CSS가 작동하지 않는 이유: 1. html 태그가 완전히 작성되지 않았거나 "" 또는 "/" 등이 누락되었습니다. 2. 저장된 스타일 시트의 인코딩이 잘못되었습니다. 3. 스타일이 계단식으로 표시됩니다. 4, CSS 구문 오류 5. 선택기가 잘못 작성되었습니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS가 작동하지 않는 이유:
1. html 태그가 완전히 작성되지 않았고 "" 또는 "/" 등이 누락되었습니다.
이것이 가장 일반적입니다. 레이아웃 디자인 실패 이유 중 하나. 이로 인해 얼마나 많은 섬세한 레이아웃 디자인이 실패하는지 알 때마다 항상 놀랍습니다.
2. 스타일 시트 저장 시 인코딩 오류
CSS 테이블의 인코딩이 잘못된 것으로 의심된다면 CSS 파일을 utf-8 인코딩 파일로 직접 저장할 수 있습니다.
3. 스타일이 계단식으로 발생합니다
계단식으로 인해 발생한 경우 스타일의 우선순위를 높여야 합니다.
일반적으로 사용되는 방법은 다음과 같습니다: 선택기에 요소를 추가하여 특이성을 높이거나 다음과 같이 스타일 세미콜론 앞의 공백에 !important를 추가합니다.
background-color: pink !important;
4. CSS 구문 오류
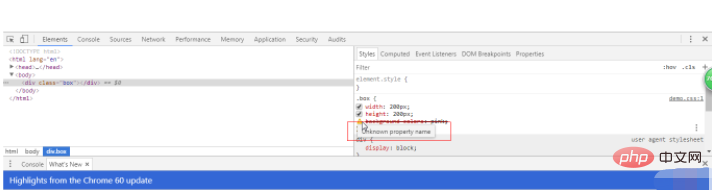
Google Chrome의 개발자 사용 예를 들어, 도구를 사용하면 스타일에 줄을 그으면 일반 구문 오류가 표시되고, 스타일 왼쪽에 아이콘 프롬프트가 있으며, 마우스를 해당 스타일로 이동하면 영어 프롬프트가 표시됩니다. 아래 그림과 같습니다.

일반적인 문법 오류는 다음과 같습니다.
1. 잘못된 속성 이름, 속성 값이 사양을 준수하지 않습니다.
2 다음 기호는 중국어 또는 전자 기호를 사용합니다.
,;{}:
5. 선택 선택자 잘못 작성
여러 태그, 클래스 이름, ID 등을 포함하여 하위 선택 등을 작성합니다. 하위 선택자의 순서와 이름을 잘못 작성하면 오류가 발생할 수 있습니다. html 이름, ID 등의 태그에 대한 클래스를 작성하는 것을 잊었고 선택기는 생략된 클래스 이름, ID 등을 사용하므로 스타일이 자연스럽게 적용되지 않습니다. 후손 선택기가 공백으로 작성되었는지 여부, div.box{}와 같은 선택기가 div.box{}로 작성되었는지, 즉 추가 공백이 작성되었는지 여부권장 관련 튜토리얼:
CSS 동영상 튜토리얼위 내용은 CSS가 작동하지 않는 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!