그림을 중앙에 배치하는 방법: 1. "배경 위치: 그림 너비의 절반, 높이의 절반;" 명령문을 사용합니다. 2. "배경 위치:50%" 명령문을 사용합니다. -위치:중심;" 진술.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
Css 방법으로 이미지를 중앙에 배치:
1. 배경 위치 픽셀을 사용하여 배경 이미지를 중앙에 배치합니다(배경 이미지의 크기를 알아두세요)
background-position:100px 70px ; /*宽的一半,高的一半*/
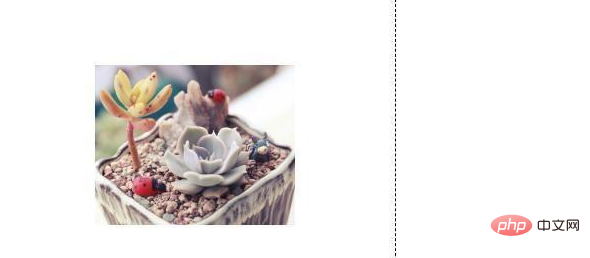
렌더링:

2. background-position 50%를 사용하면 배경 이미지를 중앙에 배치할 수 있어 매우 편리합니다
background-position:50%;
3. background-position center를 사용하여 배경 이미지를 중앙에 배치할 수 있어 매우 편리합니다. (두 번째 센터는 생략 가능)
background-position:center center;
위의 세 가지 background-position 설정 방법은 모두 배경 이미지의 센터링을 구현할 수 있습니다. background-position 속성의 첫 번째 값은 가로 위치를 설정하고, 두 번째 값은 설정합니다. 수직 위치.
관련 튜토리얼 권장 사항: CSS 비디오 튜토리얼
위 내용은 CSS에서 이미지를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




