자동 줄 바꿈을 넘어서 CSS를 설정하는 방법: 1. "word-break: break-all;" 스타일을 사용하여 문자를 기준으로 자동 줄 바꿈을 강제합니다. 2. "word-wrap: break-word 스타일"을 사용합니다. to Words는 자동 줄 바꿈을 강제하는 기초로 사용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서 div, p, h 태그 등이 연속적으로 큰 영어 및 숫자 블록을 만나면 일반적인 상황에서는 상자 너비 제한에 따라 자동으로 줄 바꿈되지 않습니다. 그렇다면 cssz에서 자동 줄 바꿈 이상을 설정하는 방법은 무엇입니까?
CSS에서는 word-wrap: break-word; 또는 word-break:break-all;을 사용하여 영어를 강제로 줄 바꿈할 수 있습니다. word-wrap: break-word;或word-break:break-all;来让英文强制换行。
word-break: break-all; 设置文字的强制自动换行,但只对英文起作用,以字母作为换行依据。
word-wrap: break-word;
word-break: break-all; 텍스트의 강제 자동 줄 바꿈을 설정하지만 영어로만 작동합니다. 줄 바꿈 역할을 합니다. word-wrap: break-word; 텍스트의 강제 자동 줄 바꿈을 설정하지만 영어에서만 작동하며 단어를 줄 바꿈의 기초로 사용합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
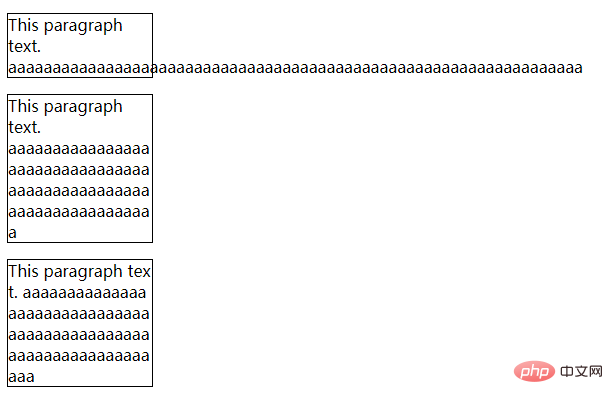
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
</html> 렌더링:
🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜
렌더링:
🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 자동 줄 바꿈을 초과하도록 CSS를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



