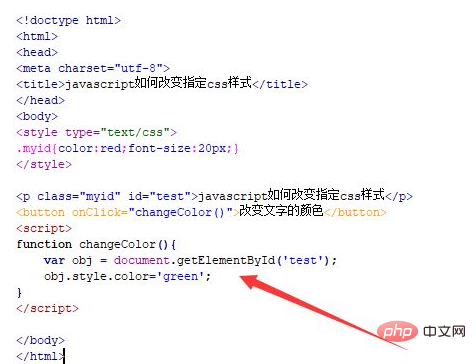
test.html 파일에서 버튼 태그를 사용해 버튼을 생성하고, onclick 클릭 이벤트를 버튼 버튼에 바인딩하고, 버튼이 클릭되면 ChangeColor() 함수를 실행합니다.

js 태그에서, 함수 내에서 id를 통해 p 태그 객체를 얻고, 스타일에서 색상 속성 값을 변경하여 텍스트의 색상을 변경합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트로 CSS를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!