Angular의 경로 라우팅에 대한 자세한 설명
이 기사에서는 Angular의 라우팅을 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Angular Route (Route)
라우터를 전체 애플리케이션의 상태를 제어하는 뷰 개체로 이해할 수 있습니다. 라우터의 또 다른 기능은 고유한 URL을 할당하는 것입니다. 각 보기에서 이 URL을 사용하여 애플리케이션 간의 특정 보기 상태로 이동할 수 있습니다. 단일 페이지 애플리케이션은 실제로 보기 상태의 모음입니다.
추천 튜토리얼: "angular Tutorial"
단일 페이지 애플리케이션(SPA)
단일 페이지 애플리케이션은 메인 페이지가 한 번만 로드되고 반복적으로 새로 고쳐지지 않고 페이지의 일부만 변경하는 애플리케이션입니다. 페이지의 내용. Angular 애플리케이션은 페이지를 다시 로드하지 않고 사용자 작업에 따라 페이지 내용을 변경하기 위해 Angular의 라우터를 사용하는 단일 페이지 애플리케이션입니다. 단일 페이지 애플리케이션은 뷰 상태의 모음으로 이해될 수 있습니다.
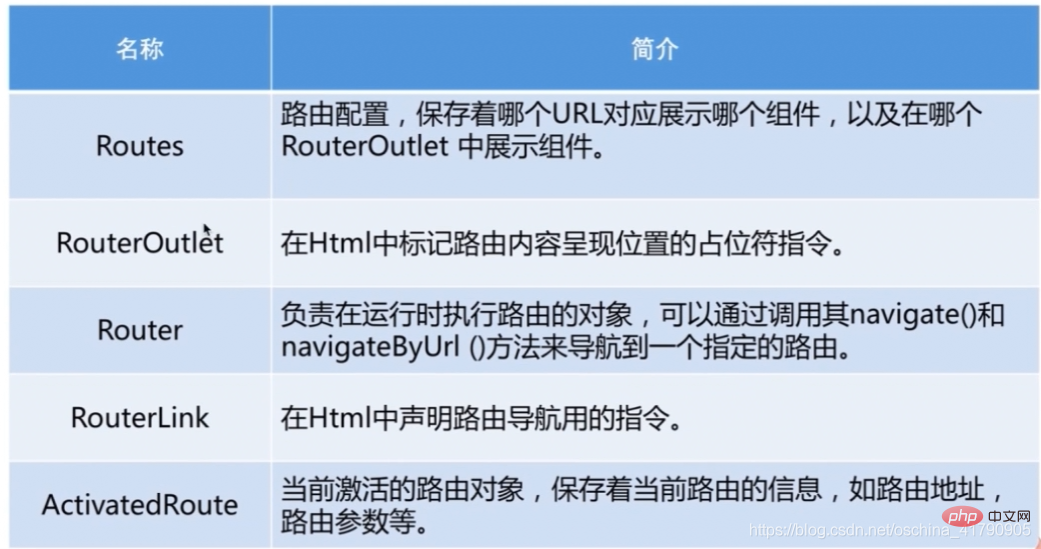
Routing object

Routes Routing Array
라우터는 라우팅 정보를 갖기 전에 먼저 구성해야 하며 RouterModule.forRoot 메소드를 사용하여 라우터를 구성해야 합니다. 브라우저의 URL이 변경되면 라우터는 해당 경로를 조회하고 이를 기반으로 표시할 구성 요소를 결정합니다.
기본 구성:
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet RouterOutlet
RouterOutlet은 라우팅 모듈의 지시어이며 사용법은 구성 요소와 유사합니다. 이는 라우터가 이 콘센트에 표시할 구성 요소를 표시할 템플릿의 위치를 표시하는 자리 표시자 역할을 합니다.
<h1 id="组件的内容显示在-Angular의-경로-라우팅에-대한-자세한-설명-outlet-下方">组件的内容显示在(Angular의 경로 라우팅에 대한 자세한 설명-outlet)下方</h1> <Angular의 경로 라우팅에 대한 자세한 설명-outlet></Angular의 경로 라우팅에 대한 자세한 설명-outlet>
Router Router
라우터 개체를 사용하여 탐색하세요.
constructor(private Angular의 경로 라우팅에 대한 자세한 설명: Router) {}
toAComponent() {
this.Angular의 경로 라우팅에 대한 자세한 설명.navigate(['/common/a']);
// 或 this.Angular의 경로 라우팅에 대한 자세한 설명.navigateUrl('common/a');
}RouterLink 라우터 링크
경로 링크 URL은 '/'로 시작해야 합니다.
<a [Angular의 경로 라우팅에 대한 자세한 설명Link]="['/']">主页</a> <a [Angular의 경로 라우팅에 대한 자세한 설명Link]="['/common/b', id]">B组件</a> <Angular의 경로 라우팅에 대한 자세한 설명-outlet></Angular의 경로 라우팅에 대한 자세한 설명-outlet>
ActivatedRoute Activated Route
현재 활성화된 경로의 경로와 매개변수는 ActivateRoute의 라우팅 서비스를 통해 얻을 수 있습니다.
- 일반적으로 사용되는 속성:
Attributes Description url 라우팅 경로의 Observable 객체는 라우팅 경로의 다양한 부분으로 구성된 문자열 배열입니다. data 경로에 제공되는 데이터 객체를 포함하는 Observable입니다. 또한 리졸브 가드에 의해 해결된 값도 포함됩니다. paramMap 현재 경로의 필수 및 선택적 매개변수로 구성된 지도 객체가 포함된 Observable입니다. 이 맵을 사용하여 동일한 이름을 가진 매개변수에서 단일 값 또는 여러 값을 가져옵니다. queryParamMap 모든 경로에 유효한 쿼리 매개변수의 지도 객체를 포함하는 Observable입니다. 쿼리 매개변수에서 단일 값 또는 여러 값을 가져오려면 이 맵을 사용하세요.
在路由时传递数据
- 在查询参数中传递数据
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
- 在路由路径中传递数据
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
- 在路由配置中传递数据
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
- 示例
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
重定向路由
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由
子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由
辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<Angular의 경로 라우팅에 대한 자세한 설명-outlet></Angular의 경로 라우팅에 대한 자세한 설명-outlet>
<Angular의 경로 라우팅에 대한 자세한 설명-outlet name="xxxlet"></Angular의 경로 라우팅에 대한 자세한 설명-outlet>
// 链接
<a [Angular의 경로 라우팅에 대한 자세한 설명Link]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
路由守卫(guard)
CanActivate/CanActiveChild:处理导航到某路由的情况
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}CanDeactivate:处理从当前路由离开的情况
如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}Resolve:在路由激活之前获取路由数据
在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
위 내용은 Angular의 경로 라우팅에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Slim 프레임워크에서 API 라우팅을 구현하는 방법
Aug 02, 2023 pm 05:13 PM
Slim 프레임워크에서 API 라우팅을 구현하는 방법
Aug 02, 2023 pm 05:13 PM
Slim 프레임워크에서 API 라우팅을 구현하는 방법 Slim은 웹 애플리케이션을 구축하는 간단하고 유연한 방법을 제공하는 경량 PHP 마이크로 프레임워크입니다. 주요 기능 중 하나는 API 라우팅 구현으로, 이를 통해 다양한 요청을 해당 핸들러에 매핑할 수 있습니다. 이 기사에서는 Slim 프레임워크에서 API 라우팅을 구현하는 방법을 소개하고 몇 가지 코드 예제를 제공합니다. 먼저 Slim 프레임워크를 설치해야 합니다. 최신 버전의 Slim은 Composer를 통해 설치할 수 있습니다. 터미널을 열고
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Apache Camel은 서로 다른 애플리케이션, 서비스 및 데이터 소스를 쉽게 통합하여 복잡한 비즈니스 프로세스를 자동화할 수 있는 ESB(Enterprise Service Bus) 기반 통합 프레임워크입니다. ApacheCamel은 경로 기반 구성을 사용하여 통합 프로세스를 쉽게 정의하고 관리합니다. ApacheCamel의 주요 기능은 다음과 같습니다. 유연성: ApacheCamel은 다양한 애플리케이션, 서비스 및 데이터 소스와 쉽게 통합될 수 있습니다. HTTP, JMS, SOAP, FTP 등을 포함한 여러 프로토콜을 지원합니다. 효율성: ApacheCamel은 매우 효율적이어서 많은 수의 메시지를 처리할 수 있습니다. 성능을 향상시키는 비동기 메시징 메커니즘을 사용합니다. 확장 가능
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 ThinkPHP6에서 라우팅을 사용하는 방법
Jun 20, 2023 pm 07:54 PM
ThinkPHP6에서 라우팅을 사용하는 방법
Jun 20, 2023 pm 07:54 PM
ThinkPHP6은 URL 라우팅 구성을 동시에 쉽게 구현할 수 있는 편리한 라우팅 기능을 갖춘 강력한 PHP 프레임워크이며, GET, POST, PUT, DELETE 등과 같은 다양한 라우팅 모드도 지원합니다. 이 기사에서는 라우팅 구성을 위해 ThinkPHP6을 사용하는 방법을 소개합니다. 1. ThinkPHP6 라우팅 모드 GET 방법: GET 방법은 데이터를 얻는 데 사용되는 방법으로 페이지 표시에 자주 사용됩니다. ThinkPHP6에서는 다음을 사용할 수 있습니다.
 Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까?
Jul 21, 2023 pm 02:37 PM
Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까?
Jul 21, 2023 pm 02:37 PM
Vue 프로젝트에서 라우팅을 사용하여 페이지 전환 애니메이션 효과를 사용자 정의하는 방법은 무엇입니까? 소개: Vue 프로젝트에서 라우팅은 자주 사용하는 기능 중 하나입니다. 페이지 간 전환은 라우팅을 통해 이루어지며 좋은 사용자 경험을 제공합니다. 페이지 전환을 더욱 생생하게 만들기 위해 애니메이션 효과를 사용자 정의하여 구현할 수 있습니다. 이 기사에서는 라우팅을 사용하여 Vue 프로젝트에서 페이지 전환 애니메이션 효과를 사용자 정의하는 방법을 소개합니다. Vue 프로젝트 만들기 먼저 Vue 프로젝트를 만들어야 합니다. VueCLI를 사용하여 빠르게 빌드할 수 있습니다.
 JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅 구현
Nov 04, 2023 am 09:46 AM
최신 웹 애플리케이션에서 웹 페이지 탐색 및 라우팅을 구현하는 것은 매우 중요한 부분입니다. JavaScript 기능을 사용하여 이 기능을 구현하면 웹 애플리케이션을 더욱 유연하고 확장 가능하며 사용자 친화적으로 만들 수 있습니다. 이 기사에서는 JavaScript 기능을 사용하여 웹 페이지 탐색 및 라우팅을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 웹 페이지 탐색 구현 웹 애플리케이션에서 웹 페이지 탐색은 사용자가 가장 자주 조작하는 부분입니다. 사용자가 페이지를 클릭하면




