HTML 크기를 설정하는 방법
HTML에서는 높이 속성과 너비 속성을 사용하여 요소의 길이 값 단위를 "높이: 길이 값" 및 "너비: 길이 값" 스타일로 설정하면 됩니다. px, cm 등 또는 포함하는 블록 수준 객체의 높이 백분율을 기준으로 한 "%"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
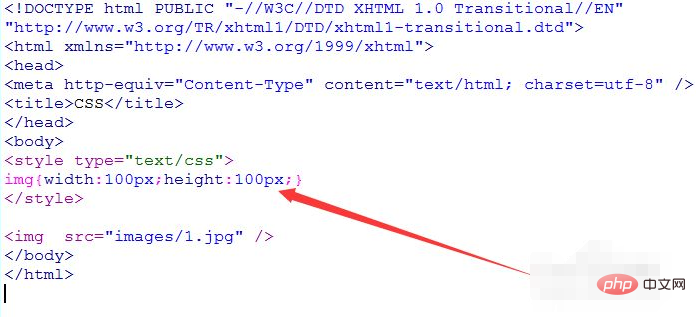
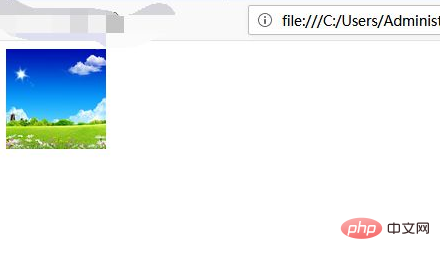
CSS에서는 HTML 요소의 크기를 픽셀 단위로 설정할 수 있는 경우가 많습니다. 이 방법은 실제 개발 과정에서 자주 사용됩니다. 예를 들어 픽셀을 사용하여 이미지의 너비와 높이를 설정합니다.


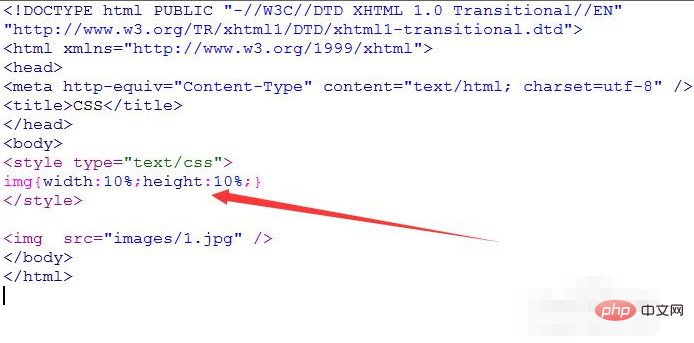
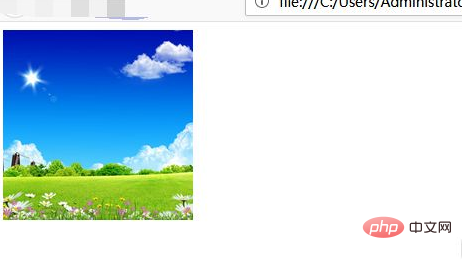
CSS에서는 백분율을 사용하여 요소의 크기를 설정할 수도 있습니다. 이 방법은 요소가 창에 비례하여 표시될 때 자주 사용됩니다. 예를 들어 백분율을 사용하여 이미지의 너비와 높이를 설정합니다.


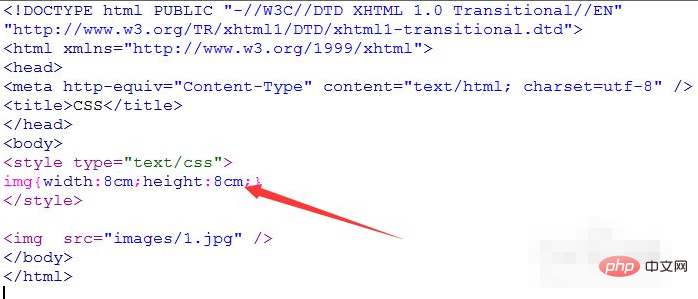
CSS에서는 센티미터를 사용하여 요소의 크기를 설정할 수도 있습니다. 이 방법은 요소의 크기가 실제 인쇄 크기와 일치해야 할 때 자주 사용됩니다. 예를 들어, 센티미터를 사용하여 이미지의 너비와 높이를 설정합니다.


CSS에서는 요소의 크기를 정의하는 단위로 rem을 사용할 수도 있습니다. 이 단위는 모바일 웹페이지를 만들 때 일반적으로 사용되는 단위입니다. 표시창이 변경됩니다. 예를 들어 rem을 사용하여 이미지의 너비와 높이를 설정합니다.


CSS는 HTML 요소의 최대 너비를 설정합니다. max-width를 통해 요소의 최대 너비를 설정합니다. 창이 요소를 표시할 만큼 커지면 최대 너비로 제한됩니다. 높이가 설정되지 않은 경우 높이는 적응형 높이입니다.
CSS는 HTML 요소의 최대 높이를 설정합니다. max-height를 통해 요소의 최대 높이를 설정합니다. 표시 창이 충분히 높으면 요소의 높이가 이 높이로 제한됩니다. 너비가 설정되지 않은 경우 너비는 적응형 너비입니다.
CSS는 HTML 요소의 크기를 설정하며, 일반적으로 텍스트 내용의 줄 높이를 설정하는 줄 높이를 설정하는 방법도 있습니다.
추천 학습: html 비디오 튜토리얼
위 내용은 HTML 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 36
36
 19
19
 7
7
 6
6
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다




