CSS에서는 "word-wrap" 속성을 사용하여 자동 줄 바꿈을 설정할 수 있으며 구문은 "word-wrap:break-word"입니다. word-wrap 속성은 긴 내용의 줄 바꿈 방법을 설정합니다. 값이 "break-word"인 경우 긴 단어 또는 URL 주소 내에서 자동 줄 바꿈이 수행됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
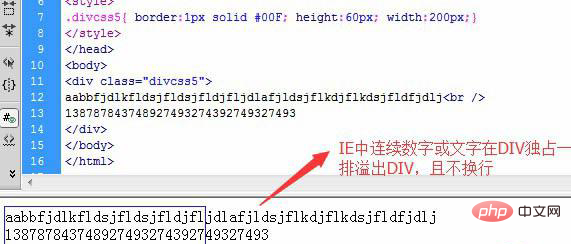
div CSS 레이아웃에서 div, p, h2, h1 및 기타 상자에 연속된 영문자 또는 연속 숫자가 행에 표시될 때 상자 너비 제한에 따라 자동으로 줄 바꿈되지 않습니다.
물론 한자는 DIV나 임의의 상자에서 자동으로 줄 바꿈됩니다. 이를 구현하는 데 CSS 스타일이 필요하지 않습니다. 연속된 문자나 숫자만 자동으로 줄 바꿈되지 않는 문제가 있으므로 이를 해결하려면 CSS가 필요합니다.

해결책:
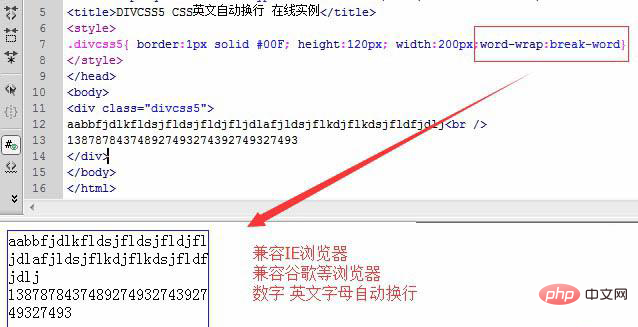
word-wrap:break-word
설명: break-word를 사용하면 줄바꿈이 강제로 적용됩니다.
모든 버전의 IE 브라우저 및 Google Chrome과 호환됩니다.
완전한 HTML+CSS 코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="p">aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br />138787843748927493274392749327493</div>
</body>
</html>예제 효과 스크린샷

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 자동 줄 바꿈을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




