Angular의 구성 요소에 대한 심층적인 이해
이 글에서는 Angular의 Angular의 구성 요소에 대한 심층적인 이해 컴포넌트를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Angular Angular의 구성 요소에 대한 심층적인 이해
Angular의 구성 요소에 대한 심층적인 이해 는 Angular 애플리케이션의 기초이자 핵심입니다. 평신도의 관점에서 구성 요소는 특정 기능을 패키지하는 데 사용되며 애플리케이션의 순서적인 실행은 구성 요소 간의 조정에 따라 달라집니다. [관련 튜토리얼 권장 사항: "angular Tutorial"]
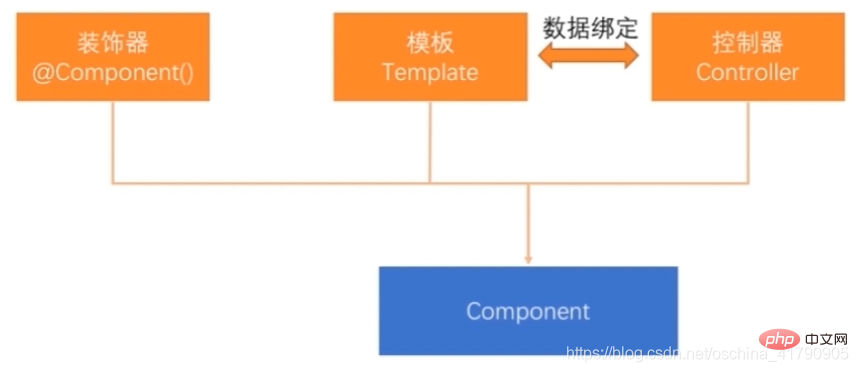
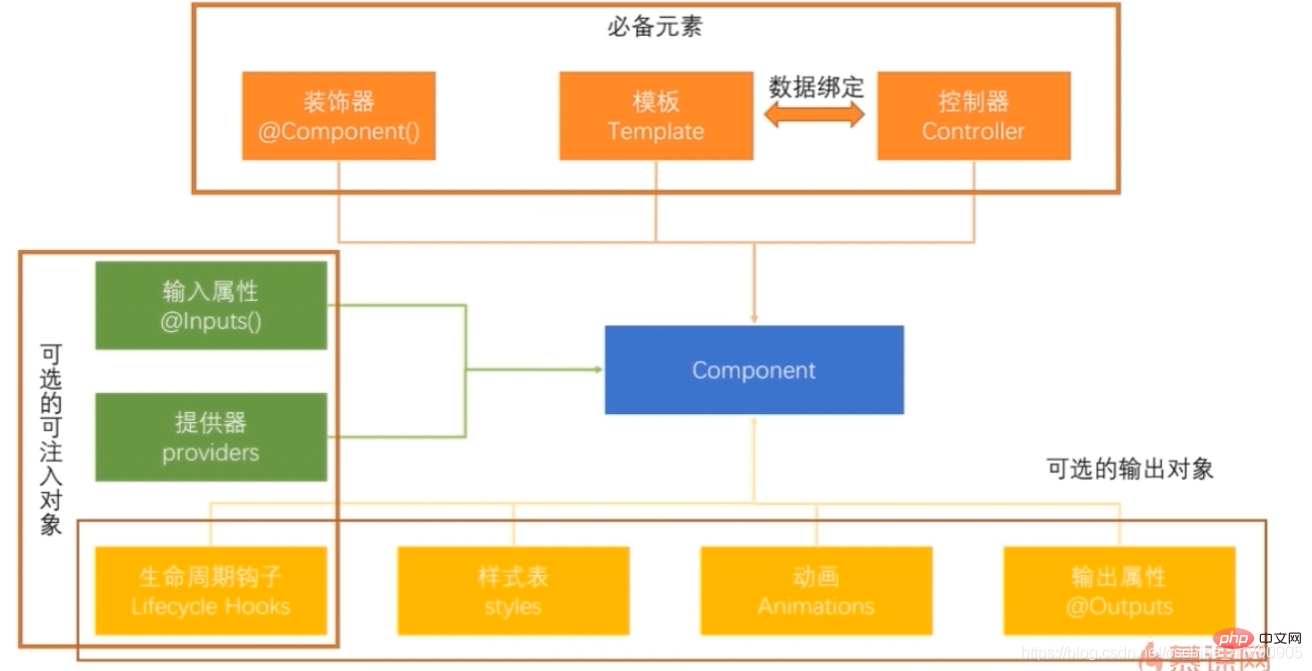
Angular의 구성 요소에 대한 심층적인 이해 필수 요소

- @Angular의 구성 요소에 대한 심층적인 이해(컴포넌트 메타데이터 데코레이터)
@Angular의 구성 요소에 대한 심층적인 이해 데코레이터의 역할은 Angular 프레임워크에 방법을 알려주는 것입니다. Typescript 클래스 작업에는 여러 속성이 포함되어 있으며 이러한 속성의 값을 메타데이터라고 합니다. Angular는 구성 요소를 렌더링하고 메타데이터 값을 기반으로 구성 요소의 논리를 실행합니다.
- Template(템플릿)
Template은 컴포넌트의 모양을 정의하는 데 사용됩니다. 템플릿은 html 형식으로 존재하며 Angular에 컴포넌트를 렌더링하는 방법을 알려줍니다. 템플릿에서 Angular의 데이터 바인딩 구문을 사용하여 컨트롤러에서 데이터를 렌더링할 수 있습니다.
- Controller(컨트롤러)
컨트롤러는 @Angular의 구성 요소에 대한 심층적인 이해 데코레이터로 장식되는 일반적인 Typescript 클래스입니다. 컨트롤러에는 구성 요소의 모든 속성과 메서드가 포함되어 있습니다. 컨트롤은 컨테이너에 있습니다. 컨트롤러는 데이터 바인딩을 통해 템플릿과 통신하고, 템플릿은 컨트롤러의 데이터를 표시하며, 컨트롤러는 템플릿에서 발생하는 이벤트를 처리합니다.
Example
import { Angular의 구성 요소에 대한 심층적인 이해 } from '@angular/core';
@Angular의 구성 요소에 대한 심층적인 이해({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppAngular의 구성 요소에 대한 심층적인 이해 {
title = 'app demo';
.....
}-
selectorselector
@Angular의 구성 요소에 대한 심층적인 이해 装饰器指定的 CSS 选择器, 它会告诉 Angular, 一旦在模板 HTML 中找到了这个选择器对应的标签, 就创建并插入该组件的一个实例。
templateUrl
templateUrl 指定了一个 HTML 文件作为组件的模板。 还可以用 template 属性的值来提供内联的 HTML 模板
styleUrls: ['./app.component.css']
styleUrls 指向一组 CSS 文件, 可以在这些 CSS 文件中编写组件要用到的样式。
providers
当前组件所需的服务提供商的一个数组
AppAngular의 구성 요소에 대한 심층적인 이해
@Angular의 구성 요소에 대한 심층적인 이해 데코레이터가 지정한 CSS 선택기. 이 선택기에 해당하는 태그가 템플릿 HTML에서 발견되면 Angular에 알려줍니다. , 구성 요소의 인스턴스를 만들고 삽입합니다.
templateUrl
templateUrl은 HTML 파일을 구성 요소의 템플릿으로 지정합니다. 인라인 HTML 템플릿을 제공하기 위해 템플릿 속성 값을 사용할 수도 있습니다
styleUrls: ['./app.comAngular의 구성 요소에 대한 심층적인 이해.css']
providers🎜🎜🎜🎜현재 구성 요소에 필요한 서비스 공급자 배열🎜🎜🎜🎜AppAngular의 구성 요소에 대한 심층적인 이해🎜🎜🎜🎜구성 요소의 컨트롤러 중 하나는 다음과 같습니다. 데코레이터가 장식한 Typescript 클래스입니다. 🎜🎜🎜🎜다른 요소 구성 요소🎜🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 Angular의 구성 요소에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue는 매우 인기 있는 프런트 엔드 프레임워크로, 개발자가 효율적이고 유연하며 유지 관리하기 쉬운 웹 애플리케이션을 구축하는 데 도움이 되는 구성 요소화, 데이터 바인딩, 이벤트 처리 등과 같은 많은 도구와 기능을 제공합니다. 이번 글에서는 Vue를 사용하여 캘린더 컴포넌트를 구현하는 방법을 소개하겠습니다. 1. 요구사항 분석 먼저 이 캘린더 구성요소의 요구사항을 분석해야 합니다. 기본 달력에는 다음과 같은 기능이 있어야 합니다. 이번 달의 달력 페이지를 표시하고 특정 날짜를 클릭하여 이전 달 또는 다음 달로 전환할 수 있도록 지원합니다.
 VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
Vue는 현재 가장 인기 있는 프런트엔드 프레임워크 중 하나이며, VUE3은 Vue 프레임워크의 최신 버전입니다. VUE2에 비해 VUE3는 더 높은 성능과 더 나은 개발 경험을 제공하며 많은 개발자의 첫 번째 선택이 되었습니다. VUE3에서는 익스텐트를 사용하여 컴포넌트를 상속하는 것이 매우 실용적인 개발 방법입니다. 이 글에서는 익스텐트를 사용하여 컴포넌트를 상속하는 방법을 소개합니다. 확장이란 무엇입니까? Vue에서 확장은 매우 실용적인 속성으로, 하위 구성 요소가 상위 구성 요소로부터 상속받는 데 사용할 수 있습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 면접관: @Configuration과 @Component의 차이점
Aug 15, 2023 pm 04:29 PM
면접관: @Configuration과 @Component의 차이점
Aug 15, 2023 pm 04:29 PM
@Configuration 클래스에서 @Bean 주석이 달린 메서드를 호출하면 동일한 예제가 반환됩니다. @Component 클래스에서 @Bean 주석이 달린 메서드를 호출하면 새 인스턴스가 반환됩니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해




