CSS에서 표시되지 않는 요소를 설정하는 방법: 1. [display: none;] 메서드를 사용합니다. 2. [display:none;]을 [visibility: hide;]로 변경합니다.

운영 환경 이 튜토리얼: windows7 시스템, css3 버전, DELL G3 컴퓨터.
CSS에 표시되지 않는 요소를 설정하는 방법:
(1) display: none;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
.box {
width: 160px;
height: 100px;
background: #cad5eb;
}
.title {
height: 40px;
background: #54a962;
}
.content {
height: 60px;
background: #5650bb;
}
</style>
</head>
<body>
<div class="box">
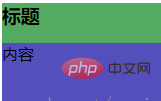
<h3 class="title">标题</h3>
<p class="content">内容</p>
</div>
</body>
</html>
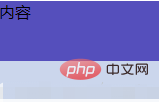
display: none;을 설정한 후 효과는 다음과 같습니다

볼 수 있습니다 원래 제목 부분이 누락되었고 콘텐츠 부분이 원래 제목 부분을 차지합니다
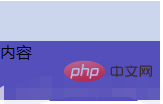
(2) visible: hide;
여전히 위의 예이지만 이번에는 visible:none; 으로 변경했지만 결과는 다음과 같습니다. 꽤 다릅니다

위 내용은 CSS에 요소를 표시하지 않는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



