JavaScript에서 이미지 전환을 구현하는 방법: 먼저 새 파일을 만들고 img 태그를 사용하여 이미지 표시를 만든 다음 new Array()를 사용하여 이미지 경로 배열을 만든 다음 변수 timeInterval을 사용하여 이미지 전환을 정의합니다. 1초로 설정하고 마지막으로 이미지 전환 타이밍을 구현합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
자바스크립트를 사용하여 이미지 전환을 구현하는 방법:
새 HTML 파일을 만들고 이름을 test.html로 지정하여 자바스크립트를 사용하여 예약된 이미지 전환을 구현하는 방법을 설명합니다.

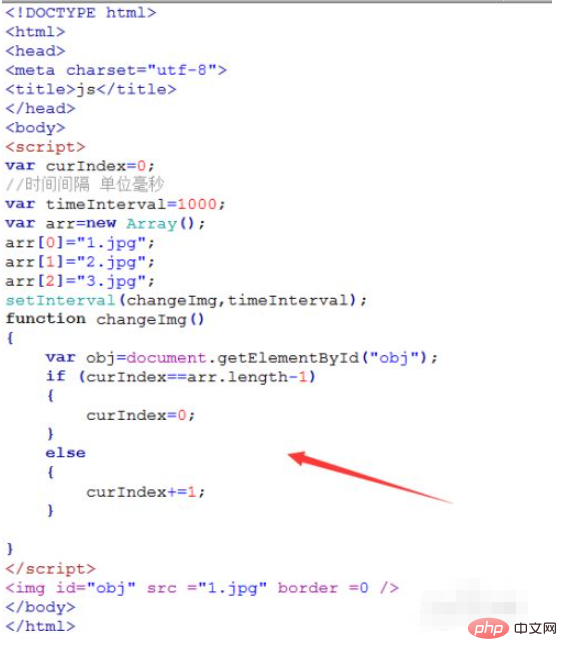
test.html에서 img 태그를 사용하여 그림 디스플레이를 생성하고 id 속성을 obj로 설정하면 아래에서 요소 객체를 얻을 수 있습니다.

test.html 페이지의 스크립트 태그에서 new Array()를 사용하여 이미지 경로 배열을 만들고 그 안에 세 이미지의 파일 이름을 넣습니다.

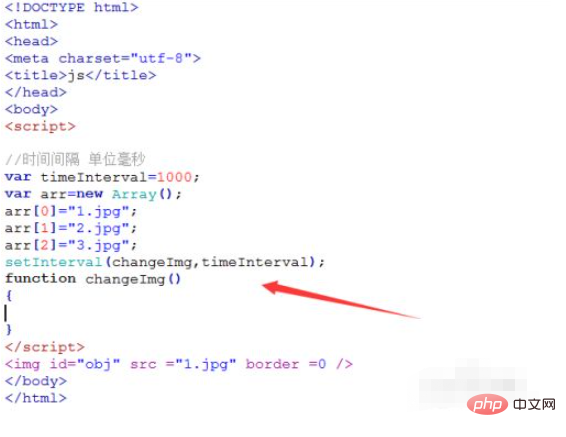
test.html 페이지의 script 태그에서 timeInterval 변수를 사용하여 이미지 전환 시간을 1초로 정의하고, setInterval() 타이머 메소드를 통해 1초마다 실행되도록 ChangeImg() 함수를 설정합니다.

changeImg() 함수에서 document.getElementById() 메서드를 사용하여 img 객체를 구하고 초기 curIndex 변수를 설정한 후 if 문을 통해 그림 이름을 비교하여 지속적으로 이름을 변경합니다. 그림.
참고: 사진 이름은 0, 1, 2 등 순서대로 숫자를 입력해야 합니다.

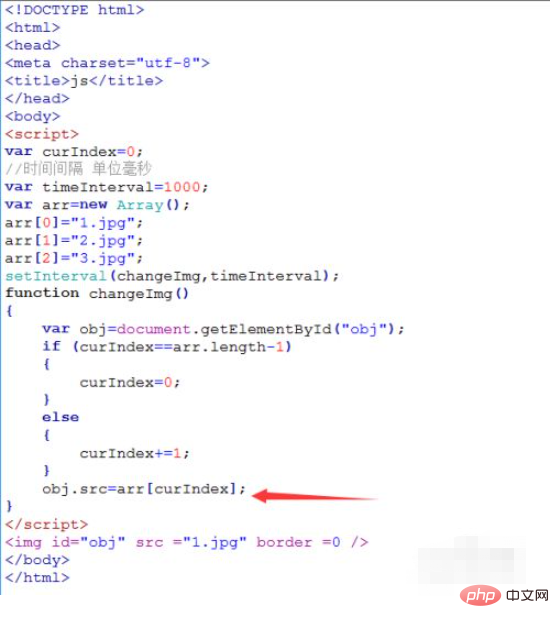
changeImg() 함수에서는 이전 단계에서 얻은 이미지 이름을 사용하여 img의 이미지 경로를 변경하고 마지막으로 정기적인 이미지 전환을 달성합니다.

브라우저에서 test.html 파일을 열어 효과를 확인하고 매초 사진을 전환하세요.

관련 무료 학습 권장사항: javascript 비디오 튜토리얼
위 내용은 자바스크립트에서 이미지 전환을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!