CSS에서는 "text-indent" 속성을 사용하여 단락 들여쓰기를 설정할 수 있습니다. 구문은 "text-indent: value"입니다. 이 속성은 텍스트 블록의 첫 번째 텍스트 줄 들여쓰기를 지정하고 허용합니다. 음수 값 사용 음수 값을 사용하면 첫 번째 줄이 왼쪽으로 들여쓰기됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
.divcss5{text-indent:25px}여기서 dicss5 개체의 단락 첫 번째 줄 시작 부분에 있는 텍스트는 25픽셀만큼 들여쓰기되어 있습니다.
css text-indent 텍스트 들여쓰기 스타일 속성 단어, text-indent 값과 숫자 + 단위가 들여쓰기 스타일을 형성합니다.
일반적으로 text-indent 들여쓰기 속성은 문단의 첫 번째 줄 시작 부분에 텍스트를 들여쓰기합니다. html br 줄바꿈 태그를 사용하면 두 번째 줄바꿈부터 들여쓰기 효과가 적용되지 않습니다. html P 단락 태그 단락 줄 바꿈을 사용하면 각 p 단락 줄 바꿈의 시작 부분이 들여쓰기되는 것으로 나타납니다. 여기서는 사례를 통해 CSS 텍스트 들여쓰기 스타일을 익히기를 바랍니다. DIVCSS5 케이스.
CSS 코드
.divcss5{
text-indent:35px
}HTML 코드 조각
<div class="divcss5">
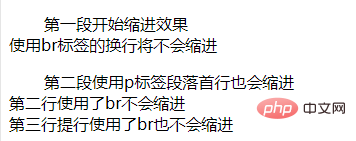
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>실행 결과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 단락 들여쓰기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!