이 글에서는 JavaScript를 사용하여 페이지를 만드는 방법을 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

DOM 프로그래밍(문서 개체 모델) 문서 개체 모델
DOM 프로그래밍에서는 전체 페이지가 문서 개체로 간주되며 html 요소는 특정합니다. 객체, DOM의 핵심은 해당 HTML 요소 객체를 찾은 다음 작업(속성 또는 스타일 수정)을 수행하여 새로운 HTML 요소 객체를 생성하는 것입니다.
form 관계 발견 객체:
document.calForm.num1
HTML 요소의 id 속성을 통해 HTML 요소 객체 획득:
document.getElementById(id)
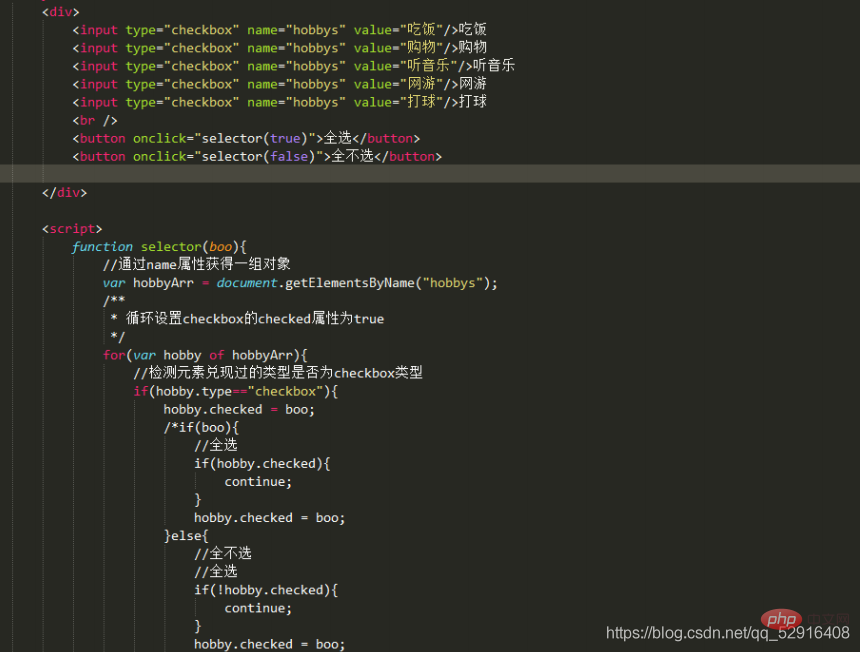
HTML 요소의 name 속성을 통해 동일한 이름 속성 값을 가진 여러 HTML 요소 객체 획득, 배열을 반환합니다. 동일한 이름 속성을 가진 모든 객체를 저장합니다
document.getElementsByName(name)
HTML 요소의 태그 이름을 통해 동일한 태그를 가진 여러 HTML 요소 객체를 가져옵니다
document.getElementsByTagName(tagName)
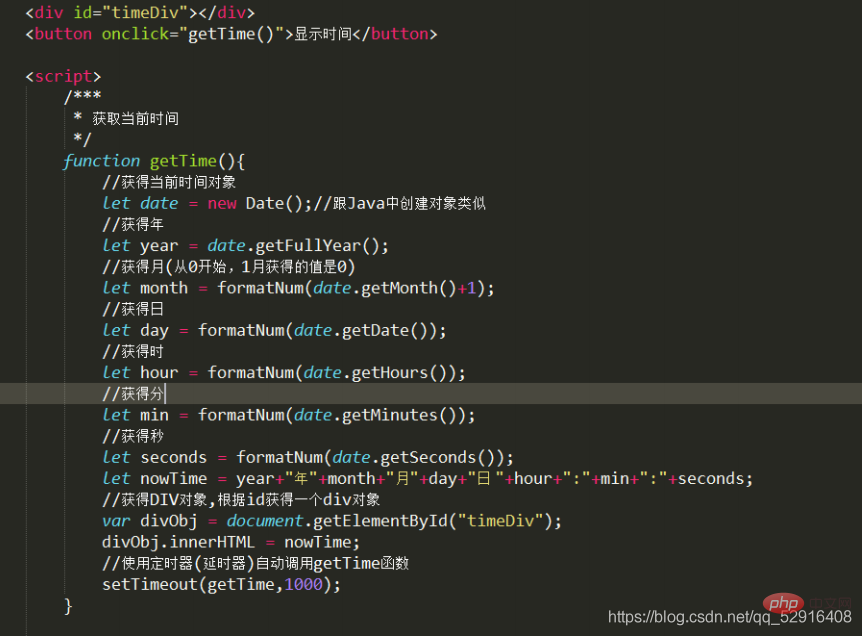
페이지에 표시되는 시간은 페이지가 시작될 때 동적으로 움직입니다. , 시간과 시간이 표시됩니다.




【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript를 사용하여 페이지 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!