HTML에서는 높이 속성을 사용하여 요소에 대해 "높이: 길이 값" 스타일만 설정하면 됩니다. 길이 값의 단위는 px, cm 등이 될 수 있습니다. 백분율 높이를 나타내는 "%"는 이를 포함하는 블록 수준 개체를 기반으로 할 수 있습니다. 높이 속성에는 패딩, 테두리 또는 여백이 포함되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
먼저 새 html 페이지를 만들고 height.html로 설정하고 제목을 "html 페이지 높이 설정"으로 설정하세요.

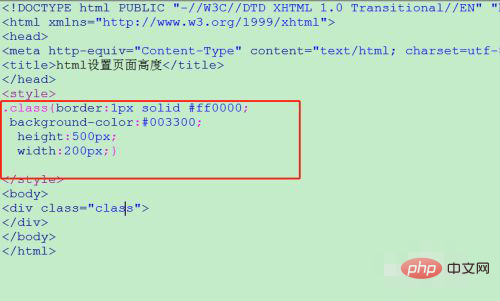
html 페이지 본문에 div를 추가하고 스타일 클래스 이름을 클래스로 설정합니다. 주요 목적은 div에 스타일을 추가하여 높이를 설정하는 것입니다.

빨간색 테두리를 설정합니다. .class.배경이 녹색인 div를 만들고 높이를 500픽셀로 설정하세요

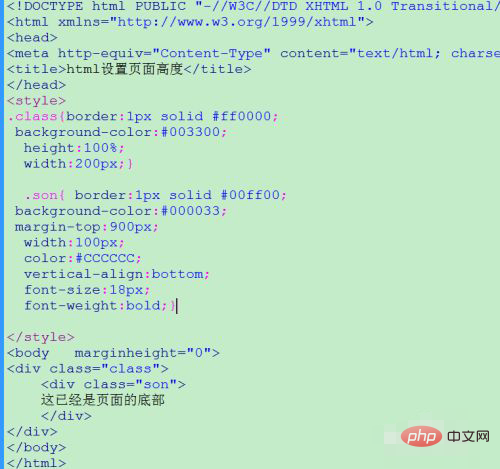
div의 테두리 높이를 본문과 동일하게 설정하거나 적응형 높이를 자동으로 높이려면 div의 콘텐츠가 계속 증가하므로 div 스타일을 변경해야 합니다. 높이는 100%로 설정되어 있으며 페이지 높이가 증가하면 증가합니다


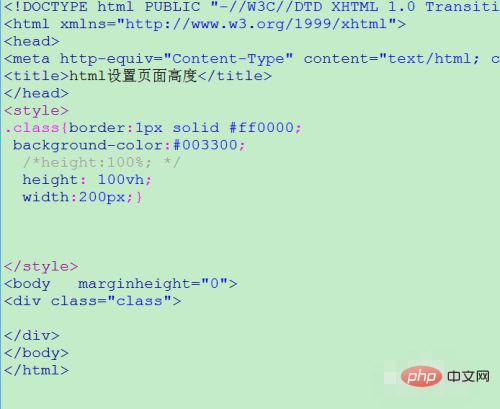
브라우저가 CSS3 표준을 지원하는 경우 , 높이 단위를 vh

로 설정할 수 있습니다. .class의 높이는 CSS3의 표준 높이인 100vh를 설정합니다. 이러한 방식으로 div는 하위 요소의 높이를 조정할 필요가 없습니다. height는 브라우저 페이지의 높이를 완전히 차지할 수 있습니다

추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



