NodeJS 서비스가 항상 충돌하는 문제를 해결하는 방법
이 글에서는 NodeJS 서비스가 항상 충돌하는 문제를 해결하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

많은 사람들이 그런 이미지를 갖고 있습니다. NodeJS는 더 빠르지만 단일 스레드이기 때문에 불안정하고 약간 안전하지 않으며 복잡한 비즈니스를 처리하는 데 적합하지 않습니다. 간단한 비즈니스 시나리오.
사실 NodeJS에는 "취약한" 측면이 있습니다. 단일 스레드 어딘가에서 생성된 "처리되지 않은" 예외로 인해 실제로 전체 Node.JS가 충돌하고 종료됩니다. 다음은 노드의 예입니다. -error.js 파일:
var http = require('http');
var server = http.createServer(function (req, res) {
//这里有个错误,params 是 undefined
var ok = req.params.ok;
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World
');
});
server.listen(8080, '127.0.0.1');
console.log('Server running at http://127.0.0.1:8080/');서비스를 시작하고 주소 표시줄에서 테스트한 후 http://127.0.0.1:8080/을 찾습니다. 예상대로 노드가 충돌합니다.
$ node node-error
Server running at http://127.0.0.1:8080/
c:githubscript
ode-error.js:5
var ok = req.params.ok;
^
TypeError: Cannot read property 'ok' of undefined
at Server.<anonymous> (c:githubscript
ode-error.js:5:22)
at Server.EventEmitter.emit (events.js:98:17)
at HTTPParser.parser.onIncoming (http.js:2108:12)
at HTTPParser.parserOnHeadersComplete [as onHeadersComplete] (http.js:121:23)
at Socket.socket.ondata (http.js:1966:22)
at TCP.onread (net.js:525:27)어떻게 해결하나요?
사실 오늘날 Node.JS가 개발되어도 이 문제를 해결할 수 없다면 오래 전에는 아무도 사용하지 않을 것입니다.
UncaughtException 사용
uncaughtException을 사용하여 포착되지 않은 오류를 전역적으로 캡처할 수 있습니다. 동시에 이 함수의 호출 스택을 인쇄할 수도 있습니다. 캡처 후 다음과 같이 노드 프로세스가 종료되는 것을 효과적으로 방지할 수 있습니다.
process.on('uncaughtException', function (err) {
//打印出错误
console.log(err);
//打印出错误的调用栈方便调试
console.log(err.stack);
});이것은 노드 프로세스 내부의 Guard와 동일하지만 많은 사람들이 이 방법을 옹호하지 않습니다. 이는 Node.JS의 예외를 완전히 제어할 수 없다는 것을 의미합니다.
try/catch 사용
스레드 안전성을 보장하기 위해 콜백 앞에 try/catch를 추가할 수도 있습니다.
var http = require('http');
http.createServer(function(req, res) {
try {
handler(req, res);
} catch(e) {
console.log('
', e, '
', e.stack);
try {
res.end(e.stack);
} catch(e) { }
}
}).listen(8080, '127.0.0.1');
console.log('Server running at http://127.0.0.1:8080/');
var handler = function (req, res) {
//Error Popuped
var name = req.params.name;
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello ' + name);
};이 솔루션의 장점은 오류와 호출 스택이 현재 발생한 웹 페이지에 직접 출력될 수 있다는 것입니다.
프레임워크에 통합
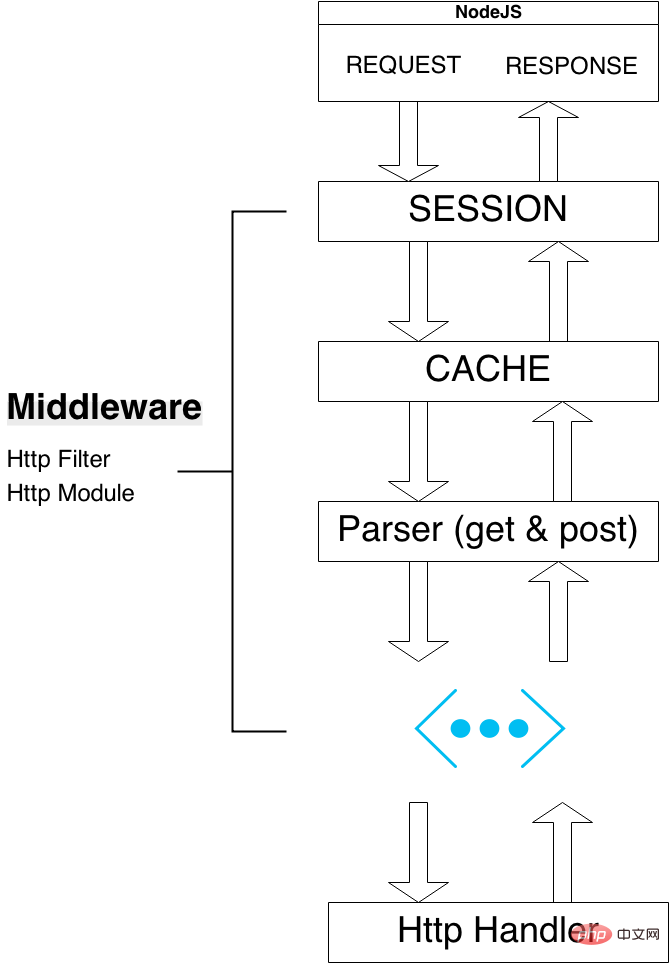
표준 HTTP 응답 처리는 아래 그림과 같이 일련의 미들웨어(HttpModule)를 거쳐 최종적으로 핸들러에 도달합니다. 
이러한 미들웨어와 핸들러에는 NodeJS의 기능이 있습니다. , 그것들은 모두 콜백 함수이며 콜백 함수는 런타임 중에 Node가 충돌하는 유일한 장소입니다. 이 기능에 따르면 예외 문제를 상대적으로 완벽하게 해결하려면 프레임워크에 try/catch만 통합하면 되며 다른 사용자의 요청에는 영향을 미치지 않습니다.
사실 거의 모든 현재 NodeJS WEB 프레임워크가 이를 수행합니다. 예를 들어 OurJS 오픈 소스 블로그가 기반으로 하는
에는 다음과 같은 예외 처리 코드가 있습니다.
Line: 207
try {
handler(req, res);
} catch(err) {
var errorMsg
= '
'
+ 'Error ' + new Date().toISOString() + ' ' + req.url
+ '
'
+ err.stack || err.message || 'unknow error'
+ '
'
;
console.error(errorMsg);
Settings.showError
? res.end('<pre class="brush:php;toolbar:false">' + errorMsg + '')
: res.end();
}그러면 다음과 같은 오류가 발생하면 어떻게 해야 합니까? 콜백에서 생성되지 않습니까? 실제로 이러한 노드 프로그램은 전혀 시작할 수 없으므로 걱정하지 마십시오.
또한 노드 자체 클러스터에도 특정 내결함성이 있습니다. nginx의 작업자와 매우 유사하지만 약간 더 많은 리소스(메모리)를 소비하고 프로그래밍이 그리 편리하지 않습니다.
NodeJS 프로세스 보호 및 오류 로그 기록
예외로 인한 Node.JS 충돌 문제는 기본적으로 해결되었습니다. 그러나 100% 신뢰할 수 있는 플랫폼은 없습니다. try/catch 및 uncaughtException을 포착할 수 없습니다. 이전에 js를 실행할 때 기본 레이어에서 발생하는 파일 스트림 읽기 예외가 가끔 발생했습니다. 이는 기본 libuv의 버그였습니다. Node.js는 0.10.21에서 수정되었습니다.
이러한 상황에 직면하면, 비정상적인 충돌이 발생한 후 NodeJS가 즉시 부활할 수 있도록 nodejs 애플리케이션에 데몬 프로세스를 추가해야 합니다.
또한 이러한 예외는 다시는 발생하지 않도록 로그에 기록되어야 합니다.
노드를 사용하여 노드를 보호
node-forever는 보호 기능과 LOG 로깅 기능을 제공합니다.
설치가 매우 쉽습니다
[sudo] npm install forever
사용도 매우 쉽습니다
$ forever start simple-server.js $ forever list [0] simple-server.js [ 24597, 24596 ]
로그를 읽을 수도 있습니다
forever -o out.log -e err.log my-script.js
셸 시작 스크립트를 사용하여 노드를 보호하세요
노드를 사용하여 보호하는 경우 복잡하므로 OurJS는 스레드 데몬을 처리하기 위해 부팅 시 직접 스크립트를 시작합니다.
예를 들어, debian에 있는 ourjs 시작 파일: /etc/init.d/ourjs
이 파일은 시작 옵션만 있는 매우 간단합니다. 가드의 핵심 기능은 true인 동안 무한 루프로 구현됩니다. 지나치게 밀도가 높은 오류로 인해 프로세스가 차단되는 것을 방지하려면 각 오류가 발생한 후 1초마다 서비스를 다시 시작하세요.
WEB_DIR='/var/www/ourjs'
WEB_APP='svr/ourjs.js'
#location of node you want to use
NODE_EXE=/root/local/bin/node
while true; do
{
$NODE_EXE $WEB_DIR/$WEB_APP config.magazine.js
echo "Stopped unexpected, restarting
"
} 2>> $WEB_DIR/error.log
sleep 1
done오류 로깅도 매우 간단합니다. 프로세스 콘솔의 오류를 error.log 파일에 직접 출력할 수 있습니다. ;> $WEB_DIR/error.log 이 줄에서 2는 오류를 나타냅니다.
추천 학습: javascript 비디오 튜토리얼
위 내용은 NodeJS 서비스가 항상 충돌하는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7799
7799
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




