Sublime Text3을 사용하여 HTML을 빠르게 작성하는 방법을 가르쳐주세요.
다음 튜토리얼 칼럼인 sublime에서는 Sublime Text 3를 사용하여 HTML을 작성하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

1. Sublime Text 3을 다운로드하고 설치합니다.
2. Sublime Text 3 인터페이스를 엽니다.

3. Ctrl+N을 눌러 새 페이지를 만듭니다.

4. Ctrl+S를 누르고 지정한 파일 이름으로 저장하고 .html 접미사를 사용합니다(접미사는 매우 중요합니다. Sublime은 접미사에 따라 언어 유형을 결정합니다). 해당 자동 완성 기능을 켜는 데 도움이 됩니다.) 예를 들어 파일 이름이 test.html

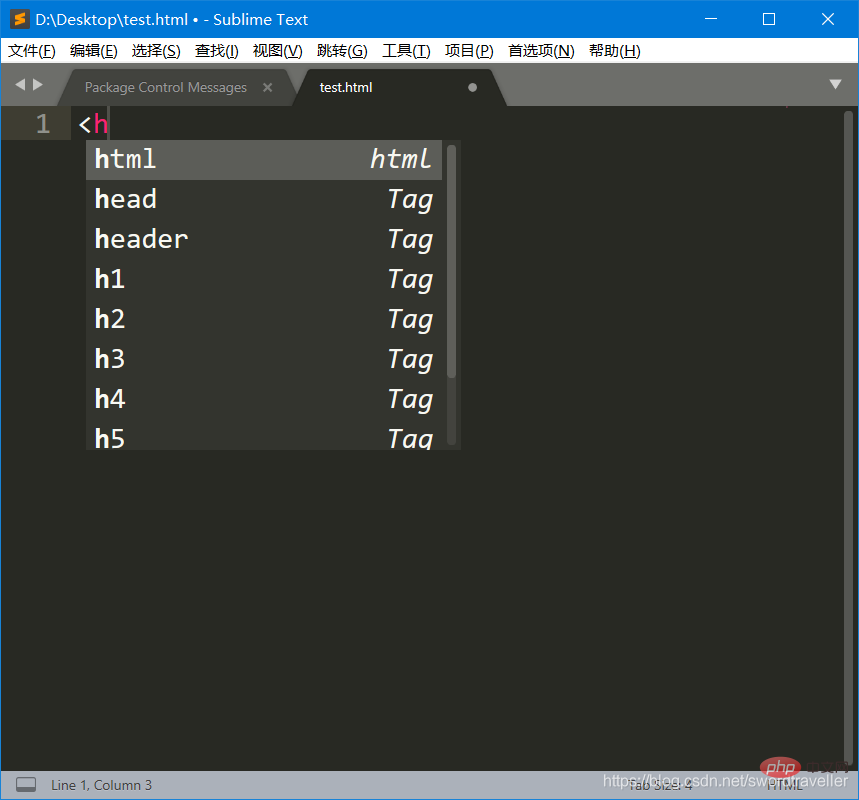
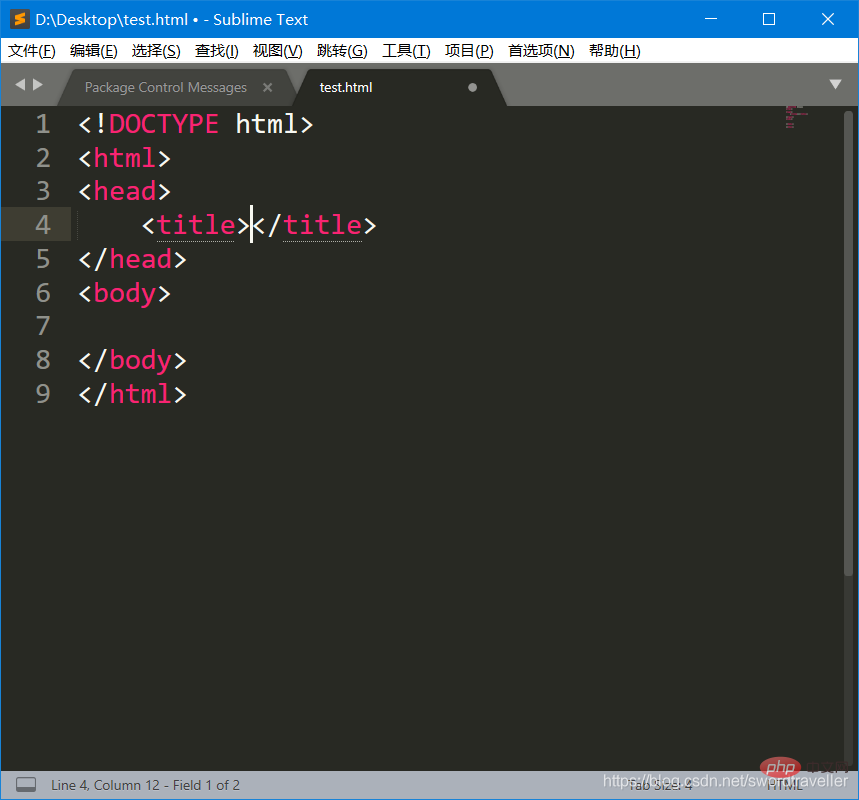
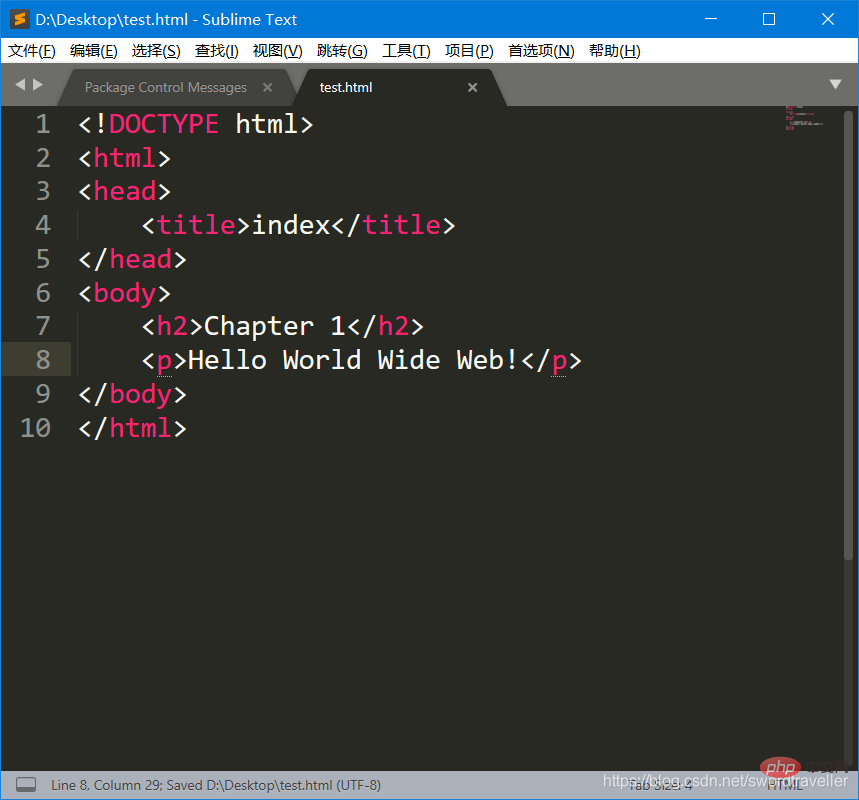
5이 됩니다. 해당 뒤에 그림과 같이 6 그림과 같이 Sublime Text 3에서는 자동으로 코드 완성 프레임워크를 생성합니다. 내용: 

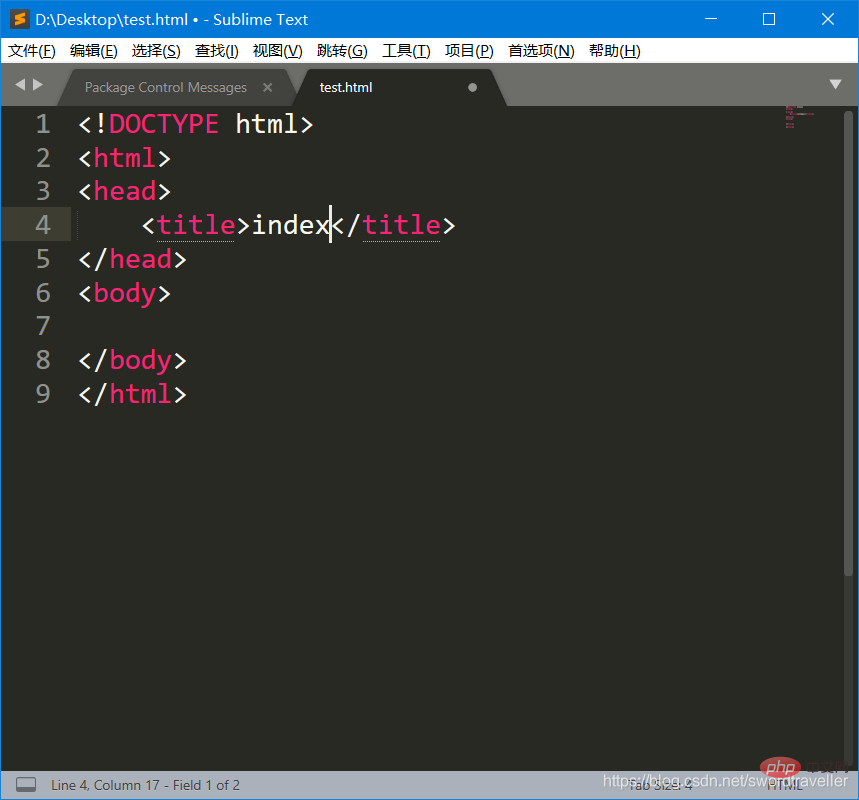
7의 새로운 기능입니다. 페이지의 브라우저 태그 이름인

8을 입력합니다.
와 사이에
9. Sublime을 닫을 필요는 없습니다. 널리 사용되는 브라우저를 사용하여 test.html 파일을 열면 됩니다.

브라우저의 현재 태그 이름은 입력한 제목입니다. 주소 표시줄 내용 HTML 파일의 로컬 경로입니다.
챕터 1은 방금 입력한 보조 제목입니다.
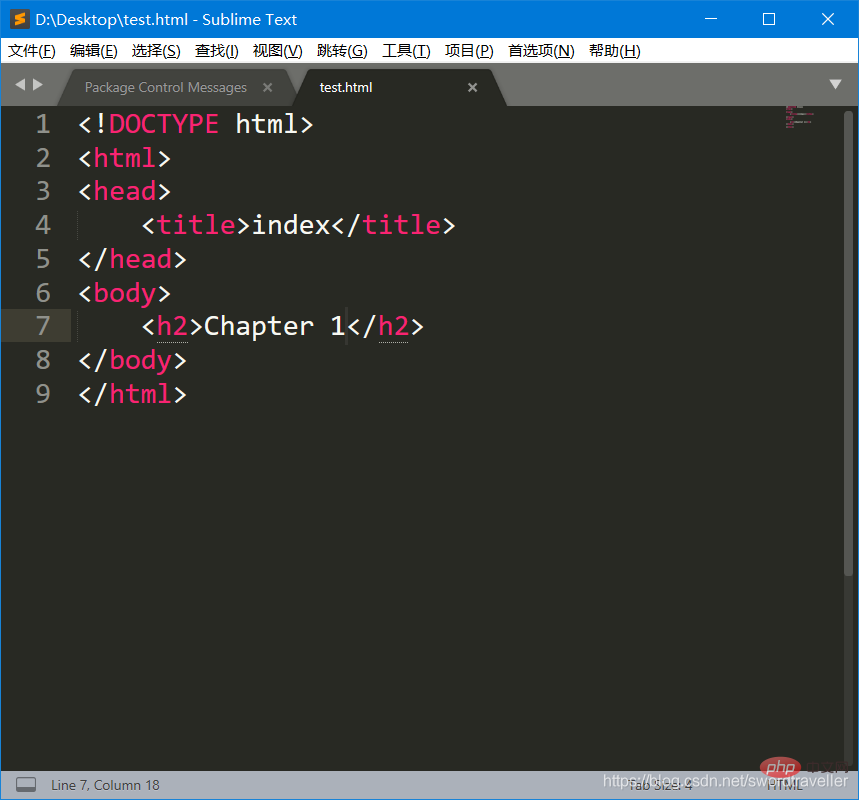
10. 브라우저를 닫지 말고 Sublime에서

11. 브라우저를 새로 고치면 html 표시 내용이 변경된 것을 확인할 수 있습니다. (Chrome 브라우저의 새로 고침 작업은 메뉴를 마우스 오른쪽 버튼으로 클릭하고 클릭하여 다시 로드하거나 Ctrl+R을 누르는 것입니다.)

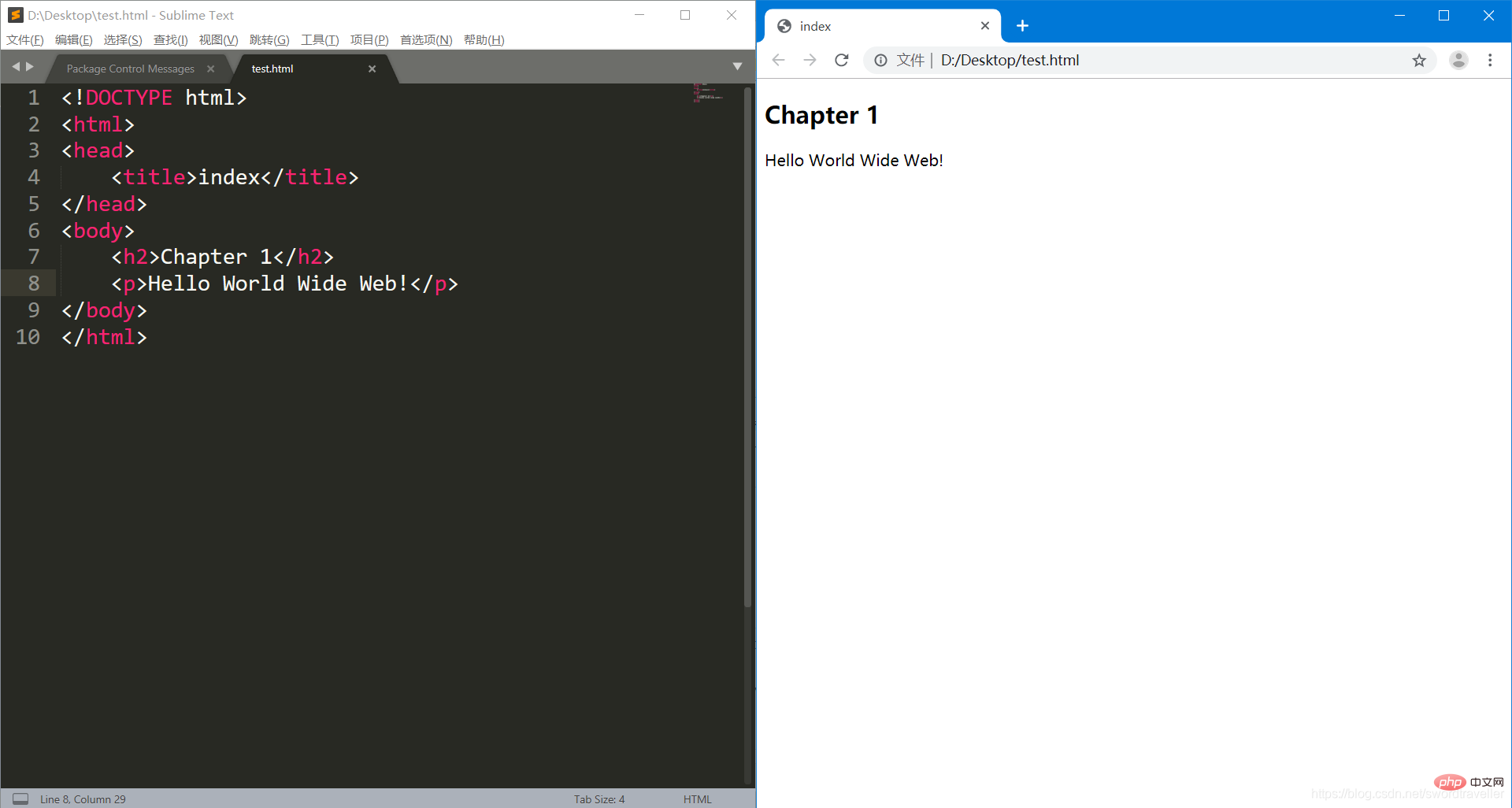
12. 이제 Sublime을 사용하여 HTML을 작성하는 입문 부분이 완료되었으며, 코드를 작성하는 동안 브라우저를 사용하여 디스플레이 효과의 변경 사항을 즉시 수동으로 추적하는 것도 가능합니다. 또한 Win10에서 분할 화면을 사용하여 더 쉽게 관찰할 수 있도록 Sublime을 브라우저와 병치할 수 있습니다.

위 내용은 Sublime Text3을 사용하여 HTML을 빠르게 작성하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 숭고한 텍스트 생산성 해킹 : 코딩 워크 플로우 속도를 높이십시오
Apr 03, 2025 am 12:20 AM
숭고한 텍스트 생산성 해킹 : 코딩 워크 플로우 속도를 높이십시오
Apr 03, 2025 am 12:20 AM
Sublimetext를 사용하여 프로그래밍 효율을 향상시키는 방법은 다음과 같습니다. 1) 복사 라인에서 Ctrl Shift D와 같은 바로 가기 키 사용에 능숙합니다. 2) CTRL 마우스와 같은 멀티 라인 편집 기능 사용 여러 위치를 선택하려면 클릭하십시오. 3) EMMET와 같은 플러그인을 설치하여 HTML/CSS 코드를 생성합니다. 4) 글꼴 크기 및 색상 테마 설정과 같은 사용자 정의 구성 파일. 이러한 기술을 마스터하면 코딩 속도와 작업 효율성을 크게 향상시킬 수 있습니다.
 고급 숭고한 텍스트 사용자 정의 : 테마, 키 바인딩 및 패키지
Apr 04, 2025 am 12:05 AM
고급 숭고한 텍스트 사용자 정의 : 테마, 키 바인딩 및 패키지
Apr 04, 2025 am 12:05 AM
Subleimetext를 사용자 정의하는 방법에는 다음이 포함됩니다. 1. Mytheme.sublime-Theme과 같은 테마 파일을 만들고 수정하고 편집기 모양을 조정합니다. 2. 키 바인딩을 사용자 정의하고 기본값 (Windows)을 통해 바로 가기 키를 설정하십시오. 3. Emmet 및 Sublimelinter와 같은 PackageControl을 설치하고 플러그인을 관리하고 편집기 기능을 확장하십시오.
 숭고한 텍스트 명령 팔레트 : 숭고한 힘을 발휘합니다
Apr 07, 2025 am 12:17 AM
숭고한 텍스트 명령 팔레트 : 숭고한 힘을 발휘합니다
Apr 07, 2025 am 12:17 AM
Sublimetext의 명령 펠렛을 사용하면 생산성이 향상 될 수 있습니다. 1) Open CommandPalette (Ctrl Shift P/Windows/Linux, CMD Shift P/Mac). 2) "installPackage"또는 "DarkTheme"과 같은 명령 키워드를 입력하십시오. 3) 플러그인 설치 또는 스위칭 테마와 같은 명령을 선택하고 실행합니다. 이러한 단계를 통해 CommandPalette는 다양한 작업을 빠르게 수행하고 편집 경험을 향상시키는 데 도움이됩니다.
 숭고한 텍스트 빌드 시스템 : 직접 코드를 컴파일하고 실행합니다
Apr 05, 2025 am 12:12 AM
숭고한 텍스트 빌드 시스템 : 직접 코드를 컴파일하고 실행합니다
Apr 05, 2025 am 12:12 AM
Sublimetext의 BuildSystems는 구성 파일을 통해 코드를 자동으로 컴파일하고 실행할 수 있습니다. 1) JSON 구성 파일을 작성하고 컴파일 및 실행 명령을 정의하십시오. 2) 바로 가기 키를 사용하여 빌드 시스템을 트리거하여 명령을 실행하십시오. 3) 캐시 사용 및 병렬 컴파일 사용과 같은 성능을 향상시키기 위해 구성을 최적화하십시오. 이를 통해 개발자는 코드 작성에 집중하고 개발 효율성을 향상시킬 수 있습니다.
 숭고한 텍스트 프로젝트 관리 : 코드베이스 구성 및 탐색
Apr 08, 2025 am 12:05 AM
숭고한 텍스트 프로젝트 관리 : 코드베이스 구성 및 탐색
Apr 08, 2025 am 12:05 AM
Sublimetext의 프로젝트 관리 기능은 다음 단계를 통해 코드 기반을 효율적으로 구성하고 탐색 할 수 있습니다. 1. 프로젝트 파일을 만들고 프로젝트 메뉴에서 SaveProjectas를 사용하여 .sublime-project 파일을 저장합니다 .... 2. 프로젝트 파일 구성, 특정 파일을 제외하거나 빌드 시스템 설정과 같은 포함 된 폴더 및 설정을 지정하십시오. 3. 프로젝트 파일을 열고 프로젝트 메뉴의 OpenProject를 통해 프로젝트 환경을 신속하게로드하십시오. 4. 너무 많은 폴더를 포함하지 않도록 프로젝트 파일을 최적화하고 제외 모드를 사용하여 탐색 속도를 향상시킵니다. 이러한 단계를 통해 Subleimetext의 프로젝트 관리 기능을 사용하여 개발 효율성 및 코드 품질을 향상시킬 수 있습니다.
 숭고한 텍스트 정규 표현 : 검색 및 교체 마스터 링
Apr 06, 2025 am 12:15 AM
숭고한 텍스트 정규 표현 : 검색 및 교체 마스터 링
Apr 06, 2025 am 12:15 AM
Subleimetext의 정규 표현식을 사용하여 검색 및 교체는 다음 단계를 통해 달성 할 수 있습니다. 1. 단축키 키 Ctrl H (Windows/Linux) 또는 CMD Opt F (Mac)를 사용하여 검색 및 교체 기능을 교체하십시오. 2. "정규 표현"옵션을 확인하고 정규 표현 모드를 입력하여 검색하고 교체하십시오. 3. 캡처 그룹을 사용하여 일치하는 컨텐츠를 추출하십시오. 예를 들어, https? : // (1)을 사용하여 URL에서 도메인 이름을 추출하십시오. 4. 필요한 컨텐츠가 올바르게 일치하는지 확인하기 위해 일반 표현식을 테스트하고 디버깅하십시오. 5. 정규 표현식을 최적화하여 과도한 일치를 피하고 비가비를 사용하여 성능을 향상시킵니다. /↩
 숭고한 텍스트 패키지 제어 : 패키지 관리 마스터 링
Apr 09, 2025 am 12:08 AM
숭고한 텍스트 패키지 제어 : 패키지 관리 마스터 링
Apr 09, 2025 am 12:08 AM
PackageControl 다음 단계를 통해 Sublimetext의 개발 경험을 향상시킵니다. 1. PackageControl을 설치하고 몇 줄의 명령을 사용하여 완료하십시오. 2. 바로 가기 키 또는 메뉴를 통한 PackageControl에 액세스하여 플러그인을 설치, 업데이트 및 삭제하십시오. 3. 성능을 최적화하고 개발 효율성을 향상시키기 위해 플러그인을 정기적으로 청소하고 업데이트합니다. 이러한 운영을 통해 개발자는 프로그래밍에 중점을두고 전반적인 개발 경험을 향상시킬 수 있습니다.
 숭고한 텍스트 멀티 커서 편집 : 고급 선택 및 조작
Mar 31, 2025 pm 04:08 PM
숭고한 텍스트 멀티 커서 편집 : 고급 선택 및 조작
Mar 31, 2025 pm 04:08 PM
Sublimetext의 멀티 커서 편집 기능은 다음 방법을 통해 편집 효율을 향상시킵니다. 1. Ctrl D를 사용하여 다음 일치하는 단어를 선택합니다.이 단어는 변수 이름을 바꾸는 것과 같은 작업에 적합합니다. 2. CTRL을 사용하여 클릭하여 비 연속적 인 위치로 편집하는 데 적합한 새 커서를 추가하십시오. 3. CTRL U를 사용하여 마지막 선택을 취소하여 선택 범위를 조정하는 데 도움이됩니다. 4. Ctrl Shift L을 통해 선택한 텍스트를 여러 줄의 커서로 나누어 큰 파일의 편집을 최적화합니다.




