ES10의 Object.fromEntries()에 대한 심층 분석
이 기사에서는 ES10의 Object.fromEntries()에 대해 자세히 알아볼 수 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

우리는 Object.entries()가 객체를 자체 열거 가능한 속성을 가진 키-값 쌍의 배열로 변환한다는 것을 알고 있습니다. 마찬가지로 Object.entries() 是将对象转成一个自身可枚举属性的键值对数组。同样,我们也可以把键值对数组转成了对象。
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }Object.fromEntries
我们知道,对象结构是一个是有键和值组合体,如下所示:
const object = {
key: 'value',
};基于这个逻辑,如果我们想将某个东西转成对象,就必须要传递键和值。
有两种类型的参数可以满足这些要求:
具有嵌套键值对的数组
Map 对象
【推荐学习:javascript高级教程】
使用 Object.fromEntries 将数组转成对象
下面是个键-值对嵌套数组
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'] ]
使用Object.fromEntries可以将该数组转成对象:
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}使用 Object.fromEntries 将 Map 转成对象
ES6 为我们带来了一个名为 map 的新对象,它与对象非常相似。
TC39:映射对象是键/值对的集合,其中键和值都可以是任意 ECMAScript 语言值。
我们来创建一个 Map 对象:
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"}让我们使用Object.fromentries将 map 转换为一个对象
Object.fromEntries(map);
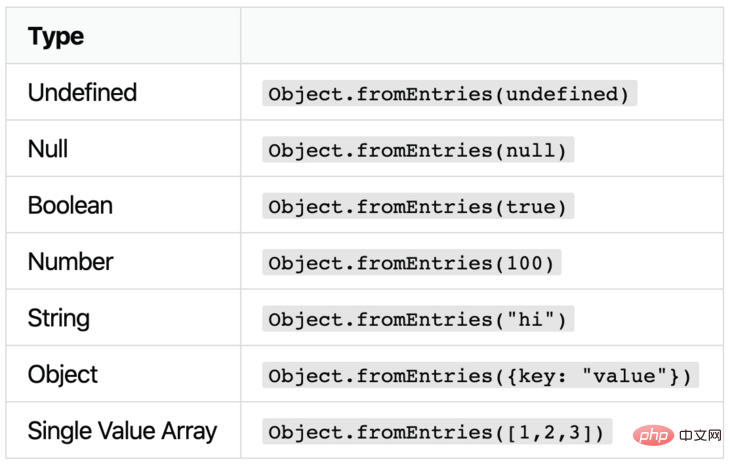
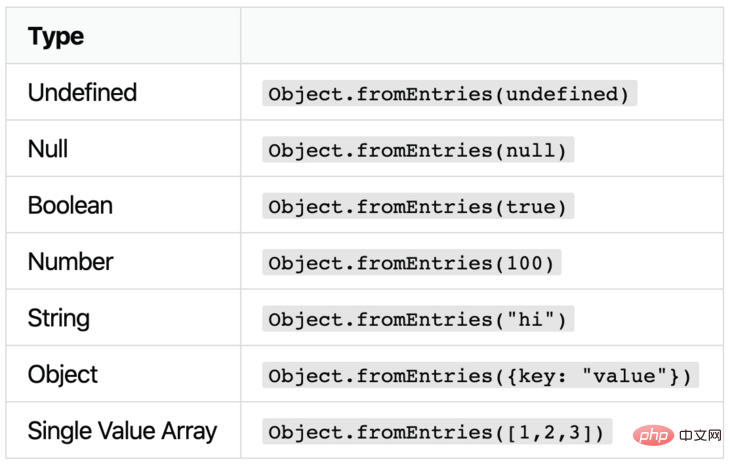
// { key 1: "value 1", key 2: "value 2"}对象的类型错误:试图使用 Object.fromEntries 将 其它类型 转成对象
将下面的类型传入 Object.fromEntries 都会导致报错 caught TypeError。

确保传递值要有键-值对。
Object.fromEntries vs Object.entries
Object.fromEntries 是 Object.entries 反向。 Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,而Object.fromEntries() 方法把键值对列表转换为一个对象。
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }对象到对象的转换
如果你阅读了 TC39 提案,这就是引入此新方法的原因。 随着Object.entries的引入之前,要将一些非对象结构转成对象是比较麻烦的。
通常,当我们选择使用Object.entries,是因为它使我们能够访问许多漂亮的数组方法,例如filter。 但是在完成转换之后,我们有点被该数组所困扰。
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]好吧! 我们可以利用所有这些有用的数组方法,但仍然可以返回对象。 最后,从对象到对象的转换?
const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }数组转成对象的替代方案
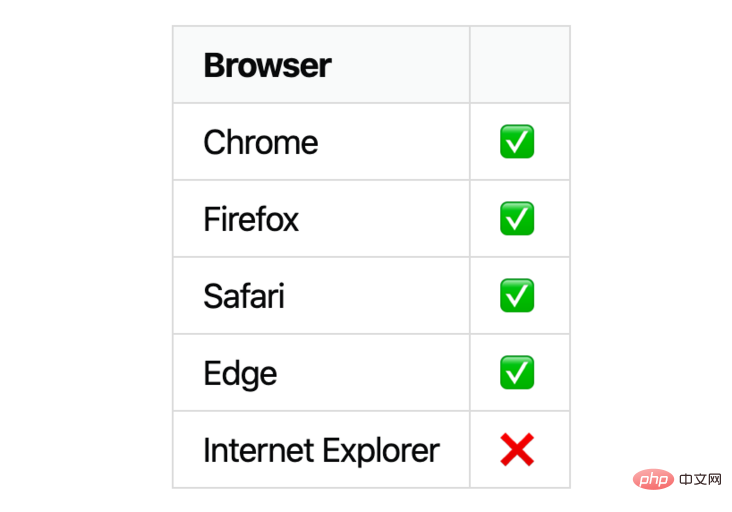
Object.fromEntries是 ES10 推出来,很新,可能浏览器支持度还够友好。 因此,让我们看一下如果将具有键值对结构的数组转成对象。
使用 reduce 方法将数组转成对象
将数组转换为对象的一种流行方法是使用reduce。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }使用 库 将数组转成对象
Lodash 也提供了将键值对转换为对象的方法。
_.object
将数组转换为对象。 传递[key, value]对的单个列表,或键的列表和值的列表。const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }_.fromPairs
_.fromPairs 是 _.toPairs키-값 쌍 배열
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' }로그인 후 복사Object.fromEntries
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' } 우리는 아래와 같이 객체 구조가 키와 값의 조합이라는 것을 알고 있습니다.
우리는 아래와 같이 객체 구조가 키와 값의 조합이라는 것을 알고 있습니다.
이 논리에 따르면, 무언가를 객체로 변환하려면 반드시 키와 값 을 전달합니다.
이러한 요구 사항을 충족하는 두 가지 유형의 매개 변수가 있습니다:【추천 학습: javascript 고급 튜토리얼】
- 중첩된 키-값 쌍이 있는 배열
- 지도 object
Object.fromEntries를 사용하여 배열을 객체로 변환하세요.
Object.fromEntries 사용 배열을 객체로 변환하려면 배열을 객체로 변환하세요: 🎜rrreee🎜🎜Object.fromEntries를 사용하여 Map을 객체로 변환하세요. 🎜🎜🎜🎜ES6은 🎜map🎜이라는 이름의 새 객체를 제공합니다. 객체와 유사합니다. 🎜🎜🎜TC39: 맵 객체는 키/값 쌍의 모음입니다. 여기서 키와 값은 모두 임의의 ECMAScript 언어 값일 수 있습니다. 🎜🎜 🎜Map🎜 개체를 만들어 보겠습니다. 🎜rrreee🎜 Object.fromentries를 사용하여 🎜map🎜을 개체로 변환해 보겠습니다. 🎜rrreee🎜🎜 개체에 대한 유형 오류: Object .fromEntries를 사용하는 중입니다. 다른 유형을 객체로 변환 🎜🎜🎜🎜 다음 유형을 Object.fromEntries에 전달하면 caught TypeError 오류가 발생합니다. 🎜🎜🎜 🎜🎜 🎜전달된 값에 키-값 쌍이 있는지 확인하세요🎜. 🎜🎜🎜Object.fromEntries와 Object.entries🎜🎜🎜🎜
🎜🎜 🎜전달된 값에 키-값 쌍이 있는지 확인하세요🎜. 🎜🎜🎜Object.fromEntries와 Object.entries🎜🎜🎜🎜Object.fromEntries는 Object.entries와 반대입니다. Object.entries() 메서드는 주어진 개체의 열거 가능한 속성에 대한 키-값 쌍의 배열을 반환하는 반면, Object.fromEntries() 메서드는 키 목록을 변환합니다. -값 쌍을 개체로 만듭니다. 🎜🎜rrreee🎜🎜객체 대 객체 변환🎜🎜🎜🎜 TC39 제안🎜을 읽어보시면, 이것이 바로 이 새로운 방법이 도입된 이유입니다. Object.entries가 도입되기 전에는 일부 비객체 구조를 객체로 변환하는 것이 번거로웠습니다. 🎜🎜🎜보통 Object.entries를 사용하기로 선택한 이유는 filter와 같은 여러 가지 아름다운 배열 메서드에 대한 액세스를 제공하기 때문입니다. 그러나 변환을 수행한 후에는 해당 배열에 약간의 어려움이 있습니다. 🎜rrreee🎜알겠습니다! 이러한 유용한 배열 메서드를 모두 활용하고 객체를 반환할 수 있습니다. 마지막으로 객체에서 객체로의 변환이요?🎜rrreee🎜🎜배열을 객체로 변환하는 대안🎜🎜🎜🎜Object.fromEntries이 ES10에서 출시되었습니다. 이는 매우 새로운 기능입니다. 아마도 브라우저 지원은 다음과 같습니다. 충분히 친절하다. 그럼 키-값 구조의 배열을 객체로 변환하는 방법을 살펴보겠습니다. 🎜🎜🎜reduced 메소드를 사용하여 배열을 객체로 변환🎜
🎜배열을 객체로 변환하는 인기 있는 방법은reduce를 사용하는 것입니다. 🎜rrreee🎜라이브러리를 사용하여 배열을 객체로 변환🎜
🎜Lodash는 키-값 쌍을 객체로 변환하는 메서드도 제공합니다. 🎜🎜_.object🎜
🎜배열을 객체로 변환합니다.[key, value] 쌍의 단일 목록 또는 키 목록과 값 목록을 전달합니다. 🎜rrreee🎜_.fromPairs🎜
🎜_.fromPairs는 _.toPairs와 반대이며 해당 메서드는 키-값 쌍 객체를 반환합니다. 🎜rrreee🎜🎜브라우저 지원🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜원본 주소: https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1🎜 🎜 🎜🎜작성자: Shadeed 🎜🎜 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 ES10의 Object.fromEntries()에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 104
104
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




