설정 방법: 1. "margin: 0 auto; text-align: center"를 사용하여 수평 중심 맞추기 2. "display:flex"를 사용하여 수평 중심 맞추기 3. "display:table-cell" 및 " margin-left"는 센터링을 달성합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 중앙 정렬 설정 방법:
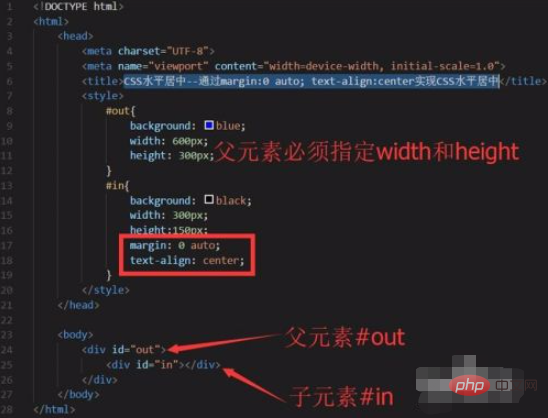
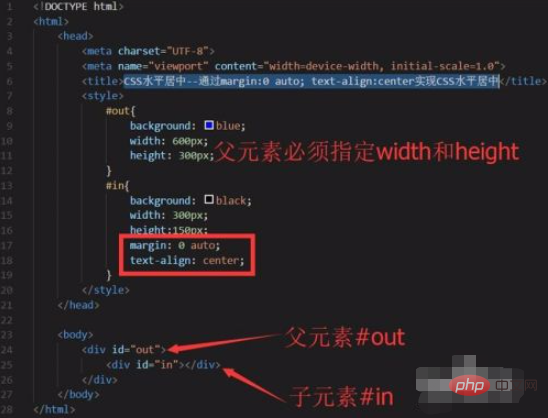
1. CSS의 수평 중앙 정렬을 구현하려면 margin: 0 auto; text-align: center를 사용하세요. margin: 0 auto; text-align: center实现CSS水平居中。
这种方法是实现CSS水平居中最最常用的,我在前端开发中大概有60%的CSS水平居中就是通过“margin: 0 auto; text-align: center”实现的。

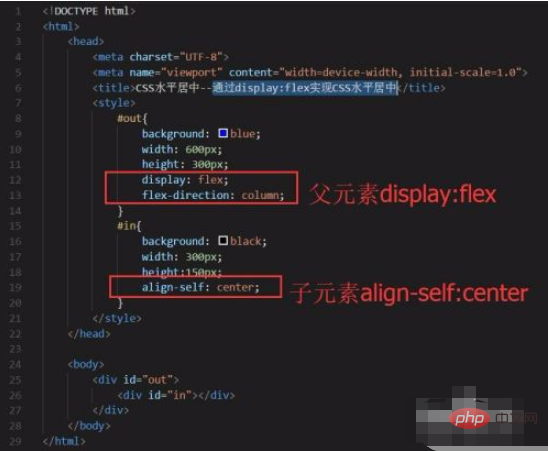
2、通过display:flex实现CSS水平居中。
随着越来越多兼容flexbox,所以通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS水平居中的原理是父元素display:flex;flex-direction:column;而子元素align-self:center;
这个跟CSS垂直居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。

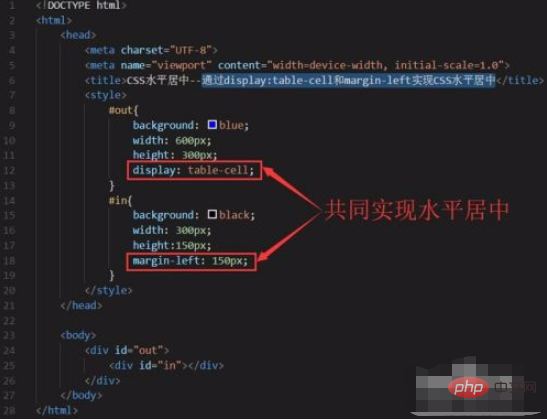
3、通过display:table-cell和margin-left
 2 ,
2 , display:flex를 통해 CSS의 수평 중심을 달성합니다.  Flexbox와 호환되는 경우가 많아지면서 "display:flex"를 통해 CSS를 수평 중앙에 배치하는 솔루션이 점점 더 대중화되고 있습니다.
Flexbox와 호환되는 경우가 많아지면서 "display:flex"를 통해 CSS를 수평 중앙에 배치하는 솔루션이 점점 더 대중화되고 있습니다.
display:flex를 통한 CSS 수평 센터링의 원리는 상위 요소가 display:flex;flex-direction:column;이고 하위 요소가 align-self:center;🎜사용하면 상위 요소에 table-cell이 표시되고 하위 요소에는 남은 너비의 절반만큼 왼쪽 여백이 제공됩니다. 🎜🎜🎜🎜🎜🎜🎜관련 학습 권장 사항: 🎜🎜🎜css 튜토리얼🎜🎜🎜🎜이것은 CSS 수직 센터링의 원리와 동일합니다. , flex 제외 -방향에는 차이가 있습니다. 하나는 행(기본값)이고 다른 하나는 열입니다.
부모 요소와 자식 요소의 너비가 모두 결정되는 상황에서는 display:table-cell 및 margin-left를 통해 CSS 가로 센터링을 구현하는 것이 적합합니다.3 ,
display:table-cell및margin-left를 통해 CSS 수평 중심을 달성합니다.
위 내용은 CSS를 가운데로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




