CSS에서 투명도를 설정하는 방법: 1. 불투명도 속성을 사용합니다. 구문은 [opacity: value|inherit]입니다. 2. 색상 값의 투명도를 설정하려면 구문을 사용합니다. [rgba(R, G, B) , A)].

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 투명도를 설정하는 방법:
1. 불투명도 속성
불투명도 속성은 요소의 불투명도 수준을 설정하는 데 사용됩니다. 불투명도 값 범위는 0.0에서 1.0입니다. 높은 투명도, 높은 값은 낮은 투명도를 나타냅니다. 불투명도 비율은 Opacity%=Opacity* 100로 계산됩니다.
구문:
opacity: value|inherit;
속성 값:
값: 불투명도를 지정합니다. 0.0(완전 투명)에서 1.0(완전 불투명)
inherit: 불투명도 속성의 값은 상위 요소
2에서 상속되어야 하며, rgba()
RGBA는 (빨간색-녹색을 의미합니다) -Blue -Alpha) 색상 값에 투명도를 설정할 수 있는 "알파" 채널을 포함하는 RGB의 확장입니다.
구문:
rgba(R,G,B,A);
rgba()의 값 소개:
R: 빨간색 값. 양의 정수(0~255)
G: 녹색 값. 양의 정수(0~255)
B: 파란색 값. 양의 정수(0~255)
A: 투명성. 0~1
예: 텍스트 투명도 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity属性</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba颜色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
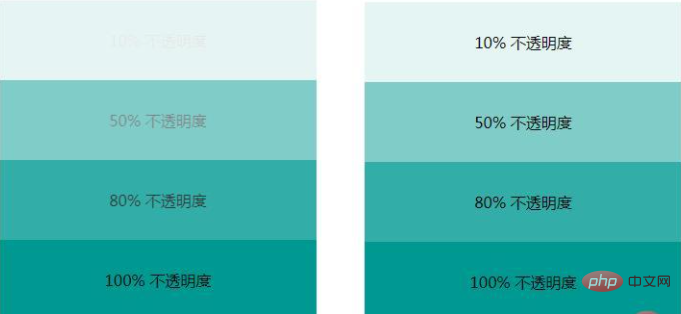
</html>렌더링:

권장 관련 튜토리얼:CSS 비디오 튜토리얼
위 내용은 CSS에서 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



