JavaScript에서 소수를 정수로 변환하는 방법: 먼저 새 파일을 만들고 입력 태그를 사용하여 숫자 입력 상자를 만든 다음 입력 태그의 id 속성을 데이터로 설정하고 버튼 태그를 사용하여 버튼을 만듭니다. value 속성을 사용하여 입력 상자의 번호를 얻으세요. 마지막으로 브라우저에서 결과를 볼 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
Javascript를 사용하여 소수를 정수로 변환하는 방법:
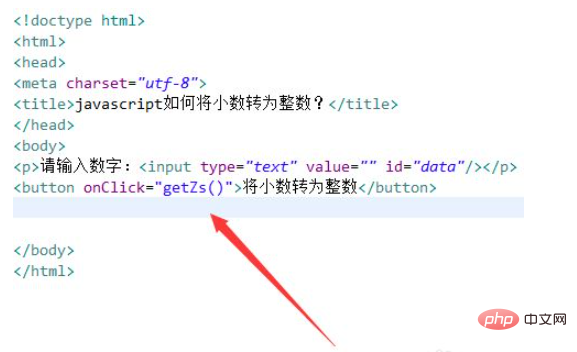
test.html이라는 새 HTML 파일을 만들어 Javascript를 사용하여 소수를 정수로 변환하는 방법을 설명합니다.

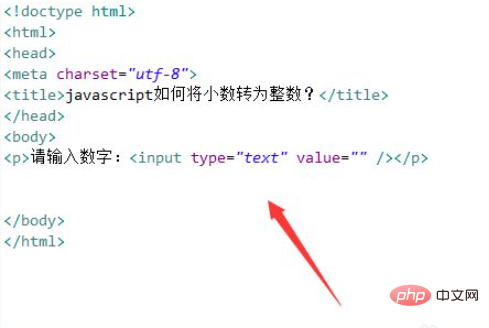
test.html 파일에서 입력 태그를 사용해 테스트용 숫자 입력 상자를 생성합니다.

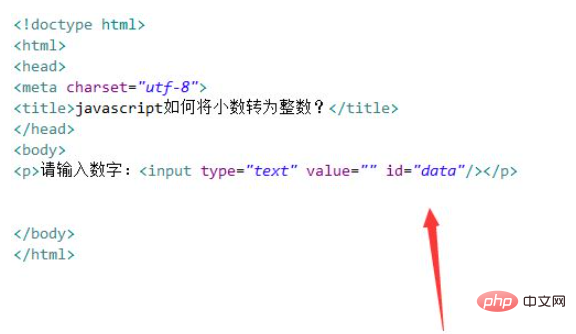
test.html 파일에서 입력 태그의 id 속성을 data로 설정합니다. 이는 아래 입력 개체를 얻는 데 사용됩니다.

test.html 파일에서 버튼 태그를 사용하여 버튼을 생성하고 onclick 클릭 이벤트를 버튼에 바인딩하고 버튼이 클릭되면 getZs() 함수를 실행합니다.

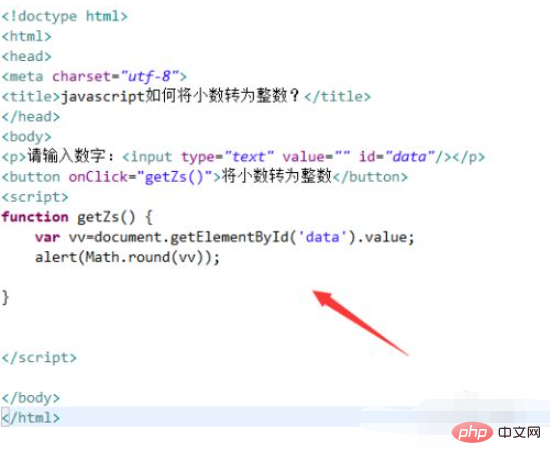
js 태그에서 getZs() 함수를 생성하고, 해당 함수 내에서 id를 통해 입력 개체를 얻고, value 속성을 사용하여 입력 상자의 번호를 얻은 다음 round() 메서드를 사용합니다. Math 객체에서 숫자를 정수로 변환하고, Alert() 메서드를 사용하여 결과를 출력합니다.

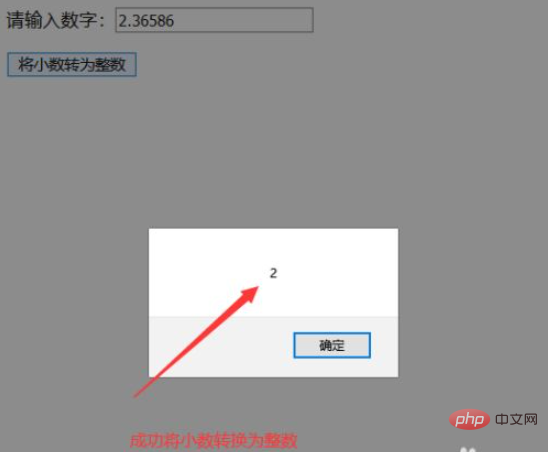
브라우저에서 test.html 파일을 열고 숫자를 입력한 후 버튼을 클릭하면 결과를 볼 수 있습니다.

관련 무료 학습 권장사항: javascript 비디오 튜토리얼
위 내용은 자바스크립트에서 십진수를 정수로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!